October 12, 2022
How to create an app like DHgate
Accessibility toward global markets is possible only when local Small and Medium Enterprises (SMEs) have access to a platform to sell their products abroad. In China, DHgate has been at the forefront of helping SMEs market their products abroad. This B2B exclusive e-commerce portal has helped Chinese and other Asian SMEs to broaden their scope of business and helped them skyrocket their sales.
In this tutorial, we’ll demonstrate how easy it is to create a mobile app like DHgate with our no-code app builder Swipecart. We’ll go step-by-step to create an app like DHGate with all the functionalities it has. Let’s start-
Here’s a detailed video tutorial for creating your mobile app with Swipecart.
With Swipecart, you need not worry about anything else other than your core competencies. With this drag-and-drop app builder Swipecart you can establish a presence on smartphones with minimal effort.
Steps to create an app like DHgate
To make an app like DHgate, Swipecart requires you to have an existing WordPress or Shopify e-commerce store. Firstly, you have to download and install Swipecart from the Shopify app store and WordPress plugincenter.
-
Once done, sign up and activate Swipecart on your website’s backend. On the Swipecart dashboard, click on ‘Layouts’ from the left menu.

-
To create a new app, click on the ‘Create Layout’ icon.

-
A popup would appear asking you to name the layout. Let’s name this layout ‘DHgate’

-
Swipecart allows you to choose between pre-made layout templates or to make a layout from scratch. As we’re doing the latter, select ‘Blank Layout’ and click on ‘Create Layout’ This will take you to the layout dashboard. Here is where all the magic takes place.

-
To start with, you’ll be taken to the ‘Theme Settings' tab. Here, you can manage your app’s look and its various branding elements.
Theme Settings
-
You’ll be taken to your layout dashboard with the default tab “Theme Settings”. The primary function of “Theme Settings” is to customize the app's look. It has multiple options to set branding elements for your app.

