October 07, 2022
How to create an app like Allegro
Allegro, a fierce competitor to Amazon and eBay in Poland, is an e-commerce platform with over 21 million registered users and 17 million monthly visiting customers. Founded in 1999, this platform is home to 125,000 merchants and attracts the highest number of customers in comparison to other popular e-commerce giants.
So, why don’t we create an app like Allegro? Custom app development is challenging and contains complex algorithms. Let’s ditch that for no-code app development using a no-code app builder Swipecart. It’s easy, time-saving, and fast. You can build a ready-to-launch app for your online store in minutes.
Watch this video tutorial to know about creating an app for your e-commerce store:
A mobile app is your additional online revenue source. Strengthen it by building a feature-rich app on the drag-and-drop app builder Swipecart. Get started now.
Steps to create an app like Allegro:
Install Swipecart. It is available on the Shopify app store and WordPress plugin center. Once you activate it, you’ll be taken to your dashboard. We’ll start by creating a layout for the Allegro app.
Creating a layout on Swipecart
-
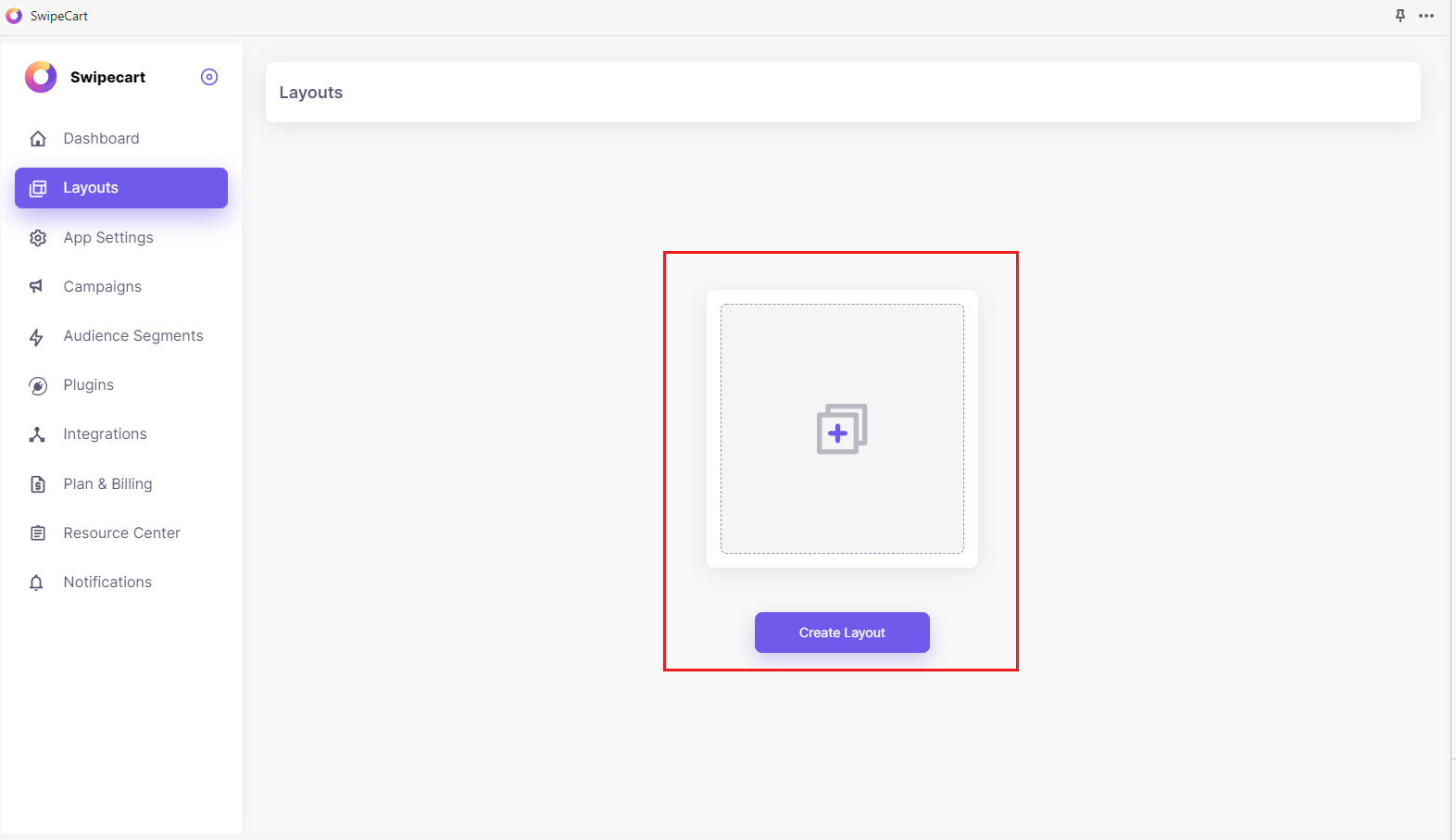
Select "Layouts" in the left menu. Click on the "Create Layout" icon.

-
Clicking on “Create Layout” will open a popup. We name the layout "Allegro". Click on "Create".

-
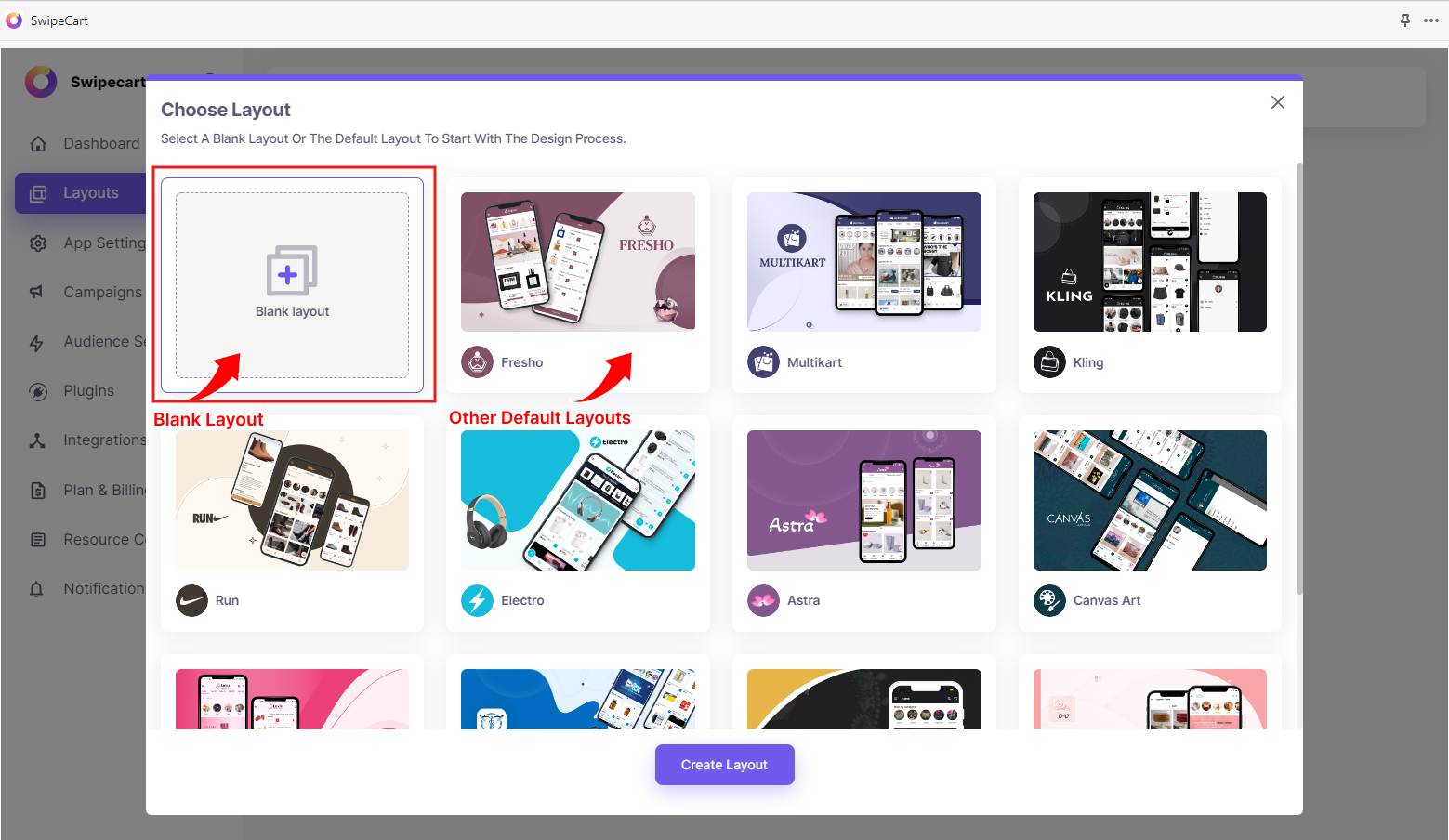
In the "Choose Layout" popup you can see several default ready-to-use templates. But let's opt for a blank layout to create an app like Allegro. Click on "Create Layout". Click here to know more about creating layouts on Swipecart.

