October 07, 2022
How to create an app like Nike
Nike is a well-known brand that sells sneakers, apparel, and accessories. It has a dedicated mobile app to sell its products to customers through loyalty rewards and updates. The app user interface is simple and attractive to keep the content clear and focused.
Are you interested in building an app like Nike for your online shoe store? We have you covered. You don’t need to hire an app development team or learn coding to create an app like Nike. The no-code app builder Swipecart. is enough. It uses a visual interface, and you simply have to drag and drop elements inside the app layout. We’ll show you how to build an app like Nike on Swipecart.
Watch this video tutorial to know about creating an app for your e-commerce store:
If you haven't got a mobile app yet, create one for your store now. It is the best way to increase customer engagement and boost sales. Use the drag-and-drop app builder Swipecart to make building apps easy and fast. Start it today.
Steps to create an app like Nike:
The only pre-requisite to start creating an app is you need to have an e-commerce store on Shopify and WordPress. Then, you can access and install Swipecart on your Shopify app store and WordPress plugincenter. Sign up and activate it.
Creating a layout for the Nike app
-
Let's start creating an app like Nike on a blank layout. To create it, on your Swipecart dashboard, click on "Layouts" in the left menu.

-
To create a new layout, click on the “Create Layout” icon.

-
Clicking on “Create Layout” will open a popup. Enter layout name "Nike". Click on "Create".

-
In the "Choose Layout" popup, select from different readymade templates or design the app from scratch on a blank layout. Since we need to create an app like Nike, we'll go with the blank layout. Choose Blank Layout and click on "Create Layout".

A new Nike layout is created. For more details on creating layouts, click here.
Setting the theme for the Nike app
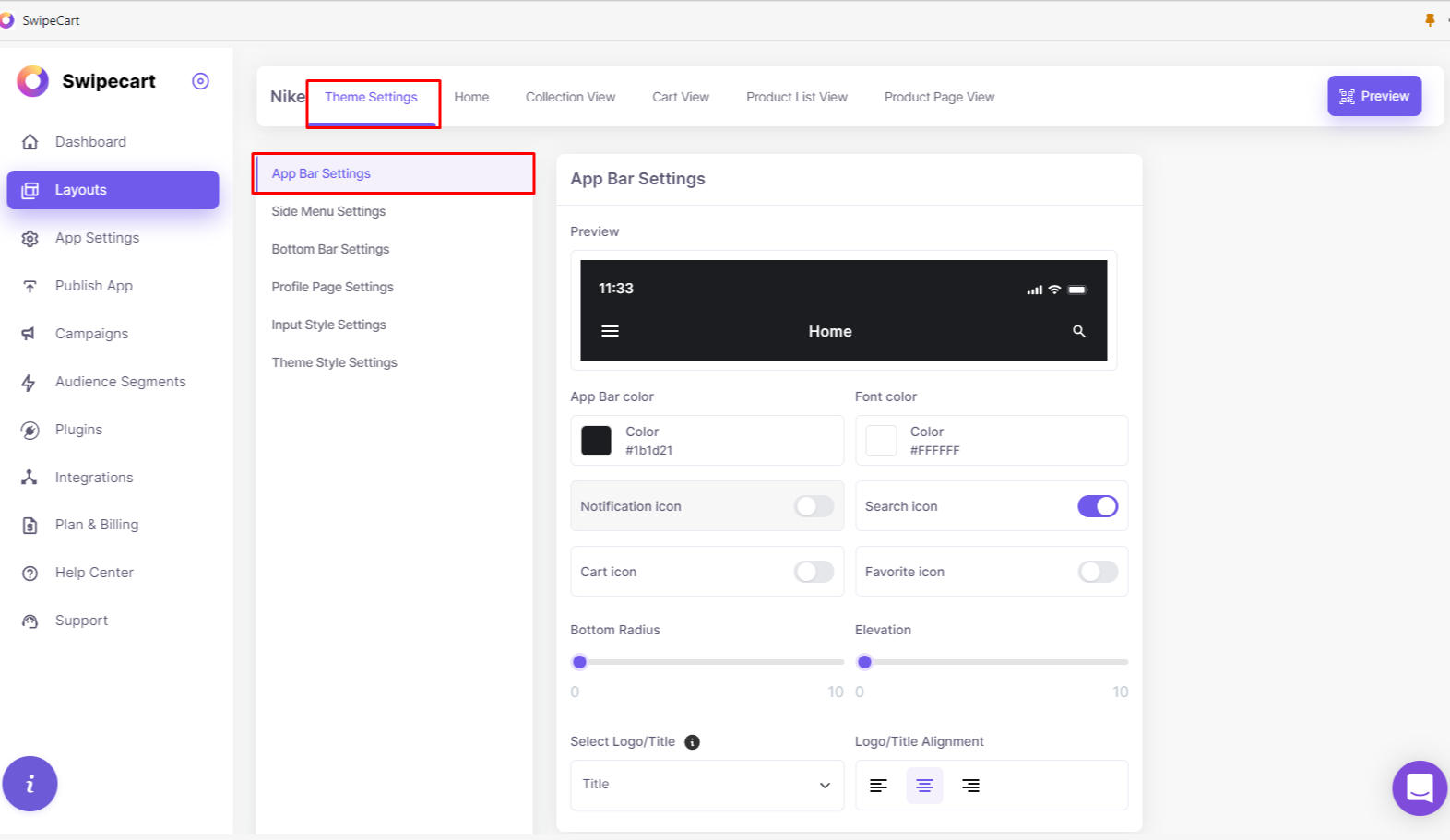
On your layout, you'll see the 'Theme Settings' as the default tab. Here, you can customize the app's theme and branding elements.

