September 28, 2022
How To Create An App Like JD.ID
We all know about Amazon. It is known for being an online store, OTT platform, and other sundry services. Many of us don’t know that many local web portals like Amazon across the world offer almost everything we need.
In this post, we’ll use the example of JD.ID This Chinese e-commerce behemoth has captured the Indonesian e-commerce market with its local subsidiary JD.ID, to create a portal that offers all our online needs under one roof. We’ll see how you can make an all-encompassing e-commerce app using the no-code app builder Swipecart. We’ll see how you can make an e-commerce app without the need for resource-intensive conventional mobile app development.
Watch this video tutorial to know about creating an app for your e-commerce store:
With this drag-and-drop app builder Swipecart, you can target a wider audience without spending more than you could.
Steps to create an app like JD.ID
Swipecart requires you to have an operational Shopify or WordPress website to create a no-code mobile app. To start with, download and install Swipecart from the Shopify app store and WordPress plugincenter.
-
When done, activate it and sign up.
-
On the Swipecart dashboard, click on the ‘Layouts’ tab on the left menu.

-
As we’re designing an app from scratch, click on the ‘Create Layout’ option.

-
A popup would appear. Name the app ‘JD.ID’ there and click ‘Create’.

-
You will be asked to choose a layout. Swipecart allows you to choose from pre-built layouts or make one from scratch. As we’re doing the latter, click on ‘Blank Layout’.

-
You’ll be taken to the JD.ID layout dashboard with ‘Theme Settings’ as the default tab.
-
Let’s start creating the app.
Theme Settings
-
Here, you can customize your app’s primary look and branding elements.
-
App bar settings- Here, you can manage the navigation icons and branding on the app bar that remains in its place wherever you navigate on the app. For more details, click here.

-
Here's how to go about the App Bar Settings.

-
Theme style settings- Here, you can control/edit the app loader icon, colors, and fonts for the entire app for a uniform app usage experience. For more details, click here.

-
Here’s an app preview showing the app with the edited app theme settings.

Designing the Home page
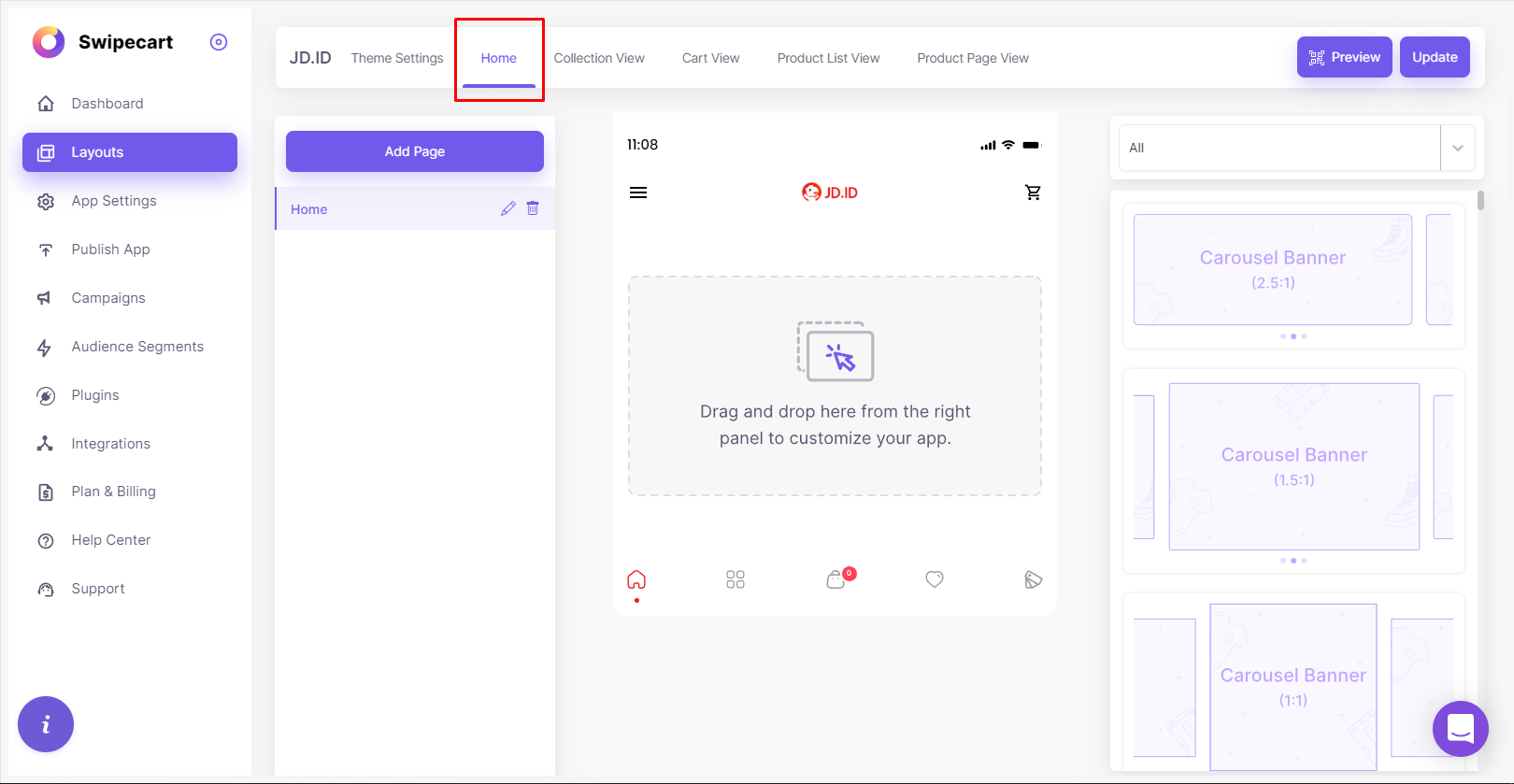
Once you’re done with the theme settings, you can start designing your home page just like JD.ID. Let’s start by designing each function of the JD.ID app so that you can do the same for your app. For this, go to the ‘Home’ tab on the top of the JD.ID layout dashboard. Here, you can start by dragging and dropping widgets from the widget library on the right to the draft home page in the center.