Theme Settings
-
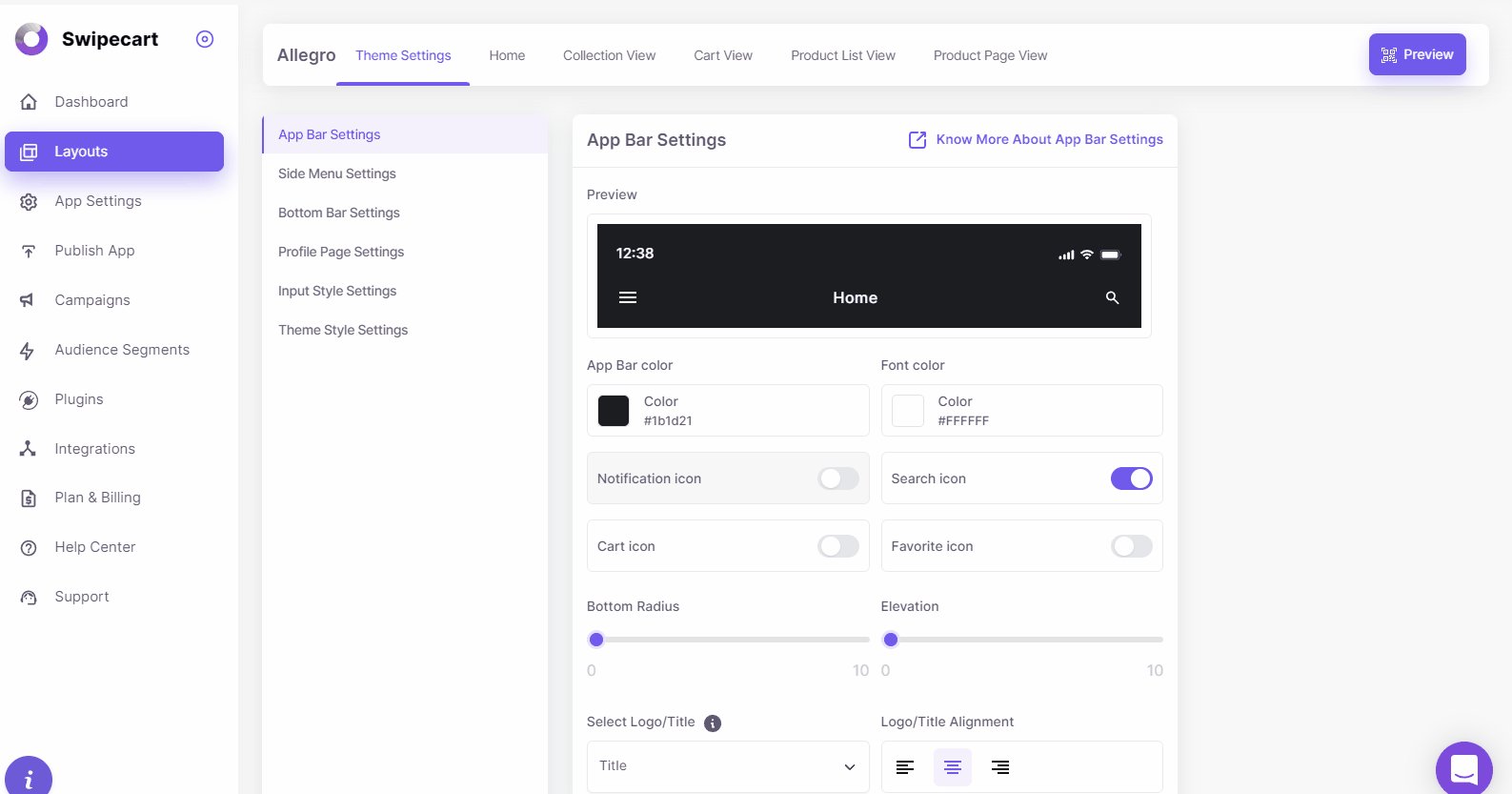
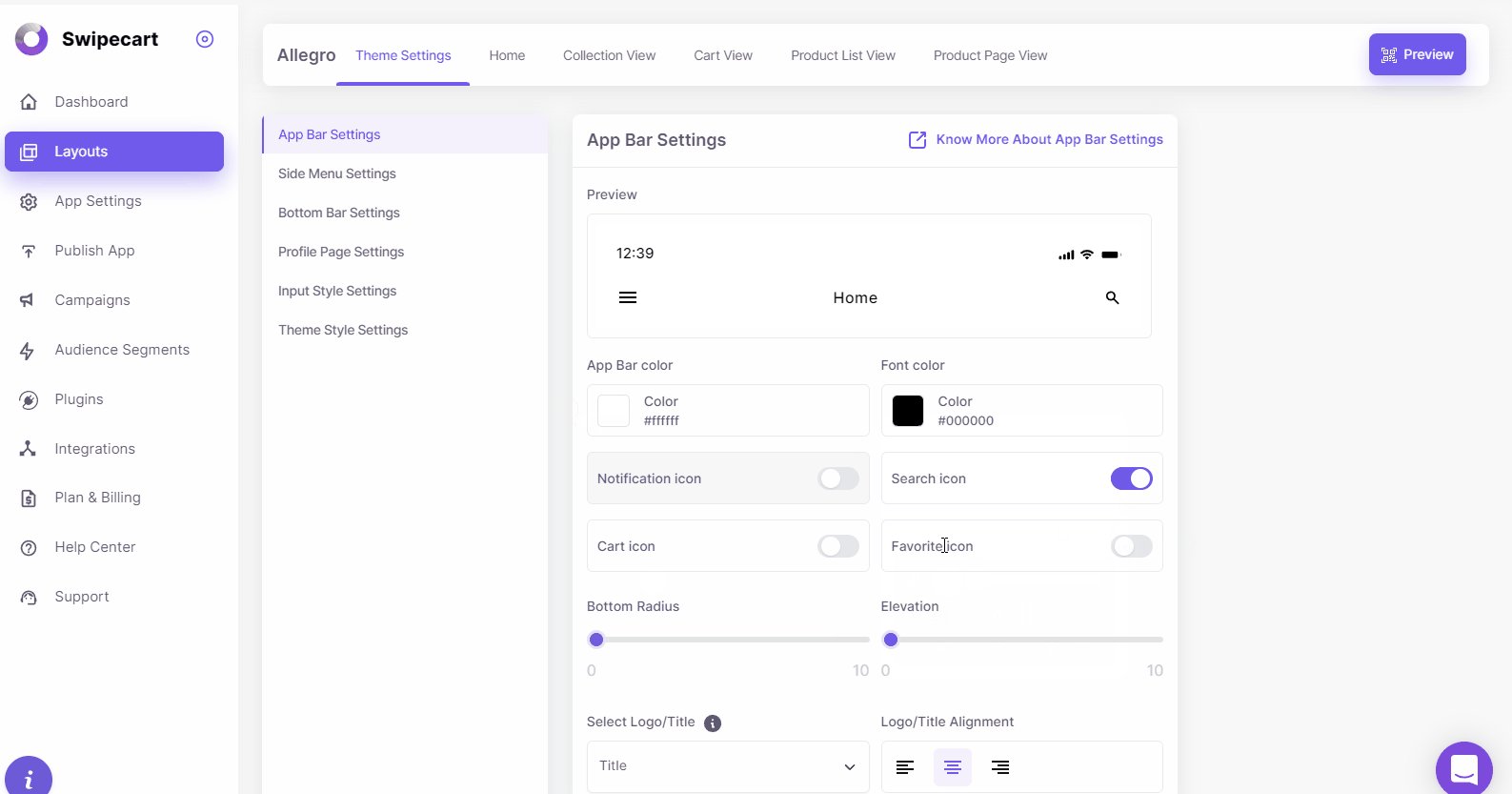
You’ll be taken to your layout dashboard with the default tab as “Theme Settings” and the sub-tab "App Bar Settings". In this section, you can customize the app theme and set branding elements for your app.

-
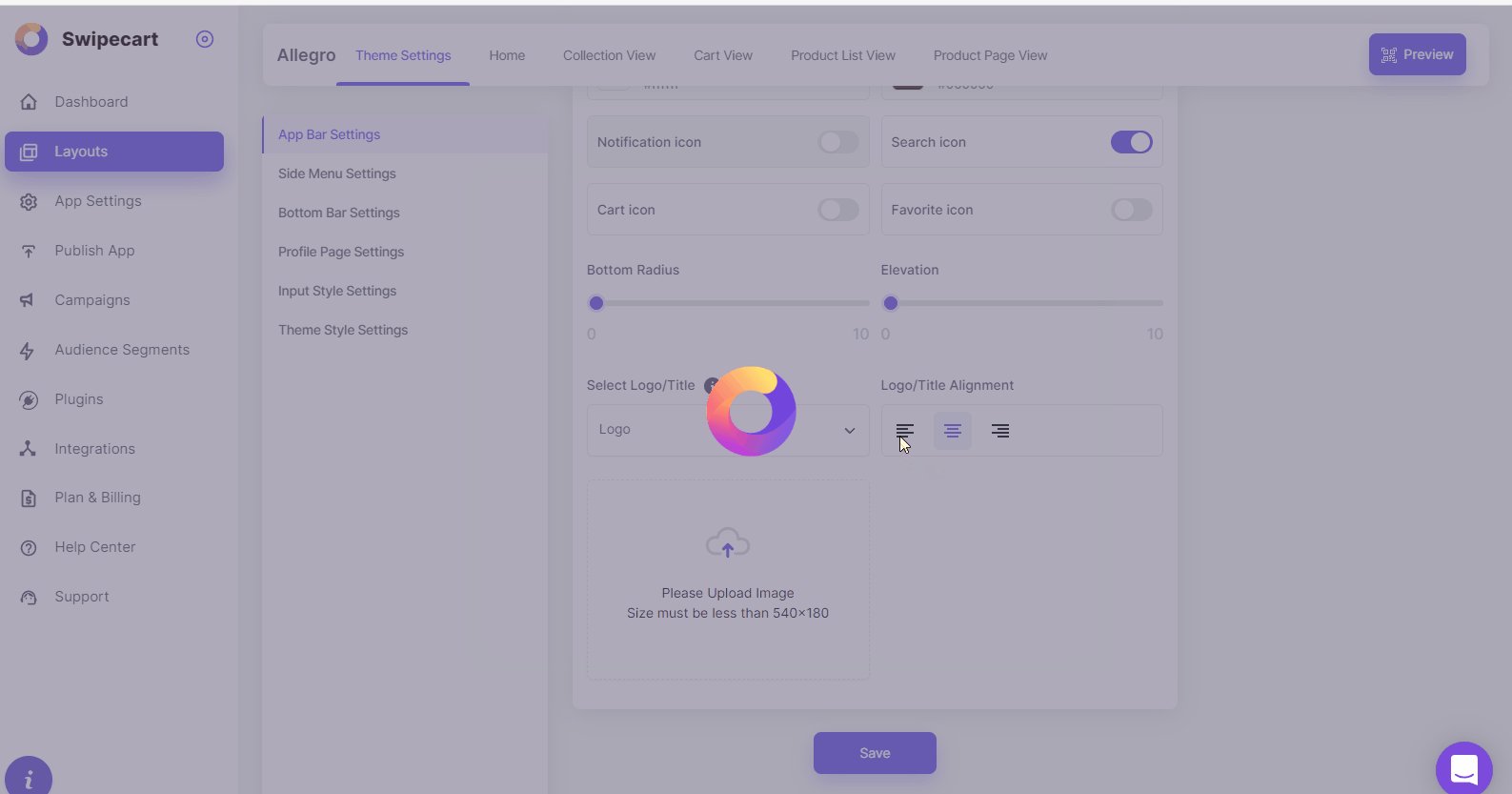
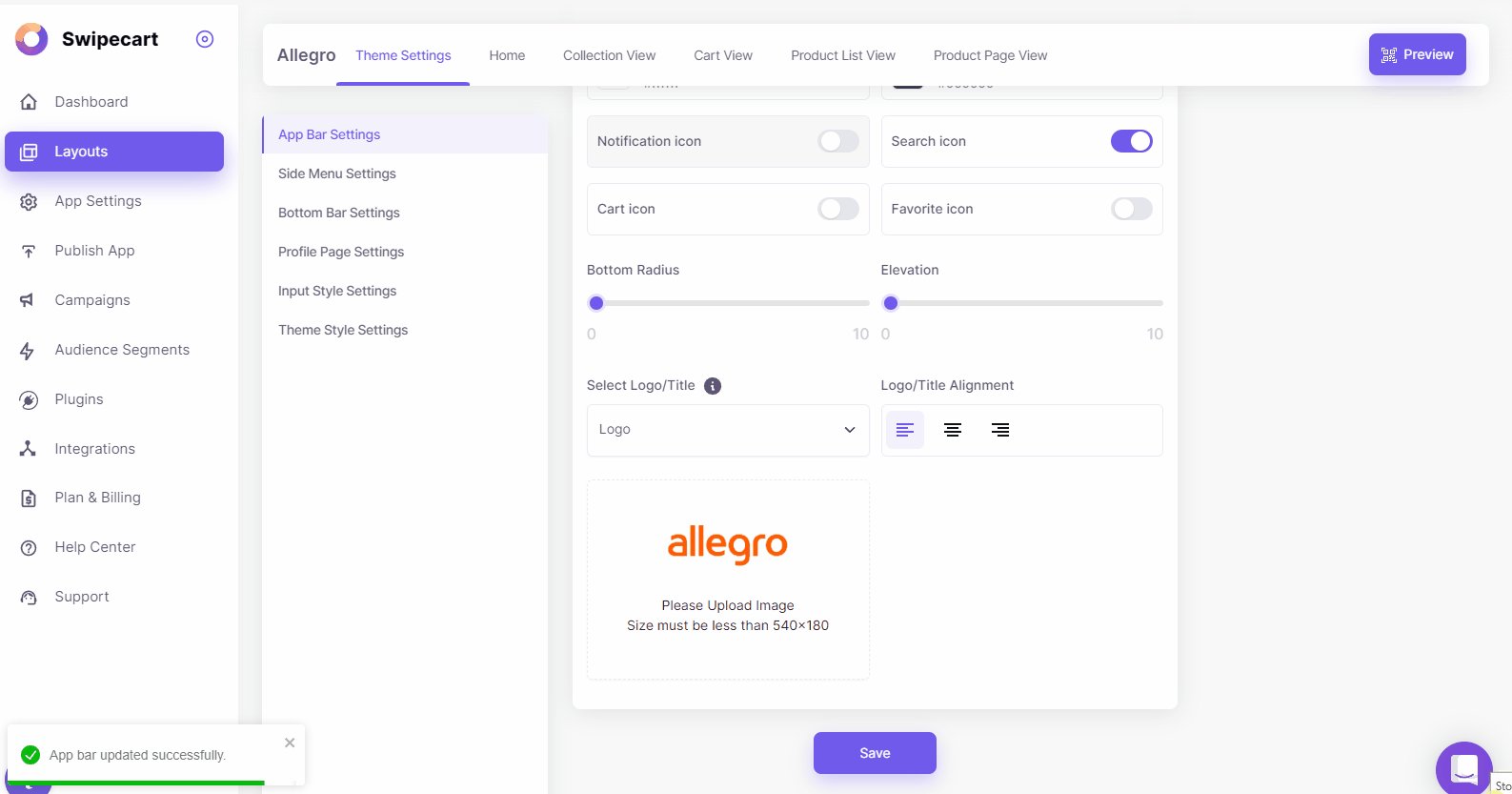
App Bar Settings: It is basically to customize the app bar for your brand. Here, you set the colors and manage the visibility of useful icons. Upload the Allegro brand logo on the app bar to complete its customization. For more details on App Bar Settings, click here.

