December 14, 2022
How to create an app like H-E-B
Many people may not have heard about it, but H-E-B is a multi-billion-dollar supermarket chain with a physical presence in Texas and north-eastern Mexico. It sells everything a household needs- produce, ready-to-eat products, home accessories, wellness products, and pharmacy services. Though its physical presence is limited, it makes up for its expansion by having a robust e-commerce app that caters to a national and international audience.
Do you have the ambition to take your business beyond borders? With Swipecart, you can create an e-commerce app yourself like H-E-B, and cater to a global audience. With this no-code app builder Swipecart, you don’t need to be a coder to create a feature-rich app yourself. Let’s see how to do this-
Watch this video tutorial to know about creating an app for your e-commerce store:
With the drag-and-drop app builder Swipecart, you can now compete with the established players in your niche without having to hire anyone or pay six figures for the same.
Steps to Create an app like H-E-B
To start, you will require an operational Shopify or WordPress e-commerce website to install Swipecart You could do so through the Shopify app storeor WordPress plugin center.
-
First install, sign up, and activate Swipecart.
-
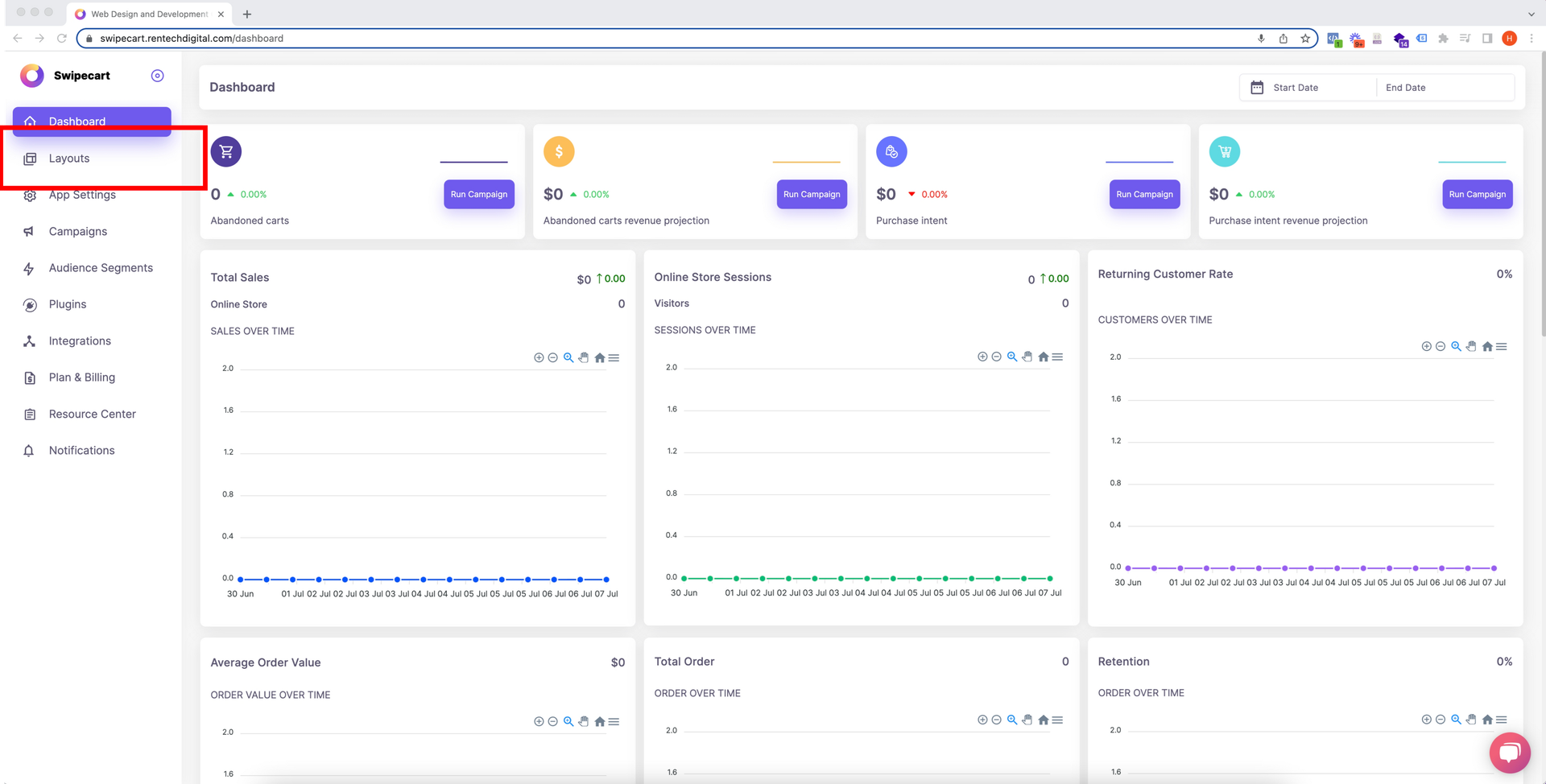
At the Swipecart dashboard, click on the Layout tab in the left menu

-
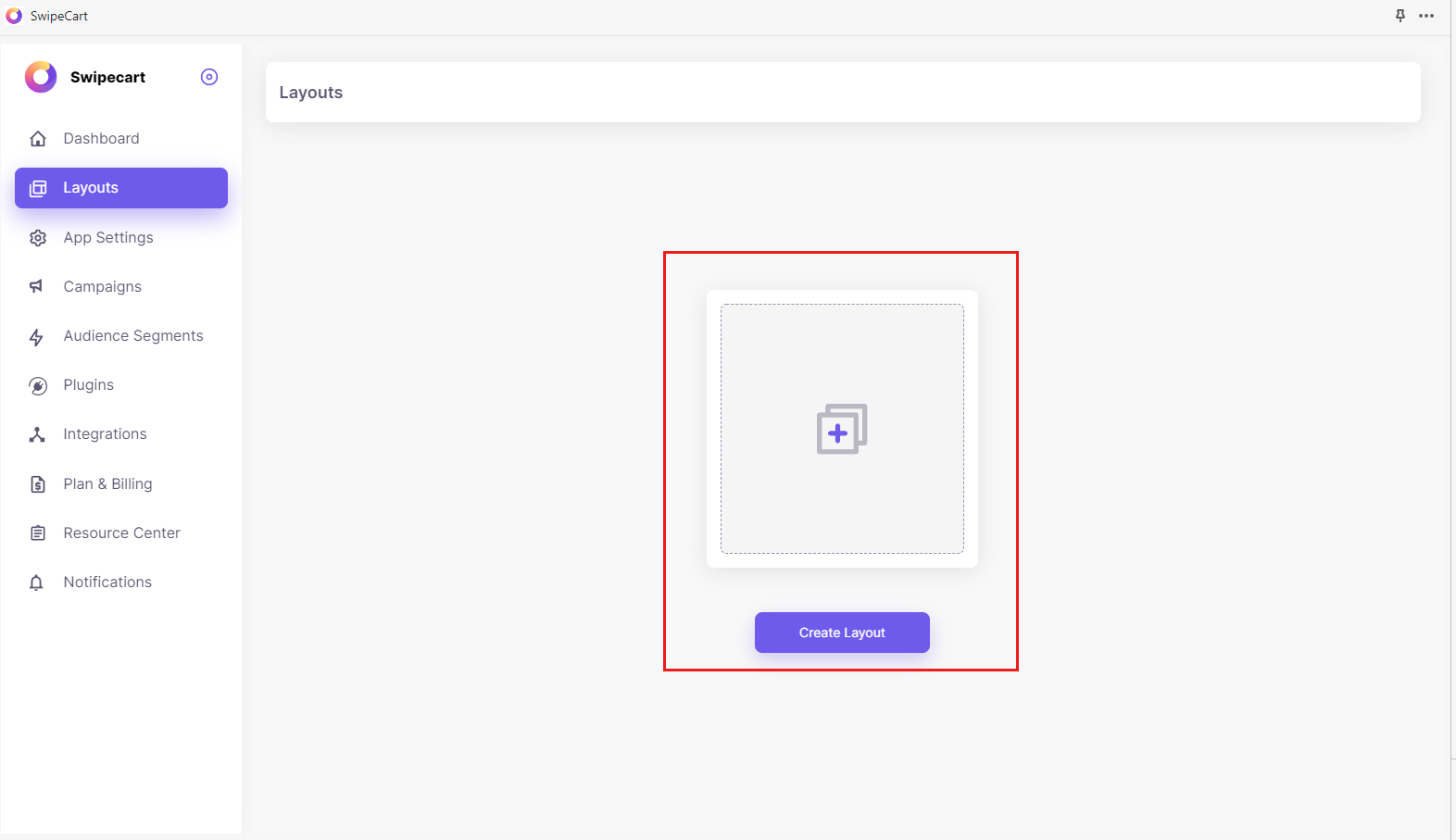
As we’re creating a new app from scratch, click on the ‘Create Layout’ option.