-
App bar settings - Here, you can manage the branding and navigation icons on the app bar that remains in their place wherever you go on the app. For more details, click here.

-
Next, customize the look of the side menu, bottom bar, user profile page, and input style (welcome/sign-in page). For all these, go to the respective tabs on the left menu. A set of readymade templates are available for each. Select an option from the variants and save it to the app.
-
Theme style settings- Here, you can set the overall theme style parameters.

-
You can control/edit the app loader icon, colors, and fonts for the entire app for a uniform app usage experience. For more details, click here.

-
Here's the mobile preview of the Nike app with the customized app bar, theme settings, and the bottom bar.

Designing the Home Page
-
In the next step, we move on to adding content to the home screen of the Nike app. Click on the "Home" tab next to "Theme Settings". You'll see your Nike app's home screen layout with the app bar and bottom bar. We'll start filling content inside the screen now.

-
Adding a page - Locate the 'Add page' button on the left of the home screen layout. The first page is named 'Home' by default. Click on the edit icon next to it to open a popup. Rename the page as "Men". Make sure the "Add as a New Page in Home" toggle is on. Click 'Submit' when done.
-
To add a new page, click on "Add Page". In the popup that opens, enter the page name. Create new pages "Women", "Kids", and "Jordan". For more details about adding a page, Click here.

-
Collection Slider- Choose the Collection Slider option from the widget library. Different styles in collection sliders are displayed just below the drop-down box. Drag and drop it inside the home screen layout. For more information, click here.

-
You can add collection categories and images to the widget via the 'Add/Edit Content' option. To know how to use this option, click here. click here.
-
Spot and click on the 'Edit Style' option upon hovering on the completed widget. Here, you can customize the style of the widget and preview it in the popup itself. To know how to use this 'Edit Style' option, click here.

-
Here is the mobile preview of the Nike app with the added collection slider widget. Notice the Men, Women, Kids, and Jordan tab at the top.

-
Single Banner- Let's add a single banner to the Nike app. This is ideal to showcase your star products or collections. Choose "Single Banner" from the widget library drop-down and drag a banner style that matches your requirement. click here to know more about the Single Banner.

-
Use the 'Add/Edit Content' option to add the image and link to the banner. After that, use the 'Edit Style' option to customize the banner design as required.

-
You repeat to add more single banners to the Nike app. Here's the preview of the Nike app with the added single banners.

-
Similarly, add as many collection sliders to the app as you want. The app with the added collection slider looks as in the preview below.

-
Product Grid- Let's add the star products to the home screen layout. In the widget library drop-down, select product grid. Choose the product grid style you'd want and drop it to the desired location. For more details, click here.

-
Use the 'Add/Edit Content' option upon hovering on the widget to add products or collections to the widget. Use the 'Edit Style' option to customize the product grid layout.

-
Have a look at the added product grid in the Nike app.

-
Carousel Slider- Let's add a carousel banner for the product. Select "Carousel Slider" from the drop-down menu. Select any style variant and place it under the product grid in the home screen layout. click here to know more about this widget.

-
Use the 'Add/Edit Content' option upon hovering on the widget to add products or collections to the widget. Use the 'Edit Style' option to customize the carousel slider layout.

-
Here's the preview of the Nike app with the carousel slider added to it.

-
Carousel Banner- You can showcase multiple products/collections with a carousel banner. Select the carousel banner you'd want and drop it at the desired location. click here for more information on carousel banners.

-
Add images to the banner and internally link relevant products to it through the Add/Edit Content option. Customize the banner style and save the changes. via the Edit Style option.

-
Look at the preview of the added carousel banner "My Interests".

That's it. You have completed adding content to the "Men" tab. Now repeat the same process for the Women, Kids, and Jordan tabs.
Besides this, you could add other widgets like Banner Grid, Banner Slider, Collection Grid, Product List, Product Slider, Search and Timer.
That completes our tutorial on how to create an app like Nike.
Even you can create apps for your e-commerce stores with Swipecart. It is zero coding and yet you get a complete app with advanced features and functionalities.
If you have any queries on creating apps for your online store, Contact us.