-
Swipecart has options to customize the side menu, bottom bar, profile page, and input style settings. Select these from the left menu. For each, you have a set of style options. Select one and save it to your app.
-
Theme Style Settings: The changes you do in Theme Style Settings appear throughout the app. From here, you can edit the font and color customization parameters. Upload the Allegro loader in this section. To know more about styling the app theme, click here.

-
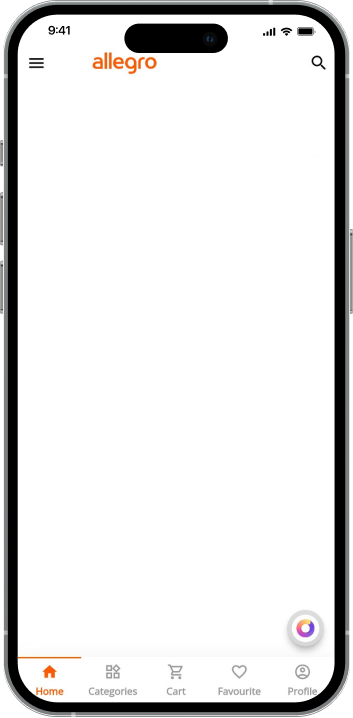
Have a look at the Allegro app with the customized theme, app bar, and bottom bar.

Designing the home screen for the Allegro app:
-
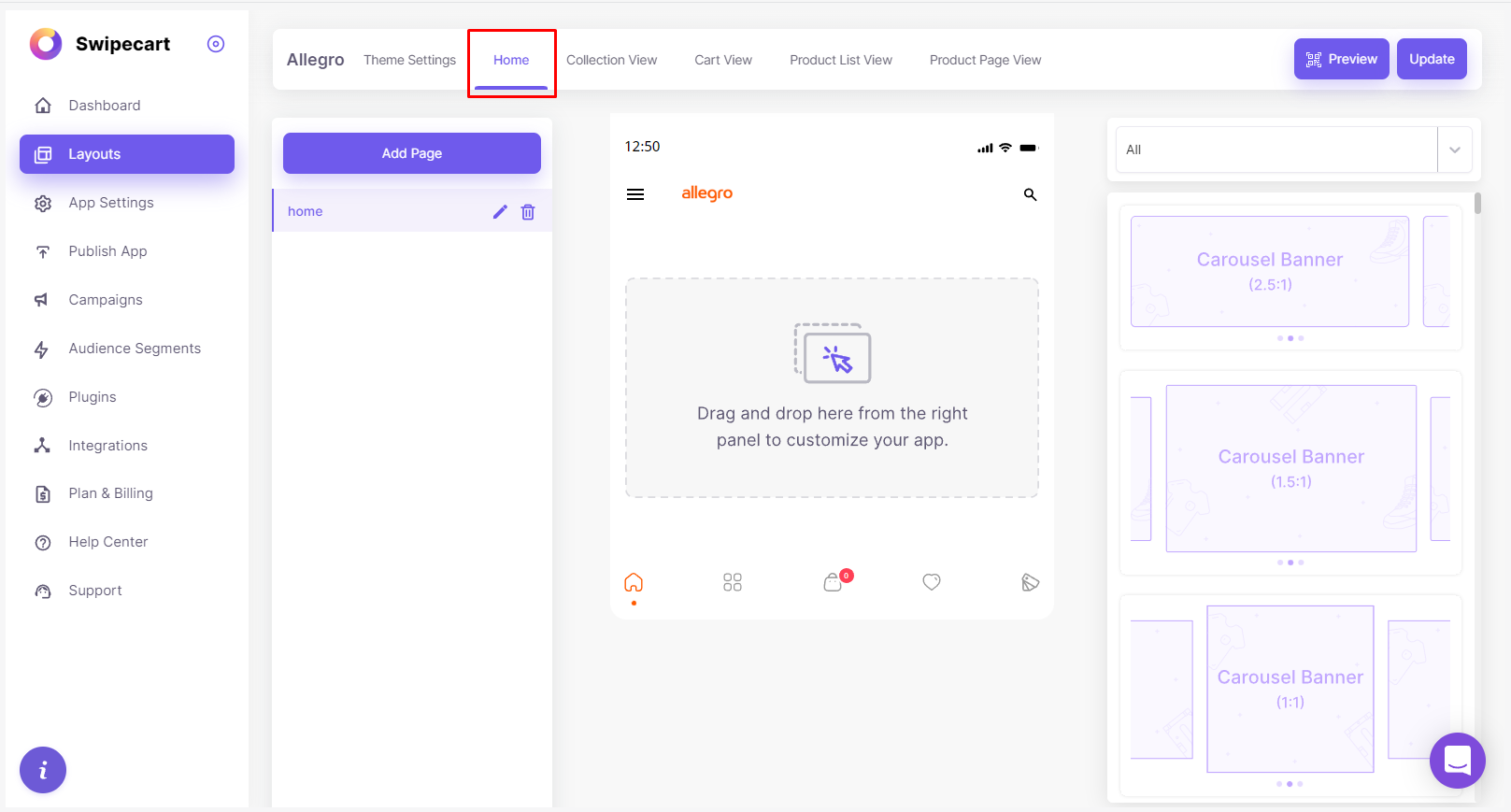
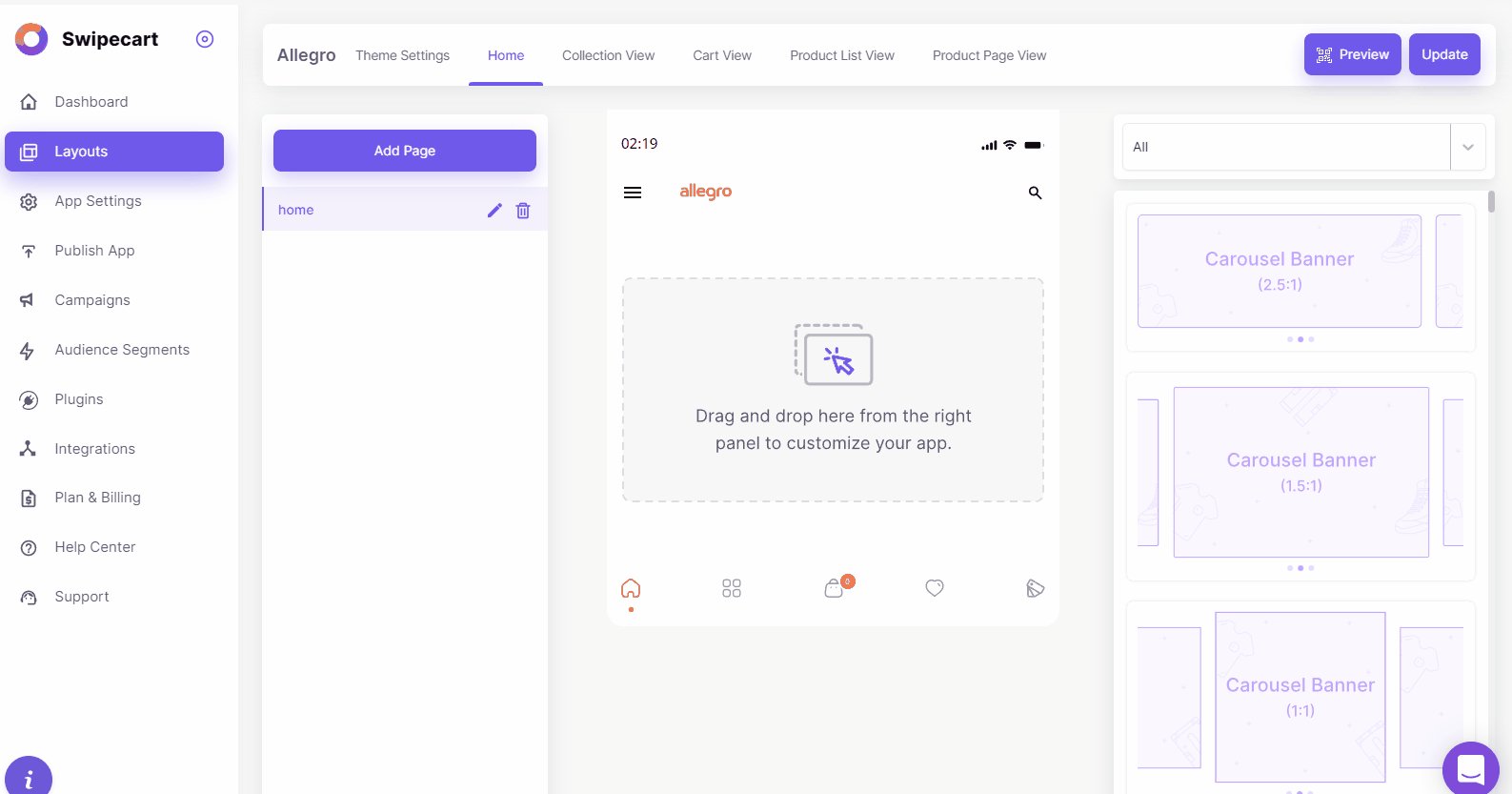
Let's begin adding content to the home page now. Click on the "Home" tab next to "Theme Settings". A blank home screen layout with the app bar and bottom bar is displayed.