-
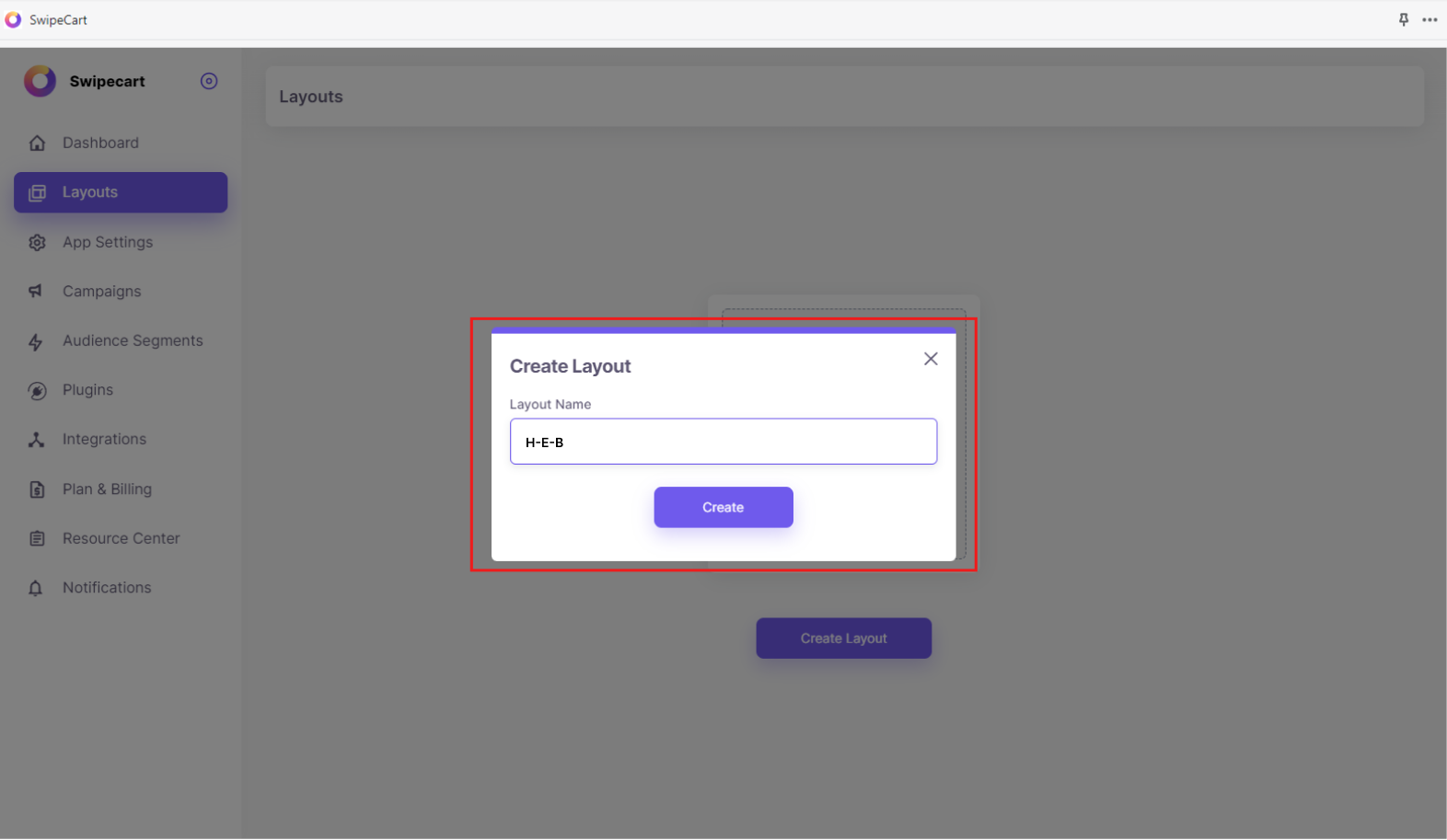
A popup would appear to name the app, let’s call the app ‘H-E-B. Click 'Create'.

-
After doing so, you’ll be asked to choose a layout. Swipecart allows