-
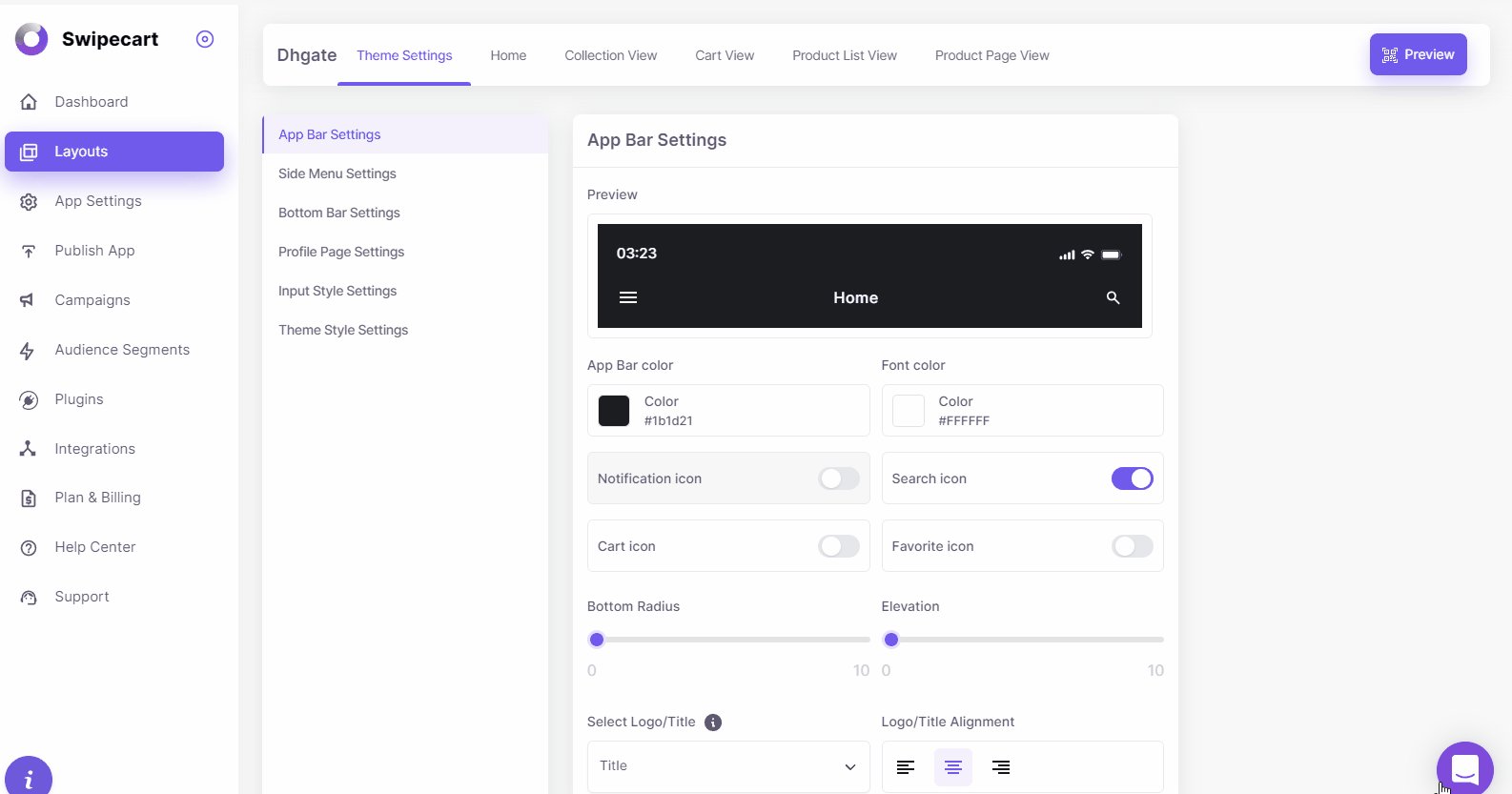
Let’s start with the App Bar Settings
-
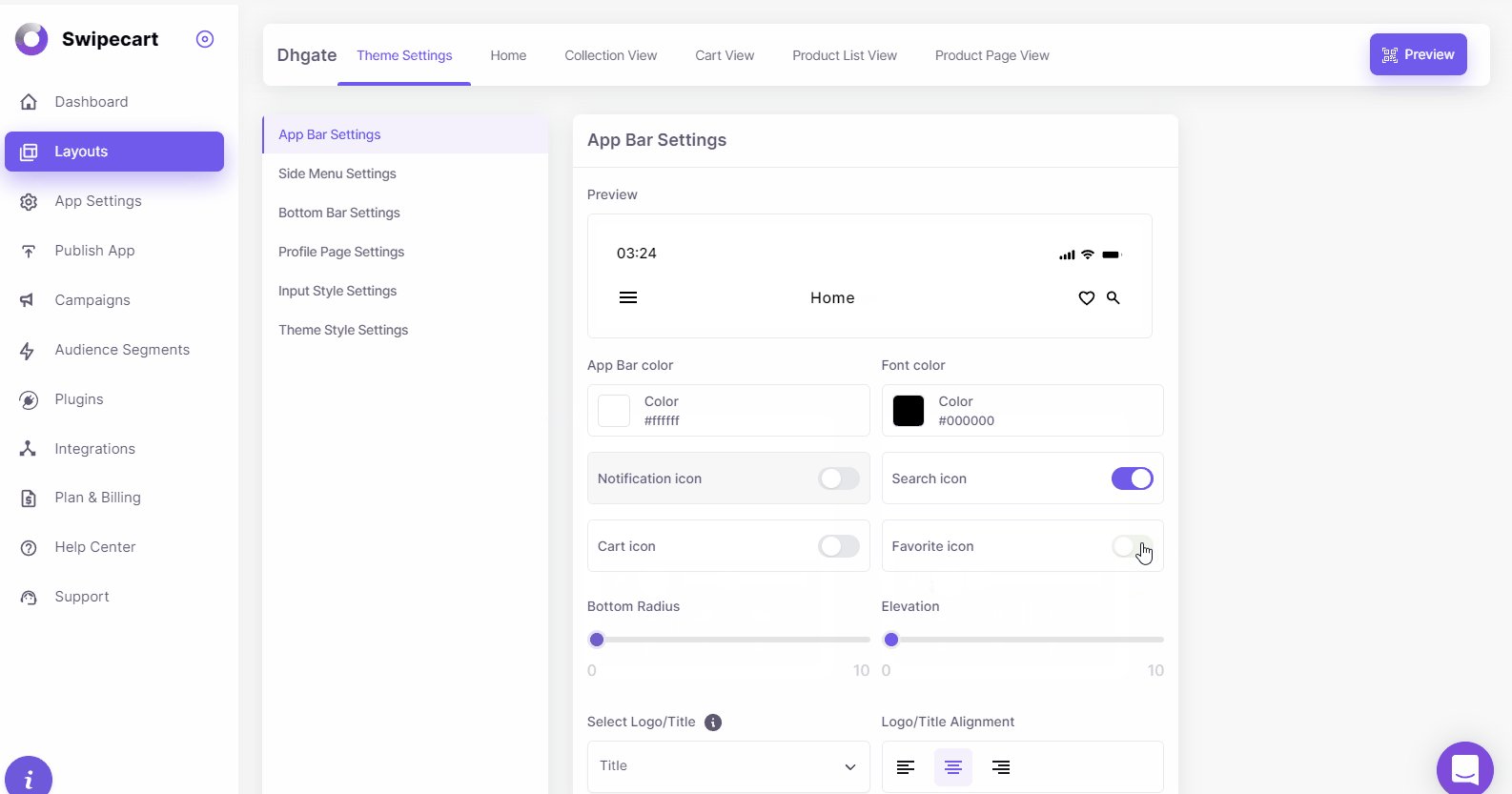
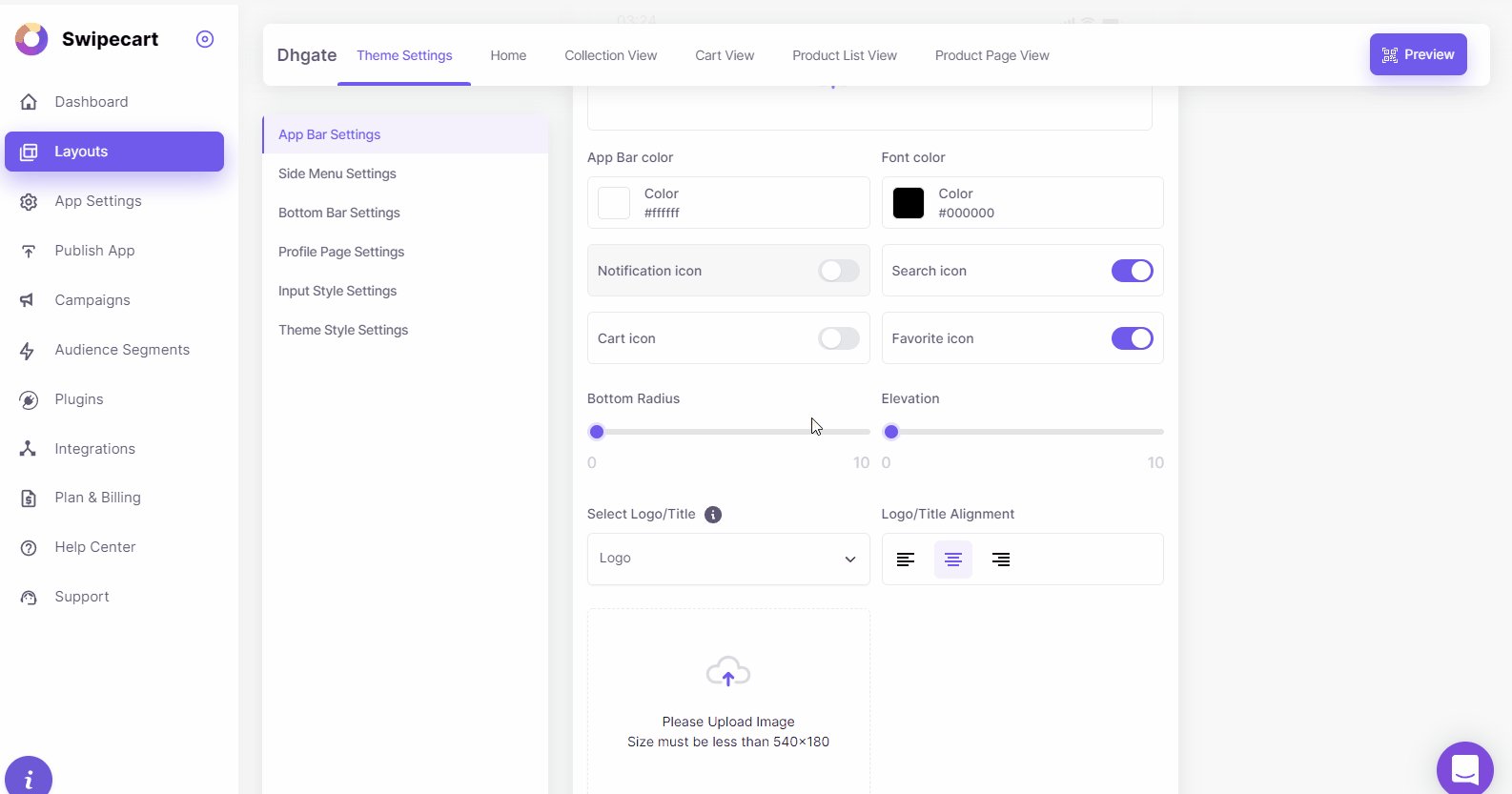
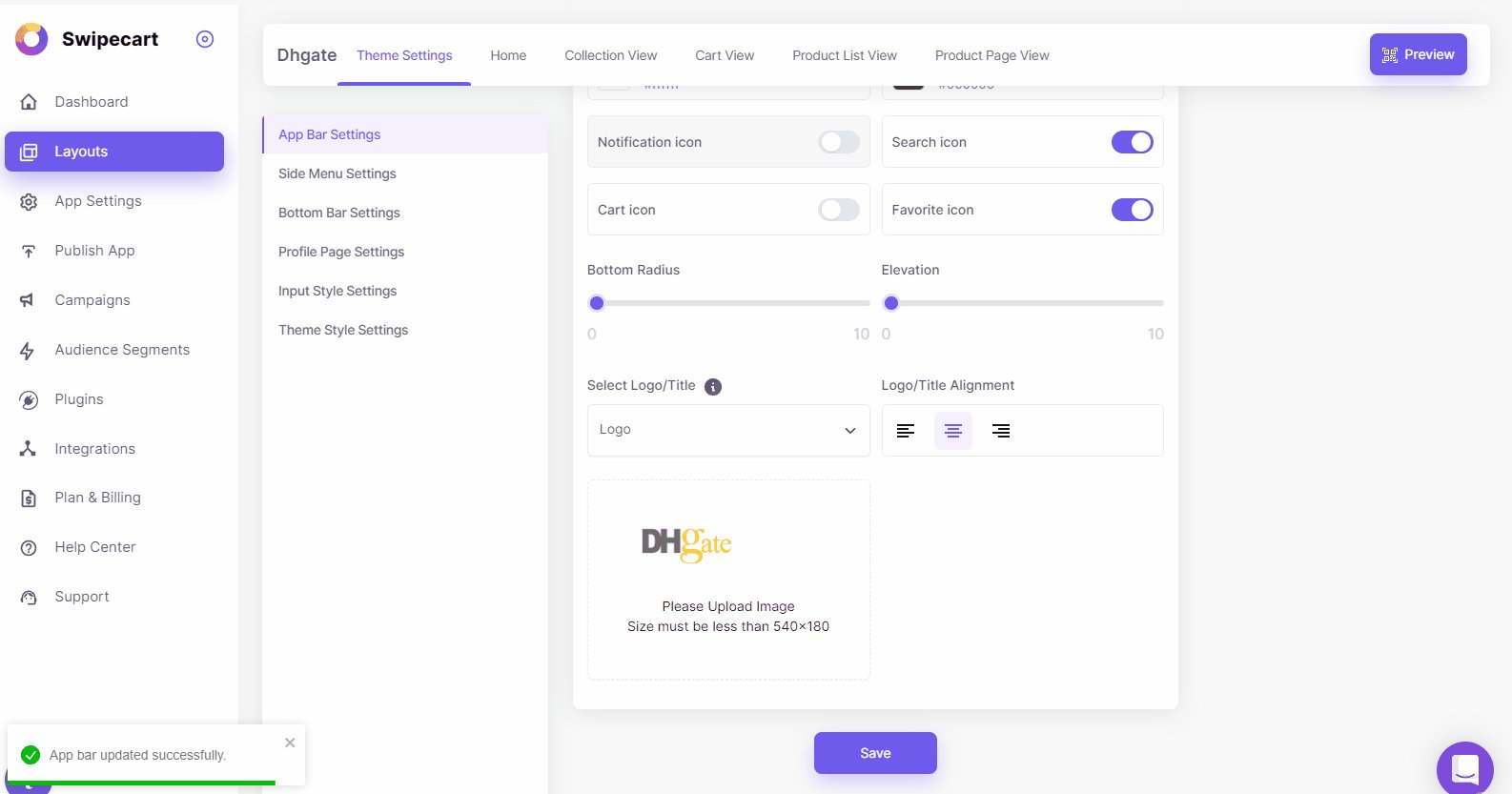
App bar settings - Here, you can customize the app bar that remains constant wherever you go on the app. click here to know what you can do with this.
-
Next, customize the look of the side menu, bottom bar, profile page, and input style(welcome/sign-in page). For all these, go to the respective tabs on the left menu. A set of readymade templates are available for each. Select an option from the variants and save it to the app.
-
Theme style settings- Here, you can manage and edit the fonts, colors, and app loaders for a universal app usage experience. To know more about this, click here.