-
Swipecart has pre-coded UI components turned into visual widgets. We drag and drop these inside the home screen. Let's see how it is to be done to create the Allegro app. Know more on widgets here.
-
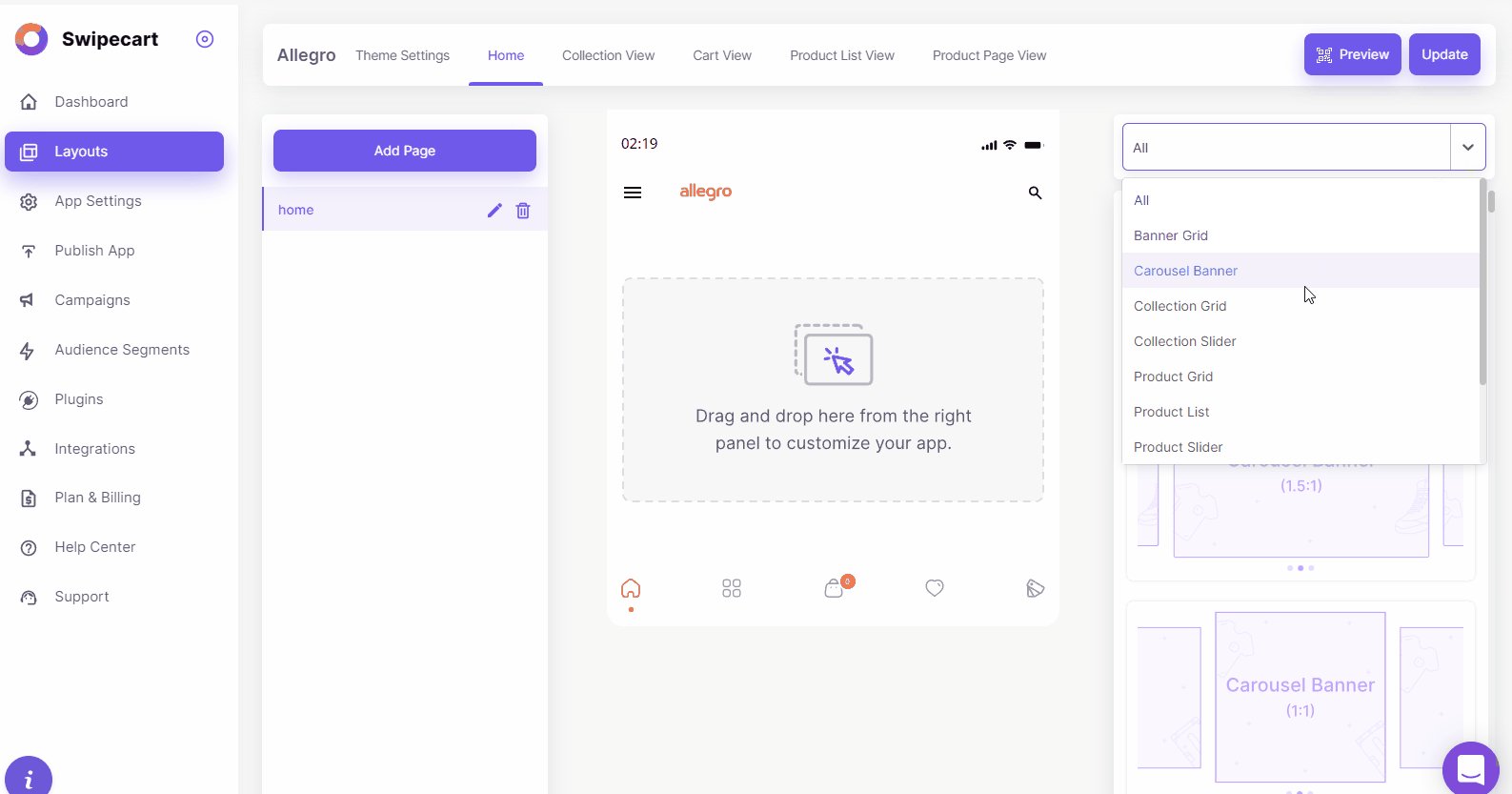
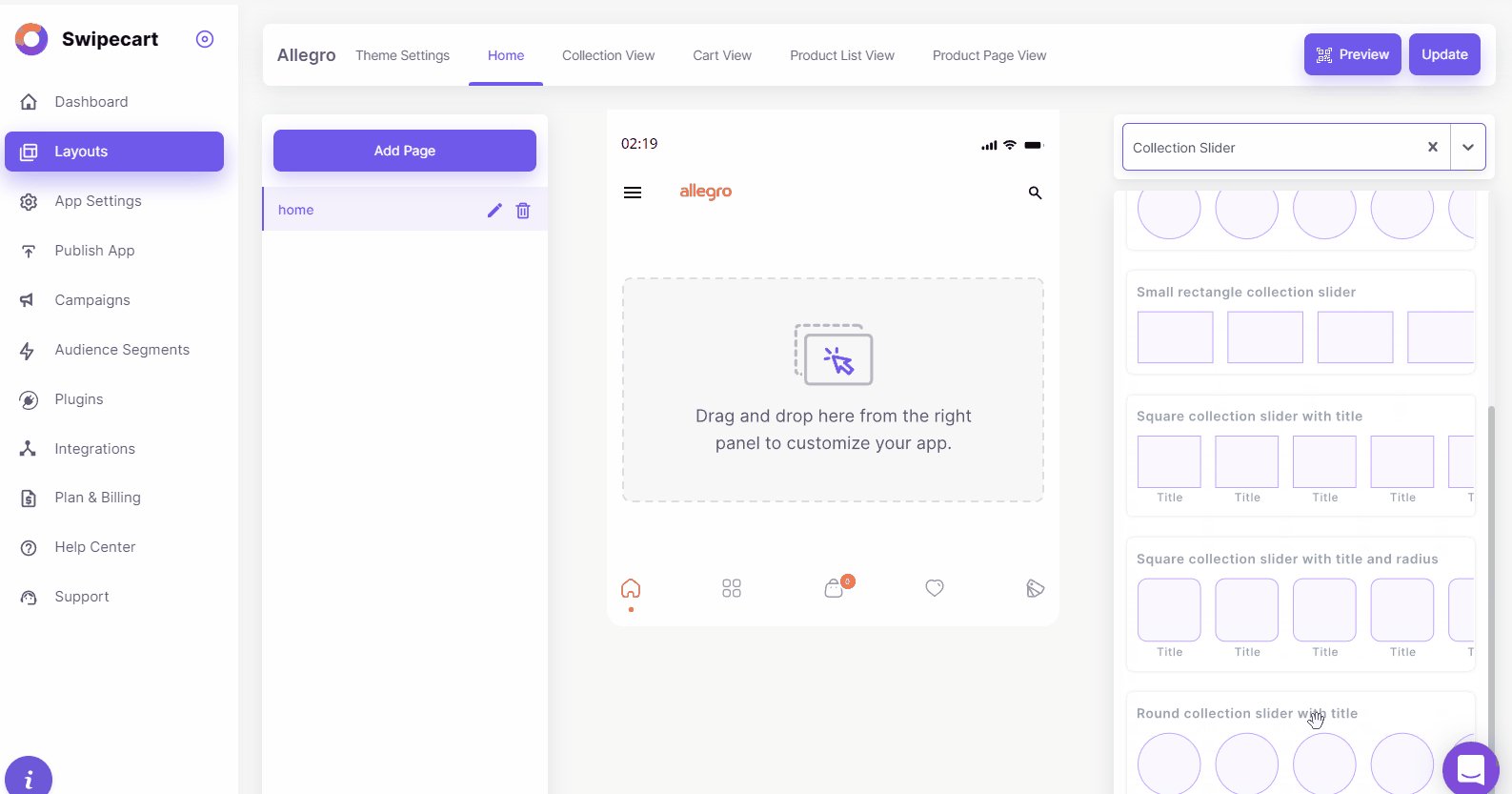
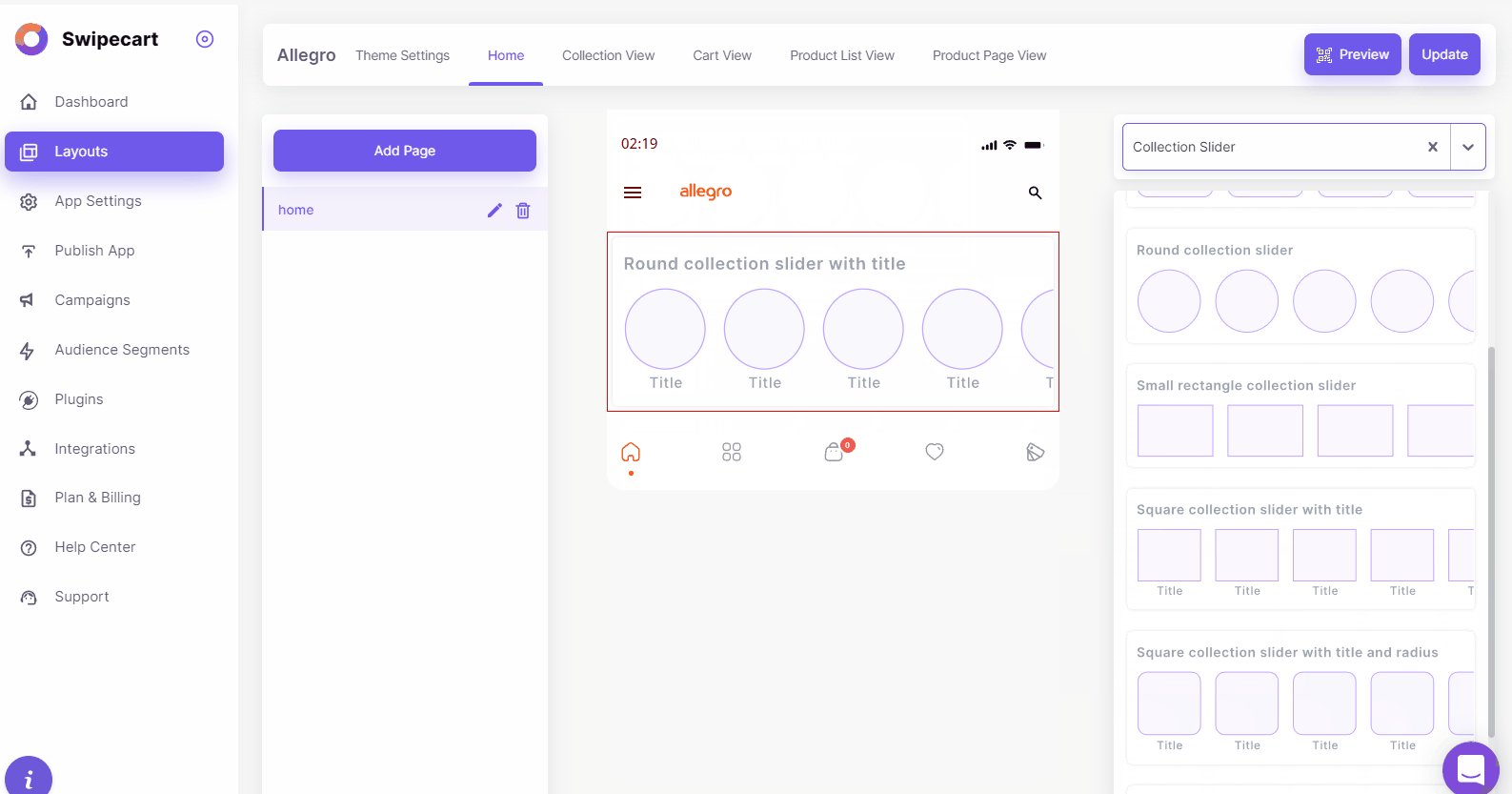
Collection Slider: Let's add a collection slider to the home screen layout. Locate a drop-down box next to the home screen. Select "Collection Slider" from the widget list. Different variants are displayed just below the drop-down box. Drag and drop the one you like into the home screen layout. To know more about collection sliders, click here.

-
To add content to the slider, hover the mouse pointer over the dropped widget. Locate and click the "Add/Edit Content" option. In the popup that opens, you add collection category images to the slider. Click here for more information on adding and editing content in widgets.
-
Again hover over the widget and this time, click on "Edit Style". In the popup that opens you have options to customize the style of the collection slider. Click here for more information on styling widgets.

-
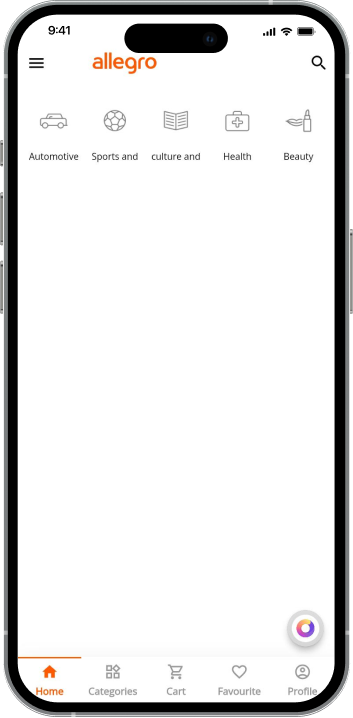
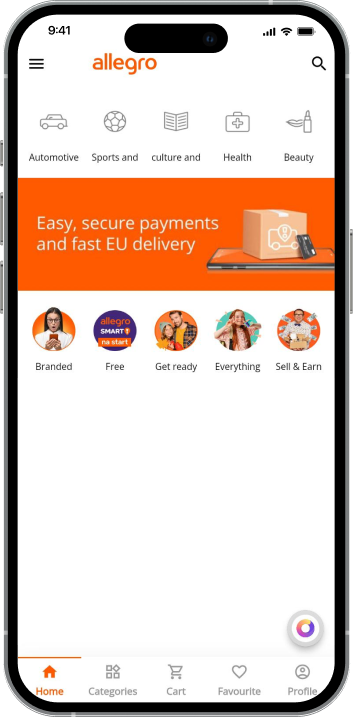
Here's the mobile preview of the Allegro app with the collection slider added to it.