you to select pre-made layouts or make one from scratch. As we’re making a new app, click on ‘Blank Layout’.

-
This will lead you to the ‘H-E-B’ layout dashboard. Here, we start creating the app by managing the app’s theme in the Theme Settings tab.
Theme Settings
-
Here, we customize the overall look and feel of the app. Let's start with the App theme settings.

-
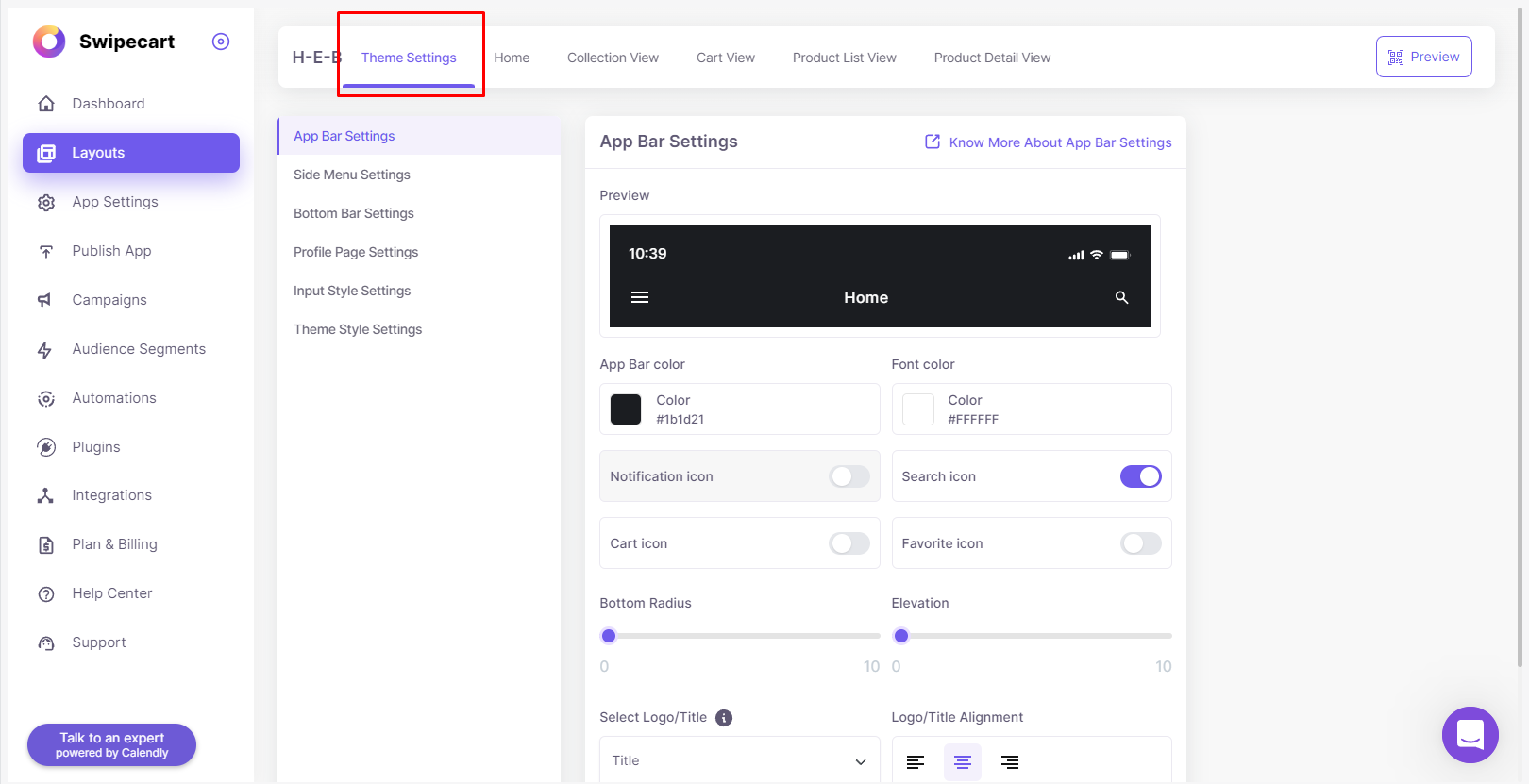