-
Carousel banner- To start, let’s add a carousel banner widget to the draft home page. On the widget library, select the carousel banner from the drop-down list. You’ll find a few carousel banner styles to choose from. Select the one that suits your design and drop it to the draft home page. For more details, please click here.

-
Upon hovering on the dropped carousel banner, you’ll find the ‘Add/Edit Content’ option. Here, you can add your images and link them to the right pages. To understand how to use this option, click here. Don’t forget to click on ‘Save’ after you’ve uploaded your images and added your links.
-
Furthermore, upon hovering over the completed carousel banner, you’ll find the ‘Edit Style’ option where you can customize the carousel’s features and preview it in the popup provided. Click here to know how to use the ‘Edit Style’ option well.

-
Here is what the completed Carousel banner would look like.

-
Collection grid- Next, you can set up a collection grid where you can add links to a set of images for easier navigation. Choose ‘collection grid’ from the widget library drop-down. Select the Collection grid style you’d want. For more details, please click here.

-
Add the images and links you’d want in the ‘Add/Edit content’ option upon hovering on the collection grid widget. When done, customize the collection grid’s features in the ‘Edit Style’ option that you’ll find upon hovering on the completed collection grid.

-
This is how your collection grid widget would look post-completion.

-
Single Banner- To attract your customer’s attention to a single item, you could drag and drop a single banner from the widget library and use the ‘Add/Edit Content’ option to add your image and link. Customize the banner style with the ‘Edit Style’ option thereafter. To know more about adding a single banner, click here.

-
Here's what you could do with the 'Add/Edit Content' and 'Edit Style' popups.

-
Here’s what the single banner would look like on mobile.

-
Here, we've added another carousel banner for our JD.ID app.
-
Product Slider- Here, you can add products in a carousel format. This is ideal to show featured products. For this, choose the product slider option from the widget library. Drag and drop the product slider style you’d want on the draft home page. For more details, click here.

-
Just as you did earlier, use the ‘Add/Edit Content’ popup to add products/collections to the product slider. Click ‘Save’ when done. After this, customize the Product Slider style with the ‘Edit Style’ popup.

-
Here’s what the edited product slider would look like.

-
We've added additional single banners, product sliders, and carousel banners here.
-
Product Grid- Besides the product slider, you can also showcase your star products using the Product Grid widget. Like always, select the product grid in the widget library drop-down and drop the desired product grid style on the draft home page. For more information on the product grid, click here.

-
Use the ‘Add/Edit Content’ option to add products/collections and when done use the ‘Edit Style’ option to customize the product grid widget.

-
Here’s a preview of the completed JD.ID mobile app

-
For better usage, we've added another Product grid here.
With Swipecart, creating an app just like JD.ID is incredibly fast and easy. With such a no-code app developer, you can create an app yourself without the need for any kind of professional help. You get to make an app in the shortest possible time with only a nominal subscription fee. If you want to know more about Swipecart, Contact us today!