-
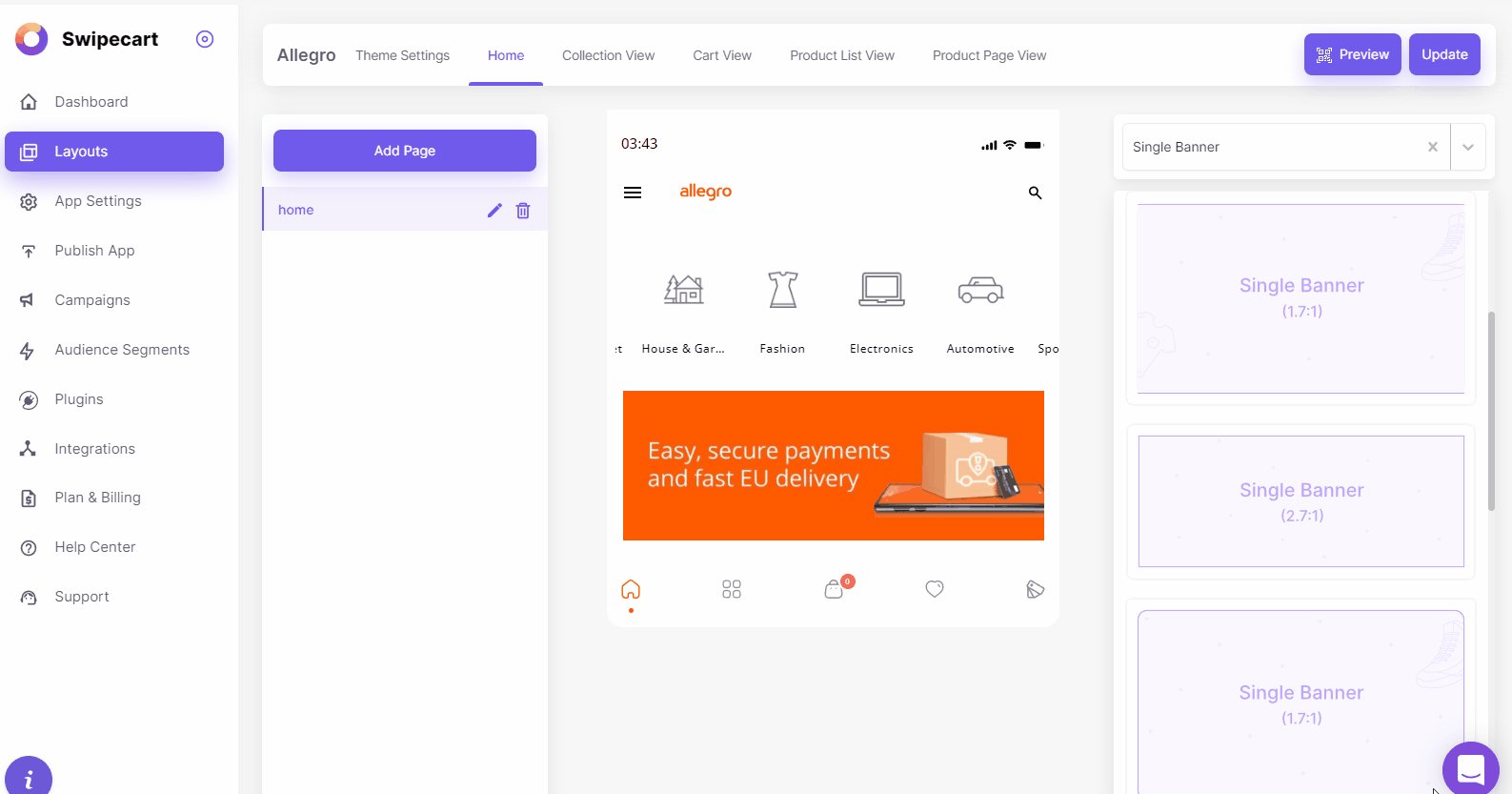
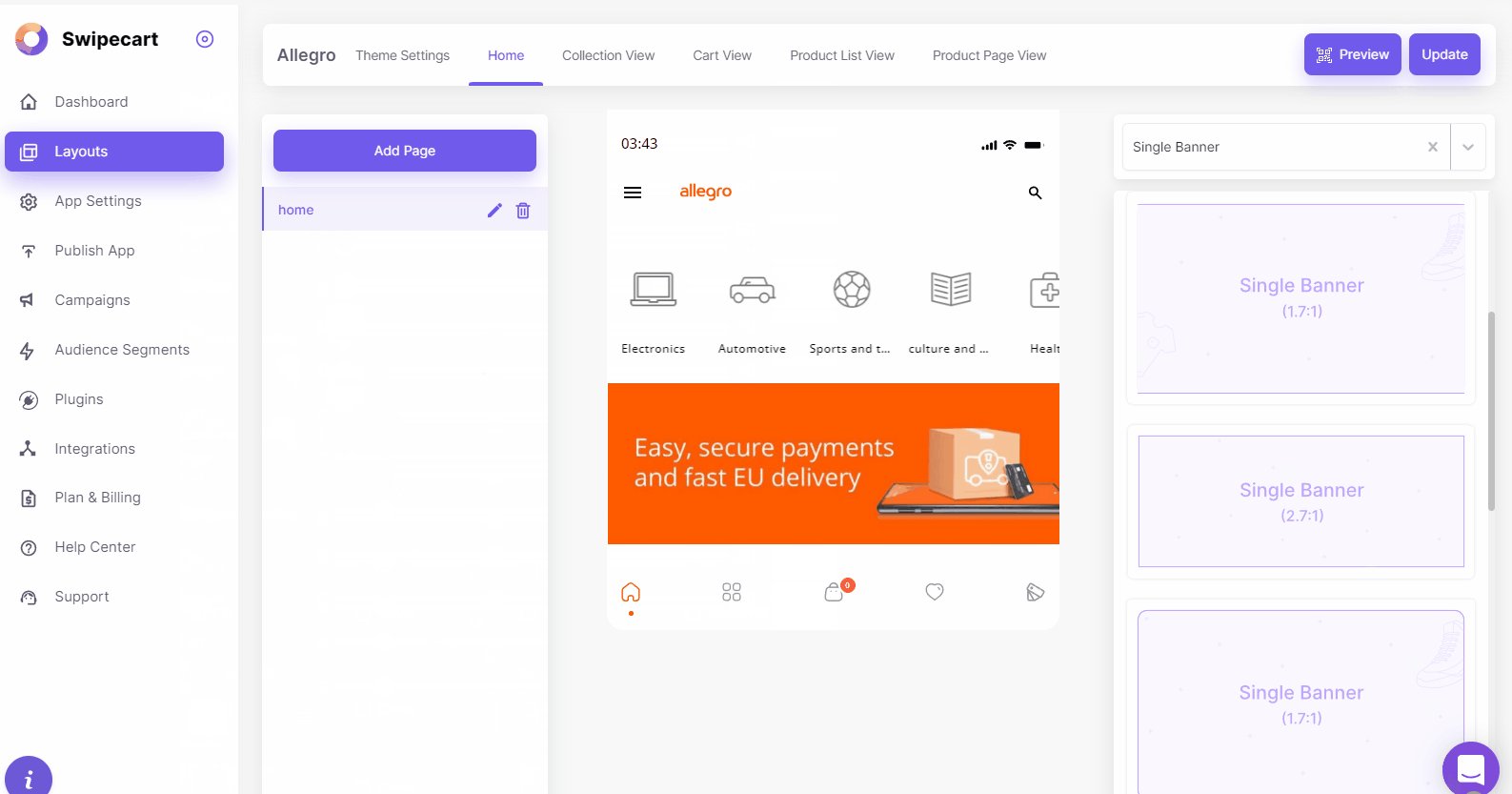
Single Banner: You can use single banners to highlight important messages such as offers, sales, new launches, and discounts to your customers. To add it to the home screen, select "Single Banner" from the drop-down widget list. Place one style variant on the app's home screen. Click here for more information on single banners.

-
Hover over the widget and click on "Add/Edit Content" to add content to the banner. Select a collection category. Upload an image to the banner to link it with the selected collection category.

-
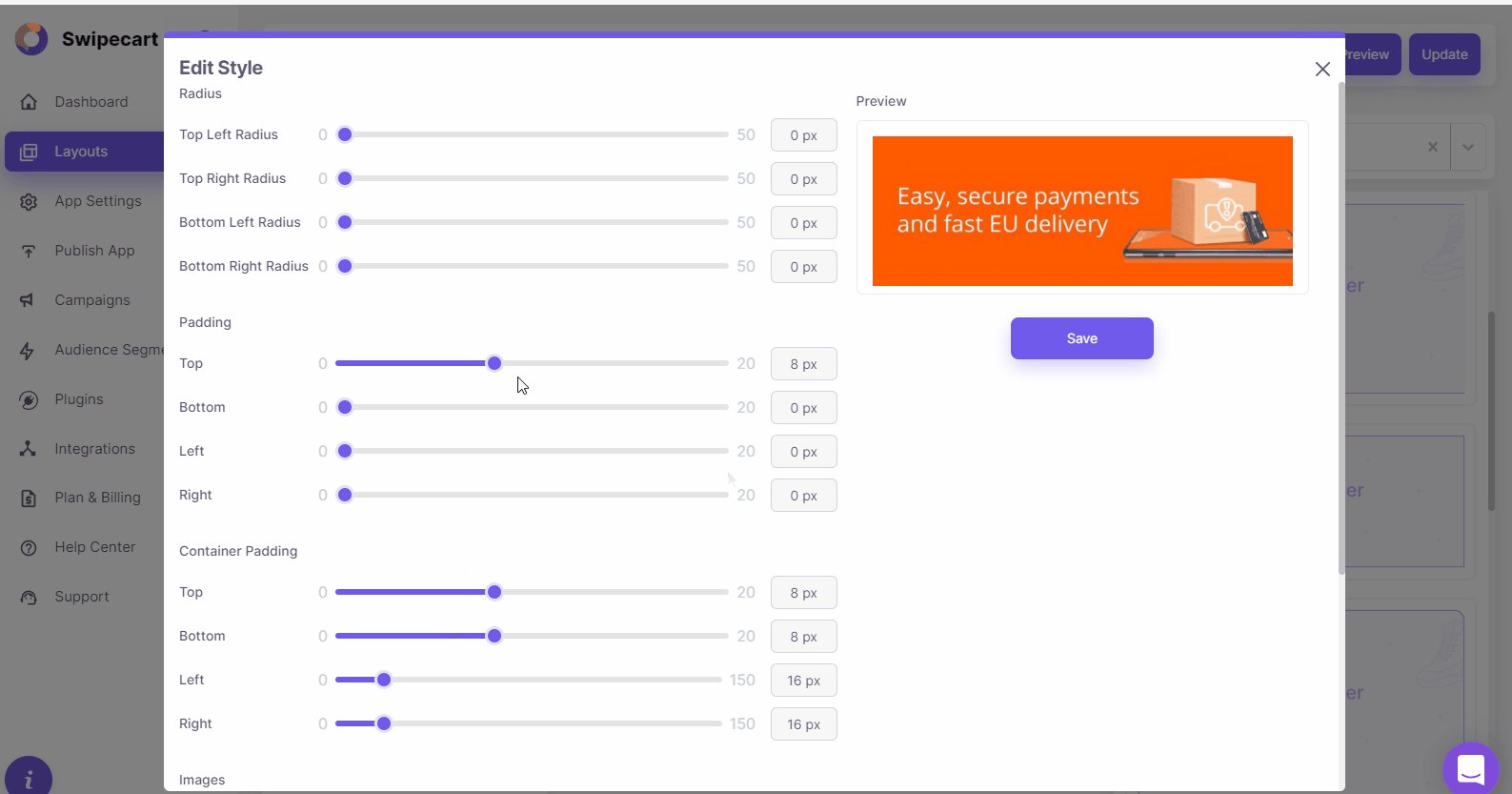
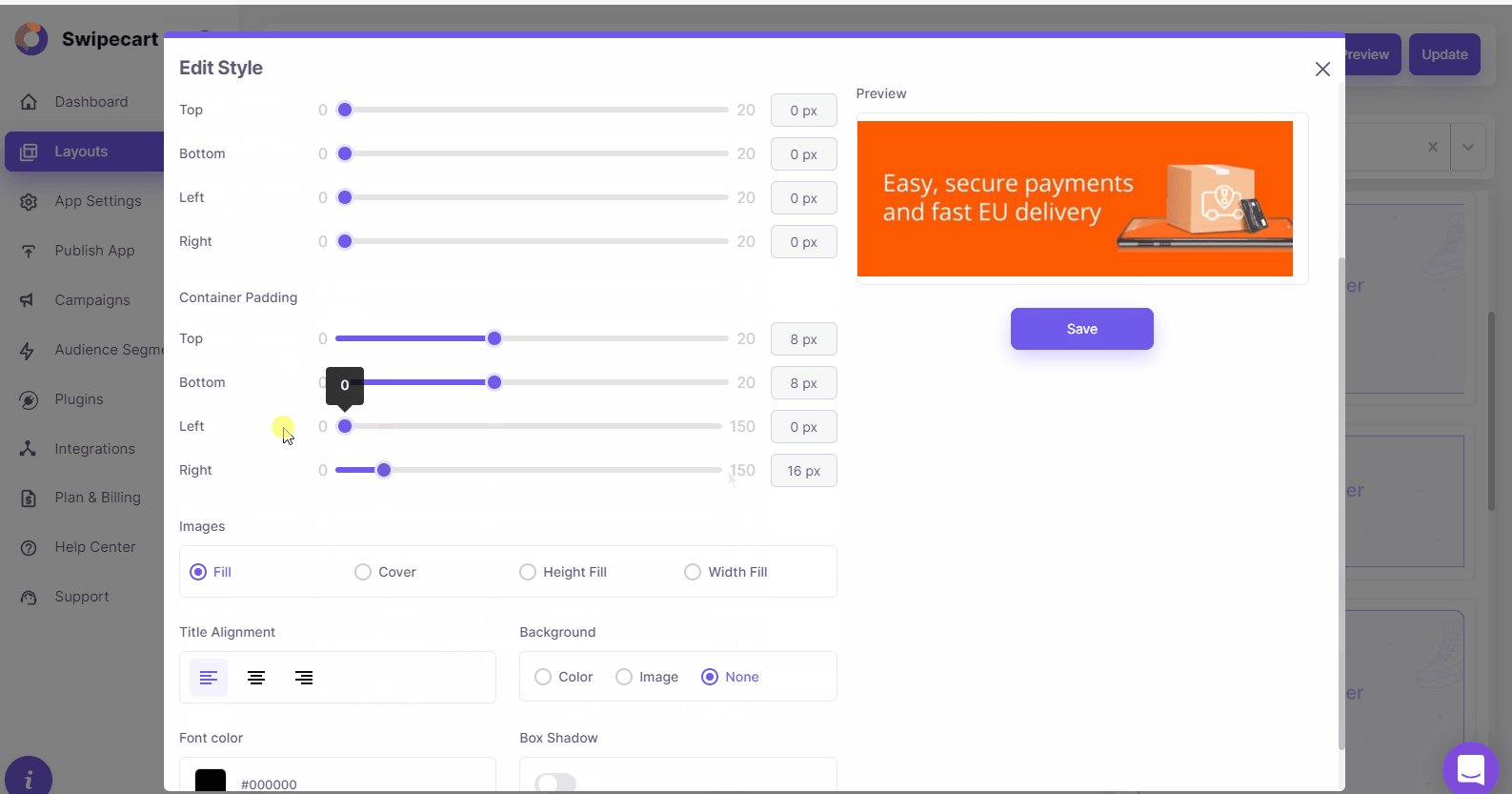
Go to the "Edit Style" popup to set styling elements for the single banner.
Note: Click on "Save" before you exit any popup. Click on "Update" on the dashboard after you save to update the changes to the app.