Here’s what the draft app would look like after these settings.

-
Once you’re done with the theme settings, go to the ‘Home’ tab. Here, you have the app pages list to the left, the draft app to the center, and the widget library to the right. First, let’s see how to add pages to the DHgate app.

Adding pages to the app
-
As we’re not shipping directly to the customers, such B2B apps like DHGate can offer a wider range of products. For this, we’ll need to create many app pages. Let’s see how to do so-
-
On the app pages list, you’ll find an ‘Add page’ option. A popup would appear upon clicking on this. Here, name the page as required. For more information about creating a new page, Click here.

-
To start with, create a page named ‘Popular’.

-
After this, we need to create 6 more pages namely Fast dispatch, Sports & Outdoors, Shoes & Accessories, Apparel, Watches, and Fashion Accessories.

Here’s what the app would look like with all these pages.

Designing the Home Page
-
Now, let’s start designing the home page. In this case, it is the ‘Popular’ page.
-
You can design pages pretty quickly here. All you got to do is to drag pre-built widgets from the widget library on the right and drop them into the draft app in the center. As per the DHGate design, let’s start with the collection slider.
-
Collection Slider: Choose a collection slider design from the widget library and drop it into the draft app. To understand more about the collection slider, click here.

-
Upon hovering on the dropped collection slider, you will find the ‘Add/Edit Content’ option. In the popup that appears, add the collections you’d want to display here. To know more about the ‘Add/Edit content’ feature, click here.
-
Once you’re done with adding the collections, hover again on the collection slider to find the ‘Edit Style’ option. This allows you to customize the widget’s look. For more information, click here.

This is how the collection slider would look on mobile.

-
Product Slider: Similar to the collection slider, you could use the product slider to showcase your star products.
-
Select the right product slider design from the widget library and drop it into the draft app layout. For more information about this, click here.

-
Use the Add/Edit content option to add your products and links.

-
When done, use the edit style option to customize it as required.

-
Here’s a preview of the app with the product slider.

-
Product Grid- You can showcase some of your star products using a product grid. Choose a product grid style from the widget library and drop it into your draft home page layout. For more details about this, click here.

-
Use the Add/Edit Content option to choose the products/ collections you’d like to showcase.

-
Once done, you can customize the product grid with the Edit Style option.

-
This is how the app would look after adding the product grid.

-
Besides this, you could add widgets like a Banner Grid, Banner Slider, Collection Grid, Product List, Search, single banner, Carousel Banners and Timer.
-
After you’ve added all the widgets, links, and images to your app, here’s what the draft DHGate app would look like.
As you can see, it isn’t rocket science to create an e-commerce app like DHGate on Swipecart. By creating an app, you are saving yourself crucial time, money, and effort that you could use elsewhere. Besides, all the backend processes are taken care of by Swipecart.
If you have any queries regarding Swipecart, do feel free to Contact us.