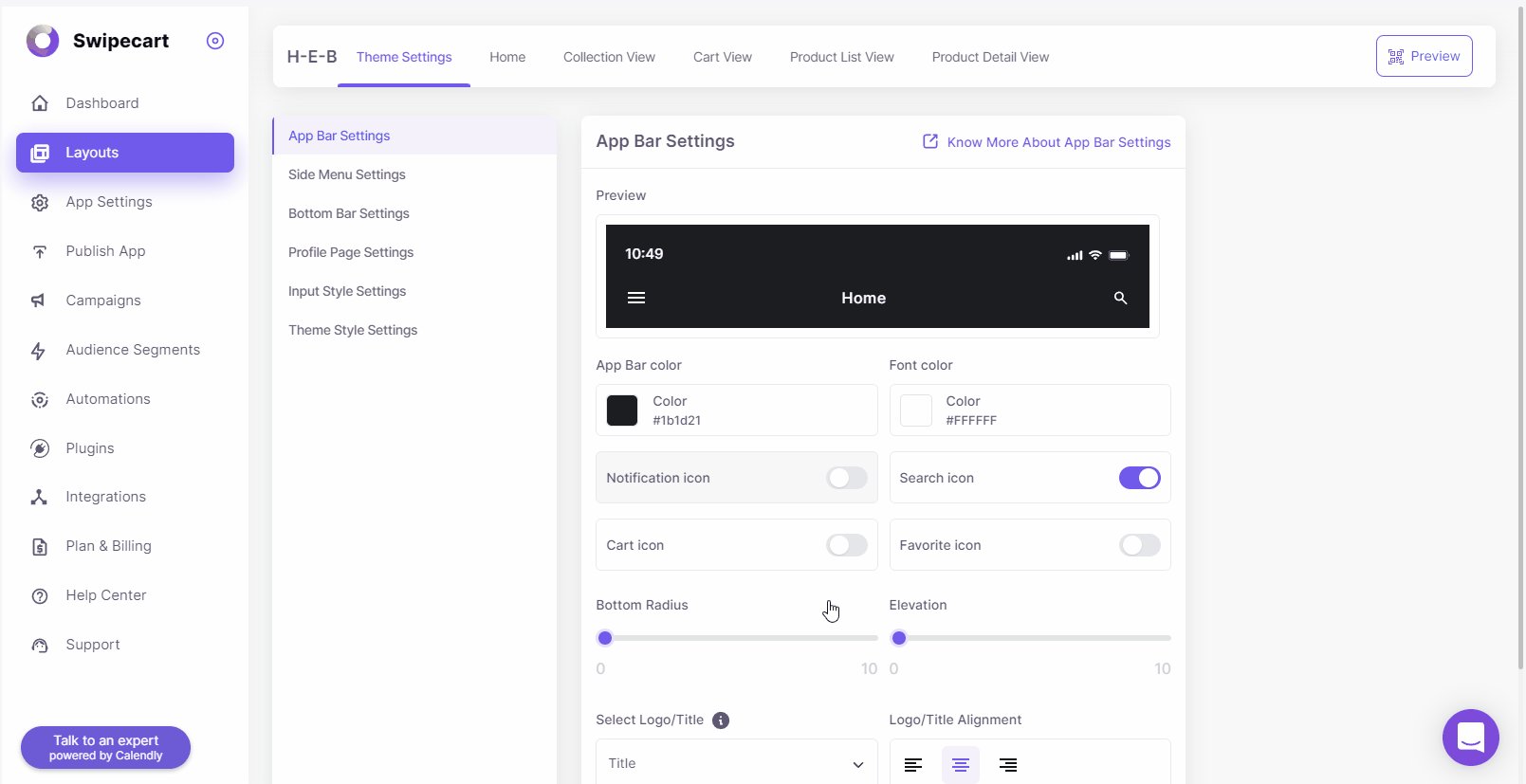
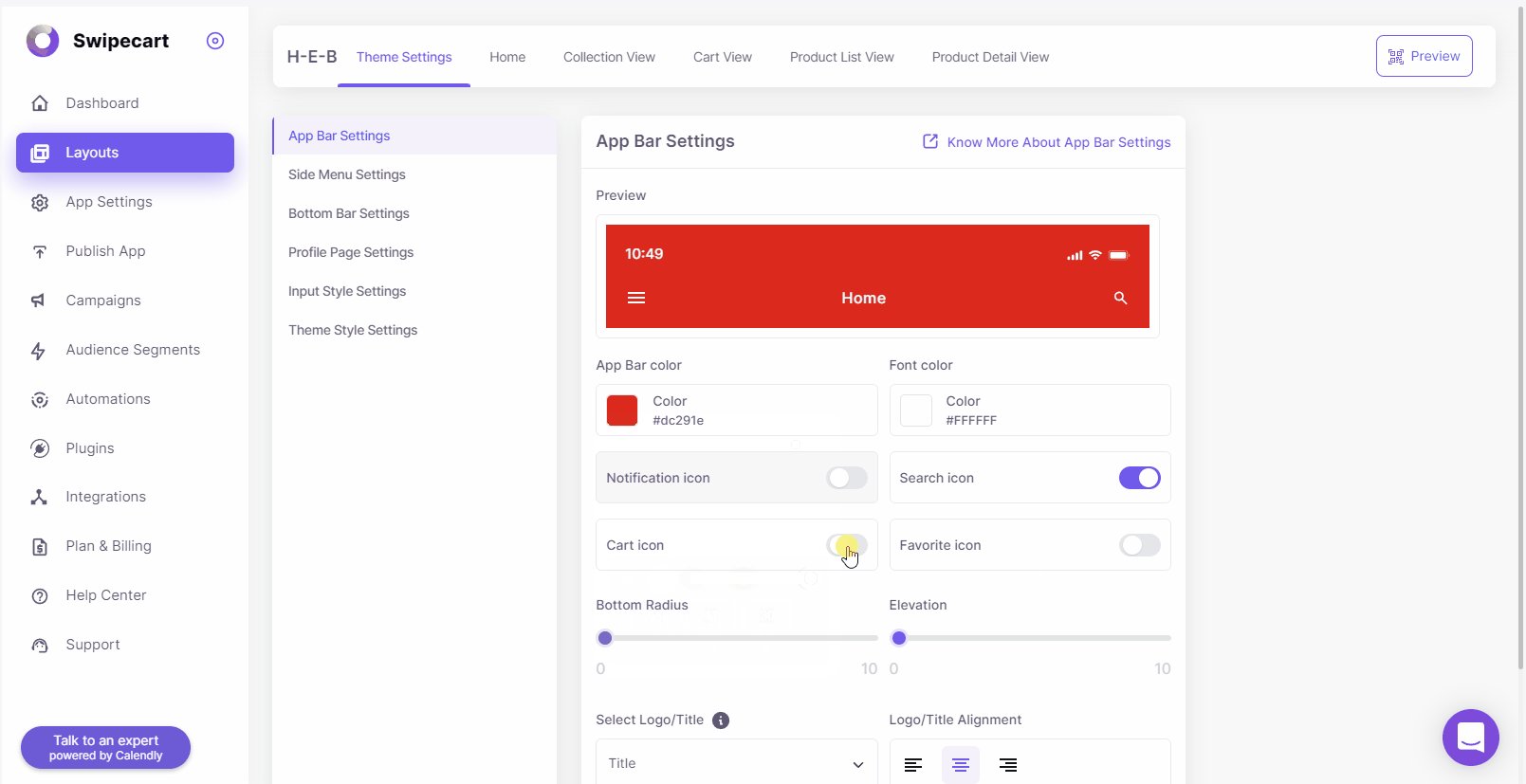
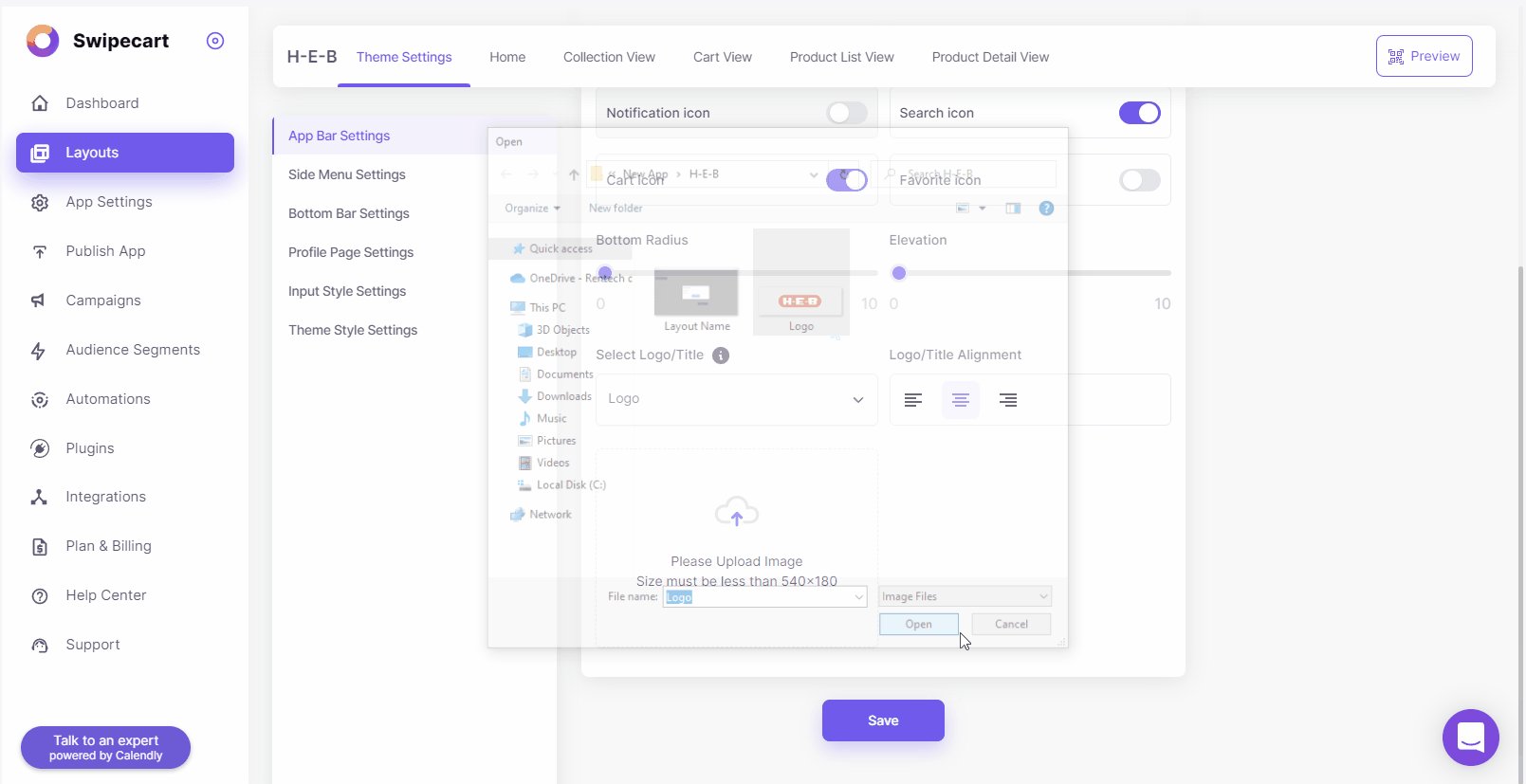
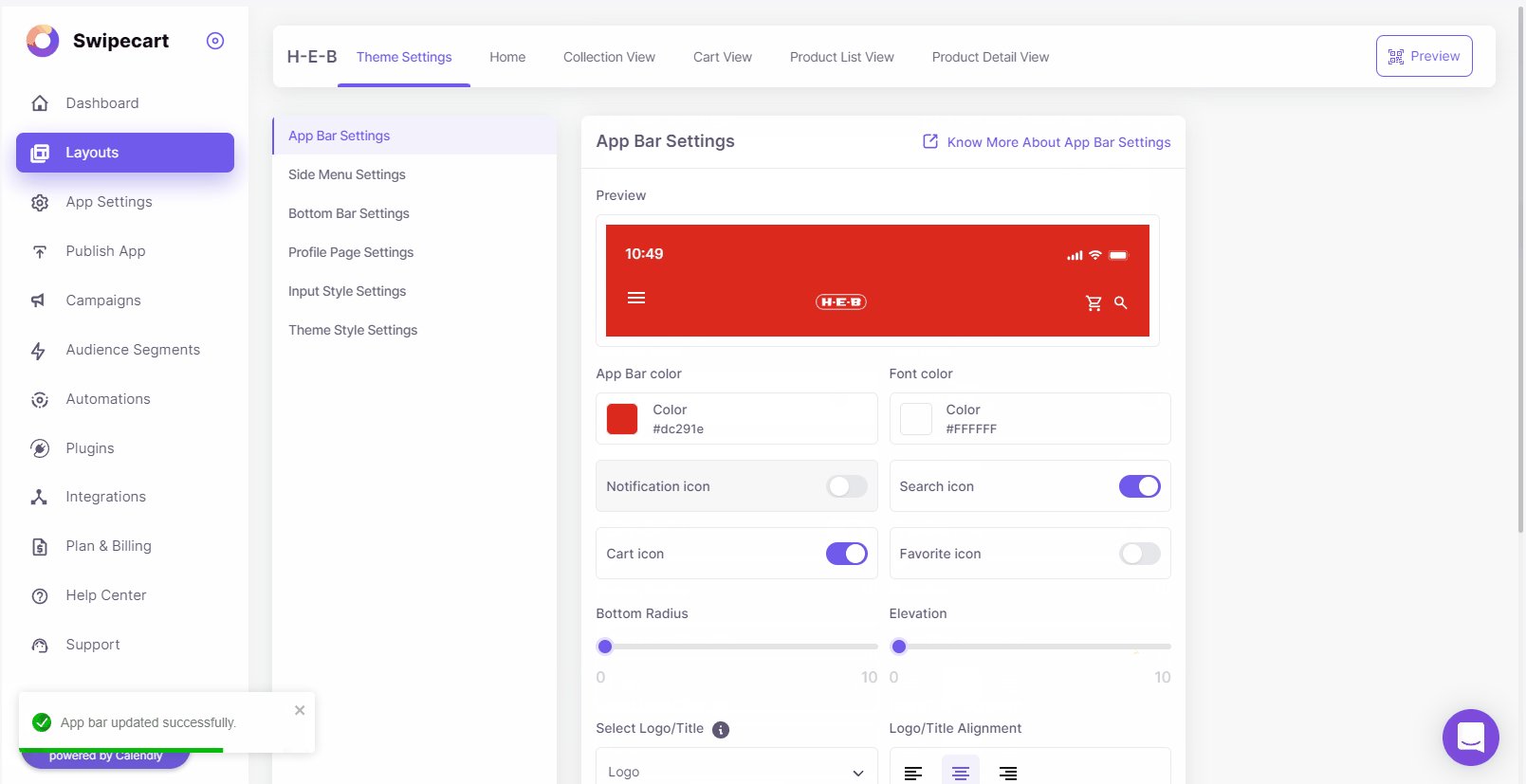