-
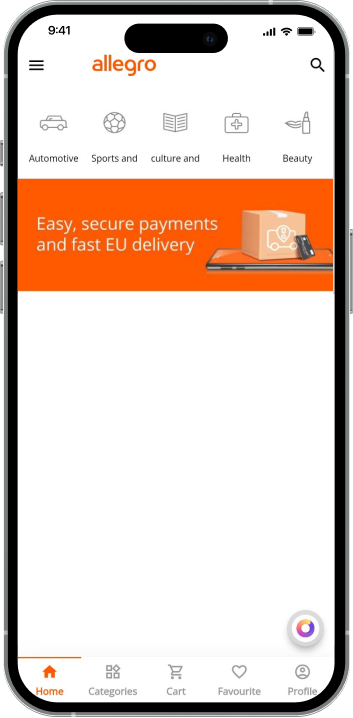
Have a look at the preview below and see the added single banner below the collection slider.
-
That's it. You are done creating an app like Adidas using Swipecart. Here's the final preview of your app.

-
We repeat the process of adding a collection slider to the Allegro app below the single banner. If you are curious to know how to design apps on Swipecart, click here.

-
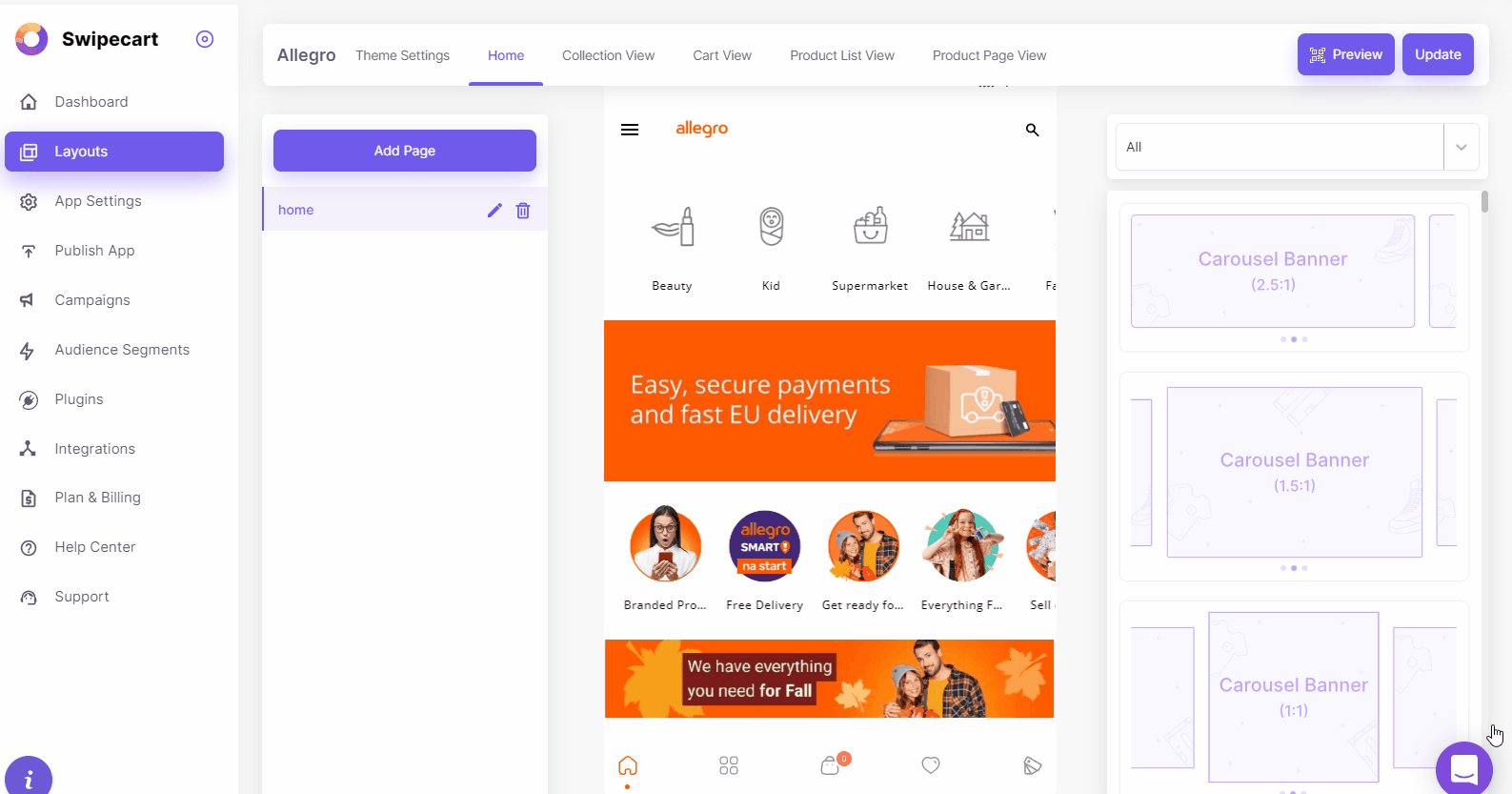
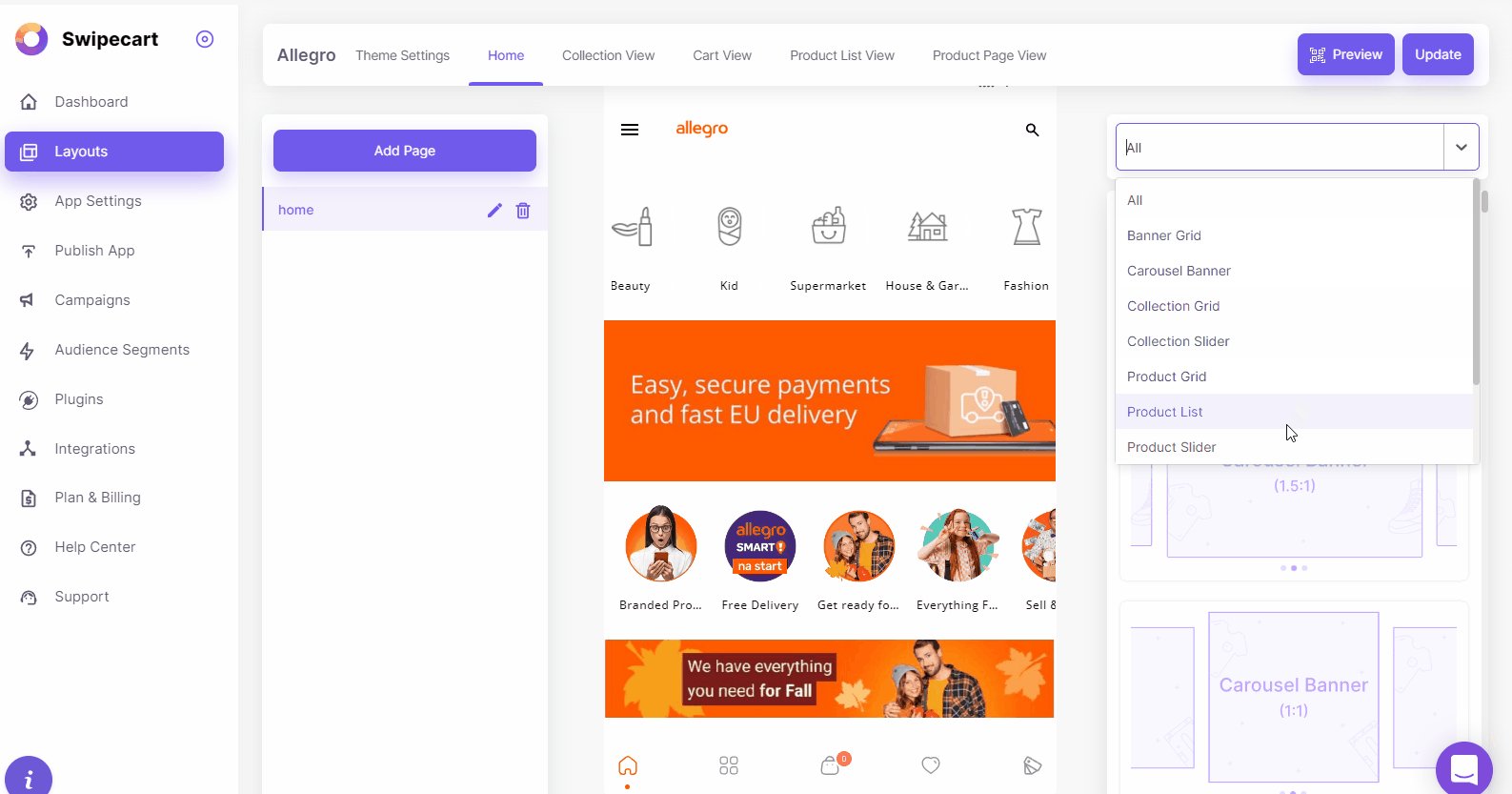
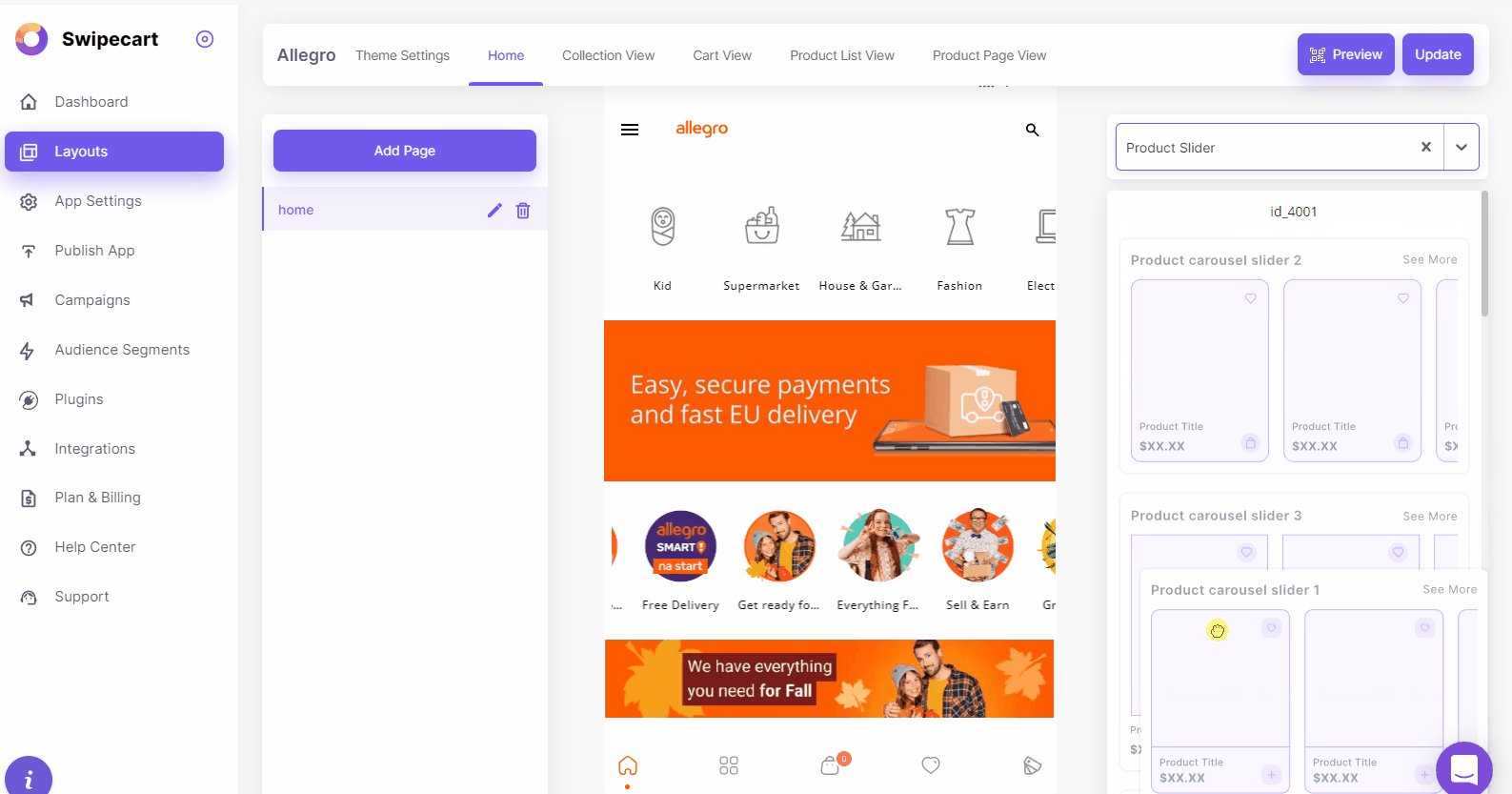
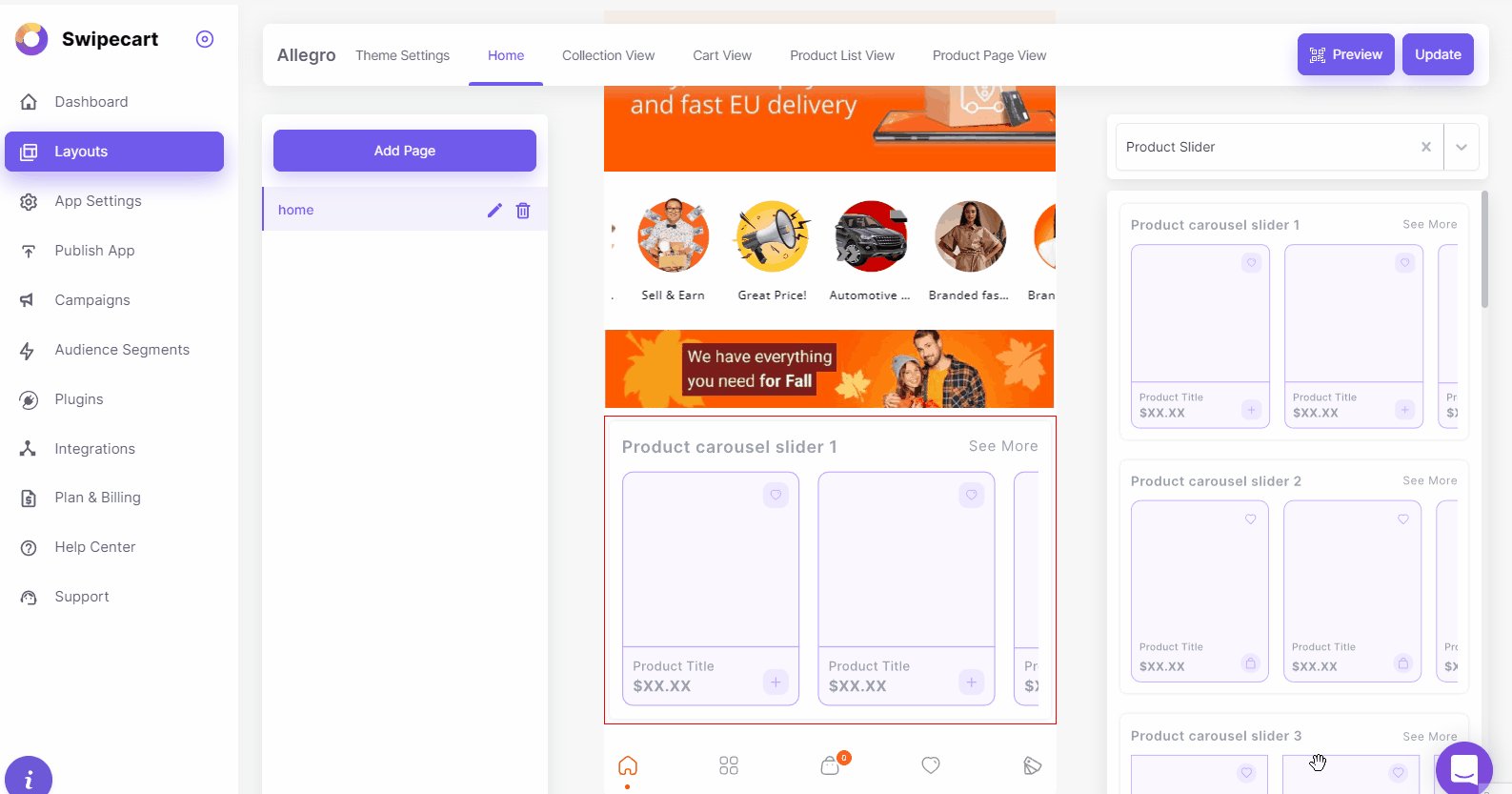
Product Slider: Let's add products to the home screen in a slider format. To do this, select "Product Slider" from the drop-down widget list. Place one among the various displayed style formats on the home screen. Click here for more information on product slider widgets.

-
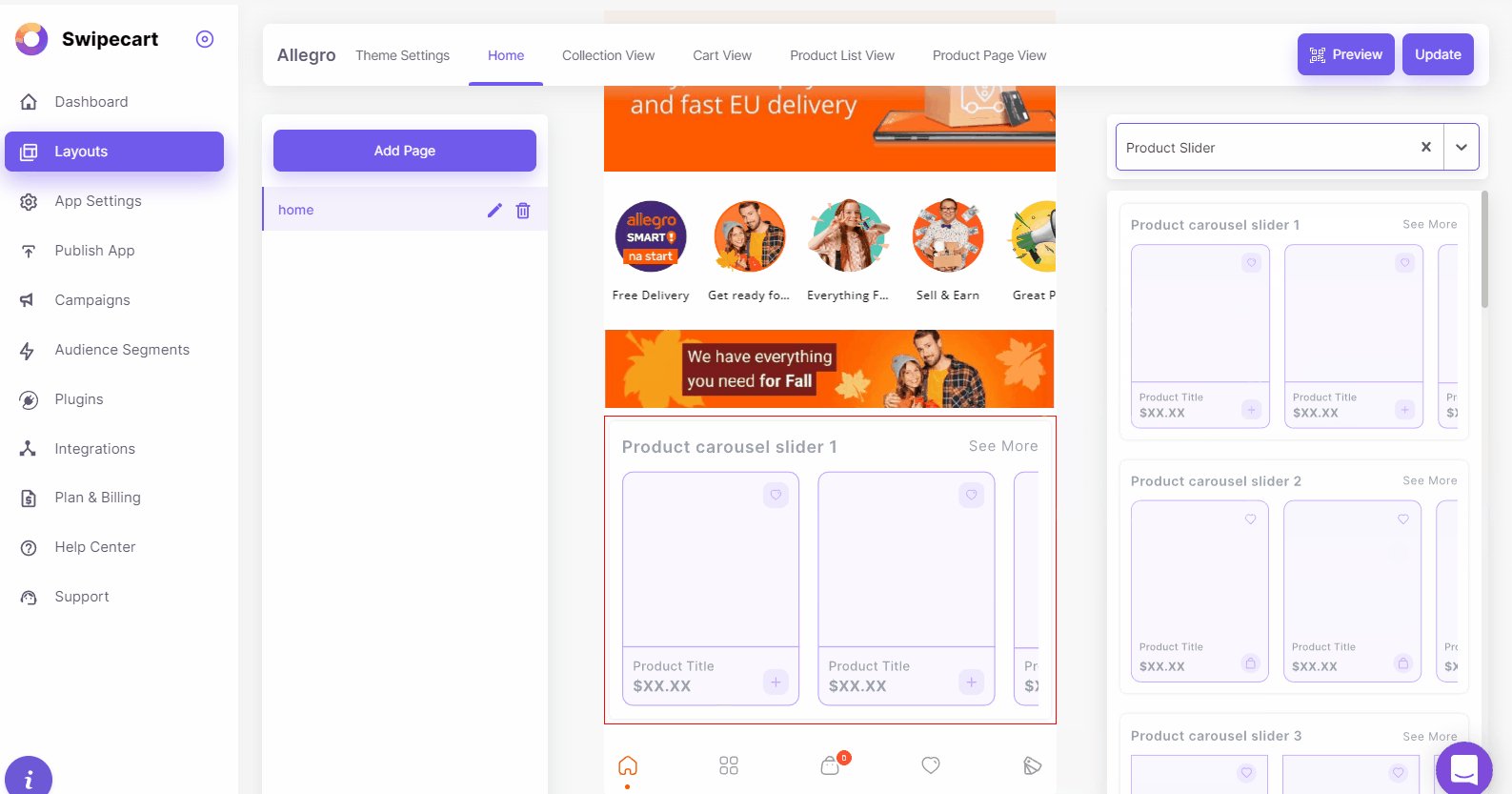
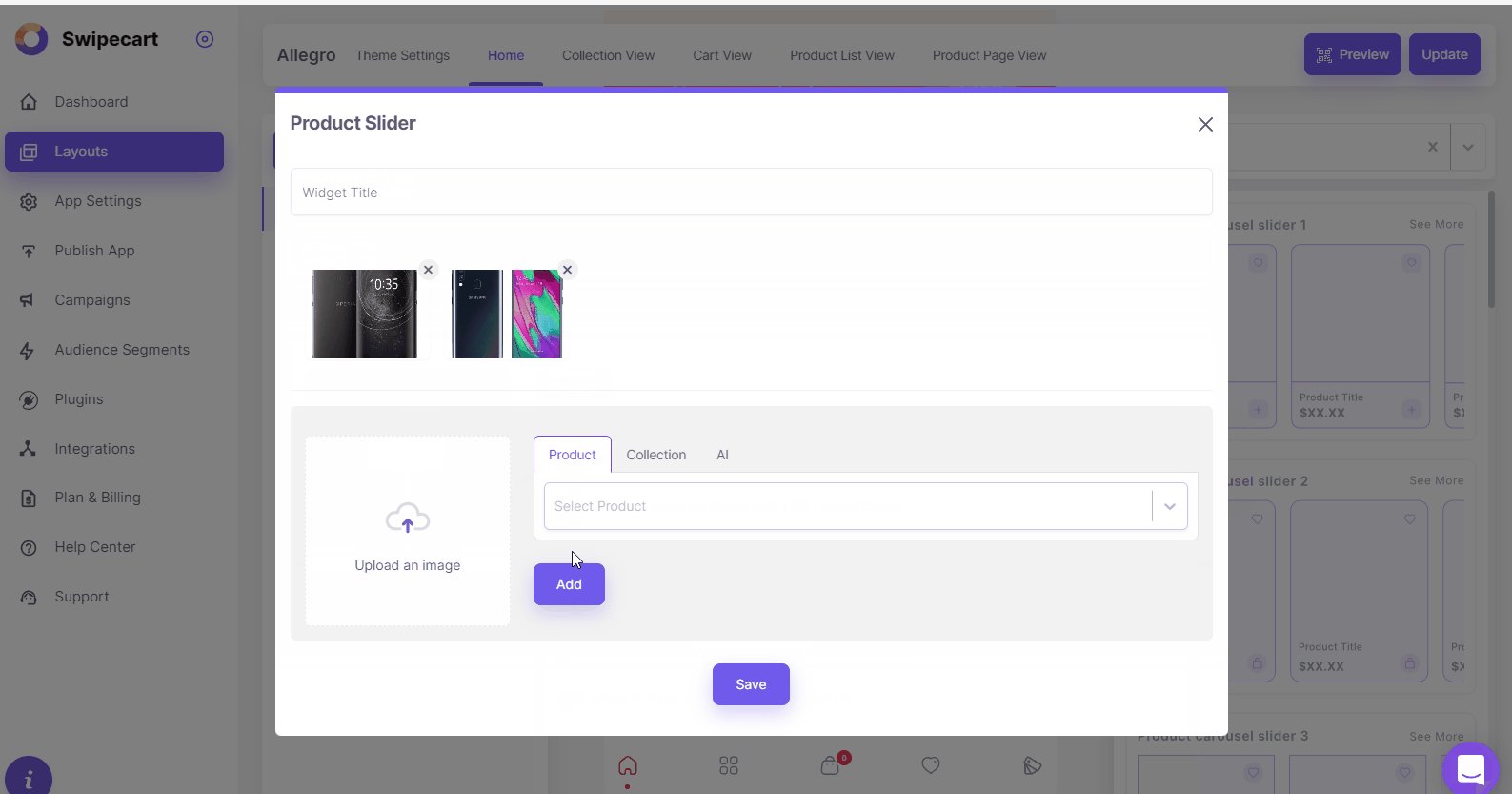
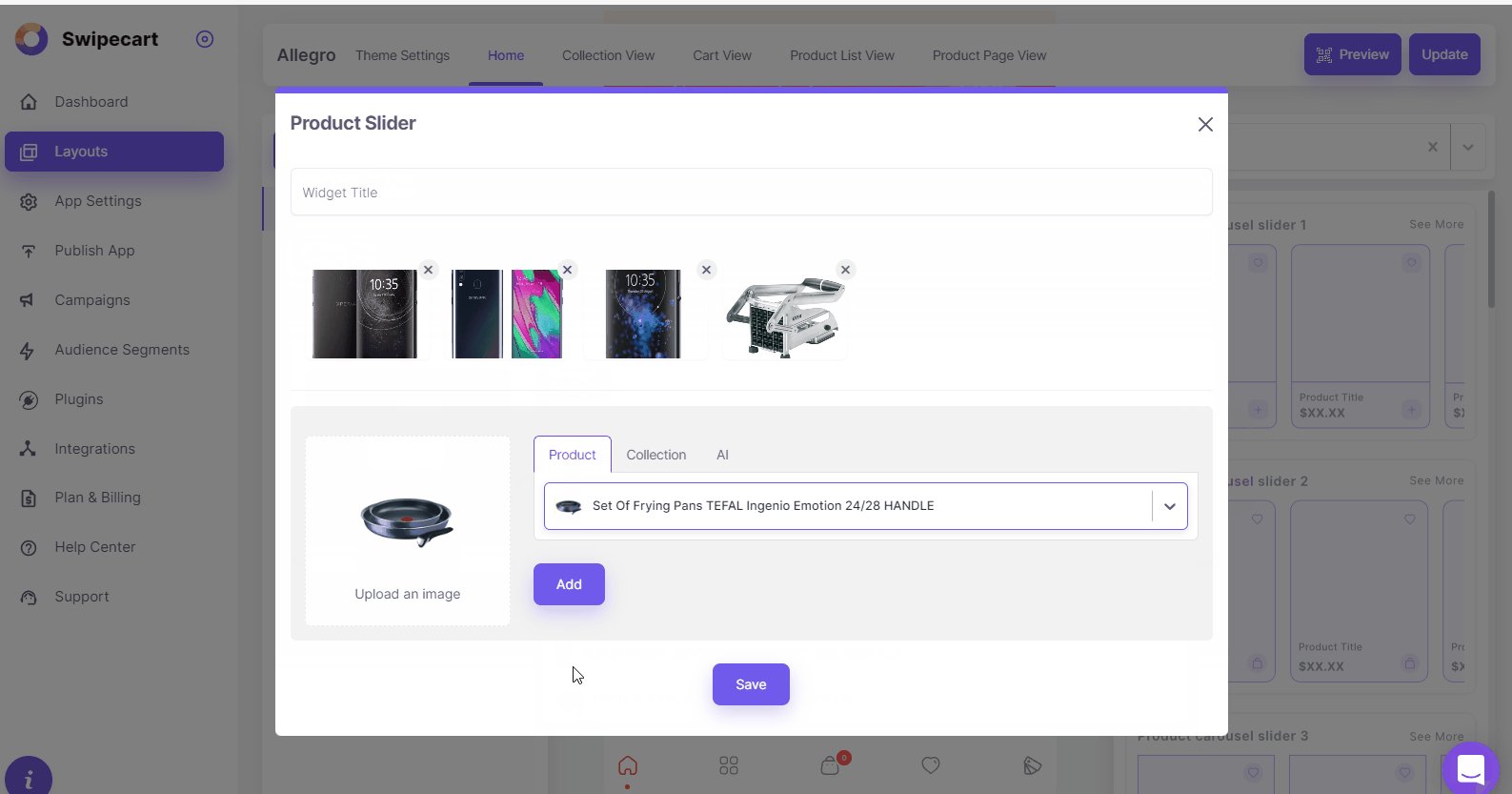
To add products to the slider, click on "Add/Edit Content". In the popup that opens, add products to the slider from the product list fetched from your e-commerce store.

-
Customize the product slider style by clicking on "Edit Style". Now, edit the styling parameters. Enable/disable the visibility of product name & title and cart and favorite icons. Save and exit.

-
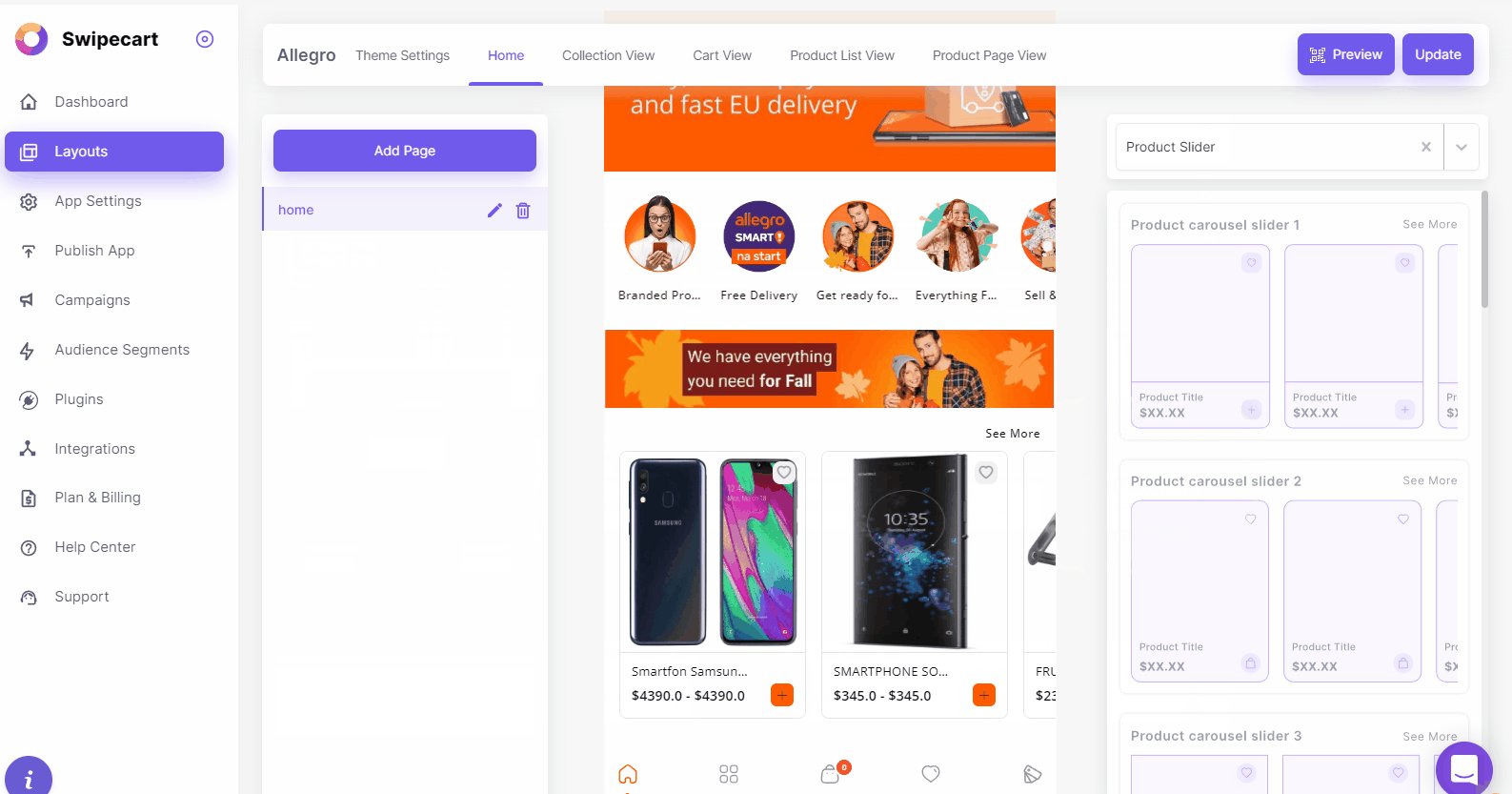
Here's the preview of the Allegro app with a product slider added to its home screen.

-
We keep adding content inside the home screen using the product slider and collection slider widgets.
-
Besides this, you could add widgets like a Banner Grid, Banner Slider, Carousel Banners, Collection Grid, Product List, Search, and Timer.
-
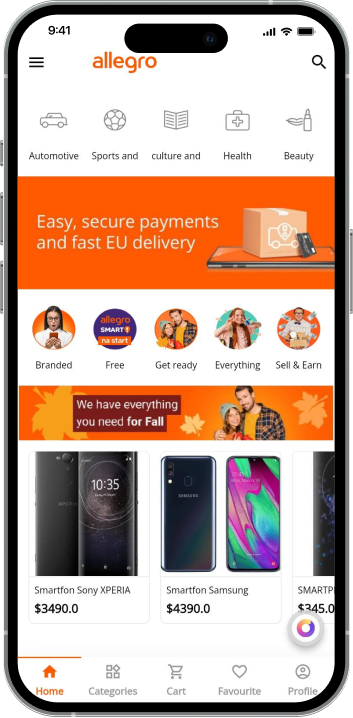
Here's the final look of the Allegro app we have created using Swipecart.
Imagine the amount of time and resources you save when you use Swipecart! Isn't it amazing to create apps without coding? If you have queries about how to use Swipecart, contact us.