App bar Settings- Here, you can manage and add features to the app bar along with another branding that remains constant wherever you are on the app. Click here to know more about App Bar Settings.

-
Besides this, you’ve got to choose from pre-made templates for the Side Menu, Bottom Bar, Profile Page, and Input Style.
-
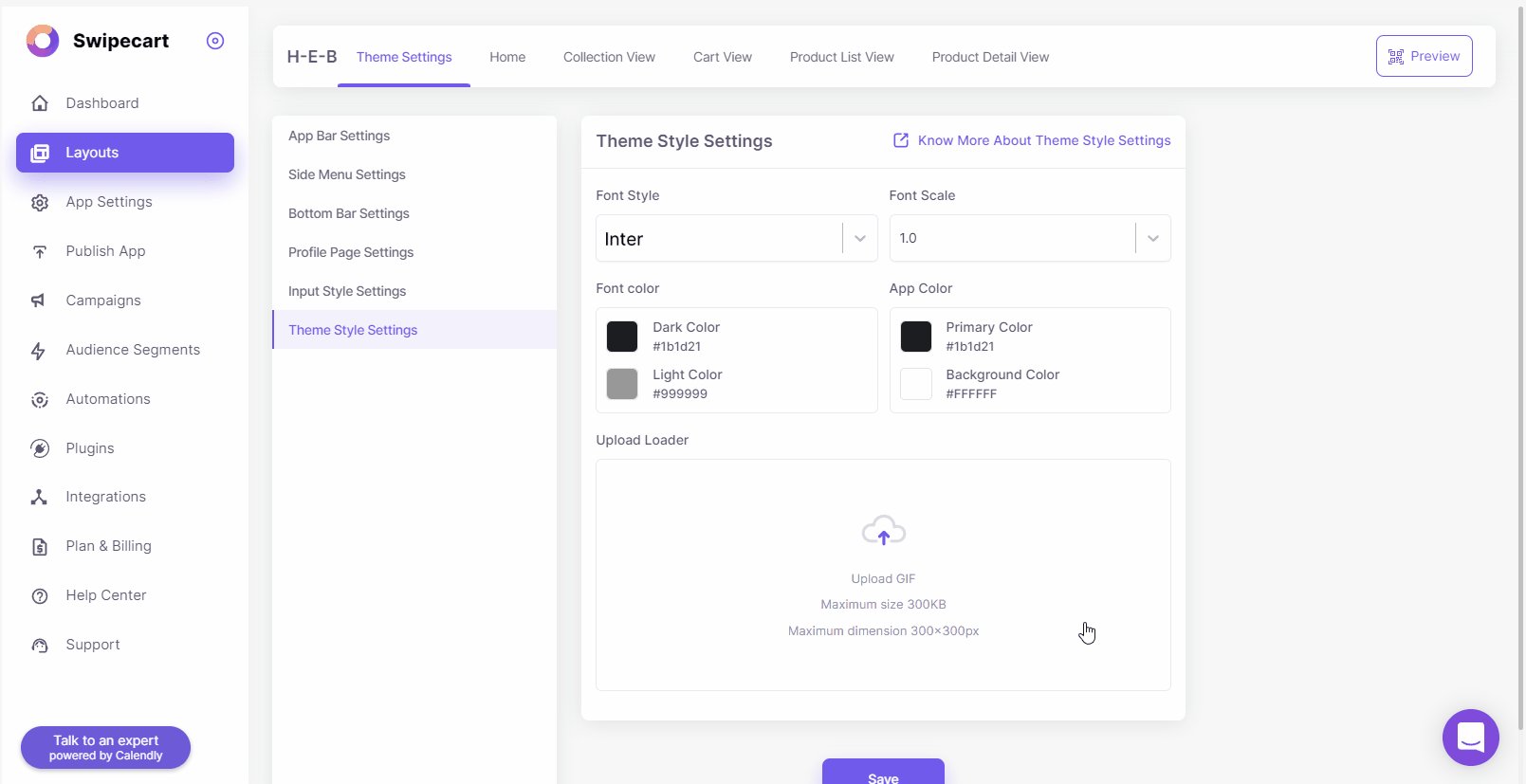
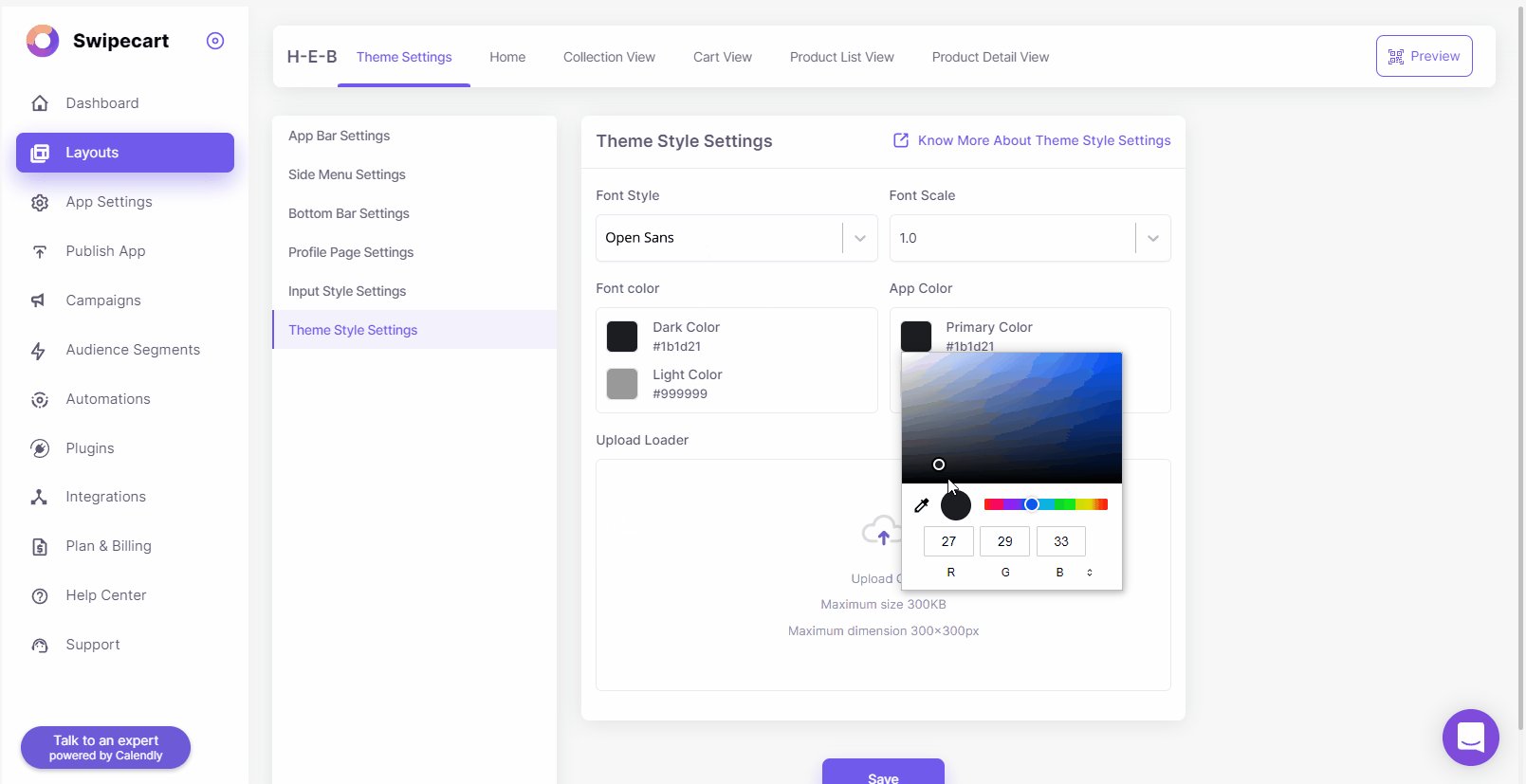
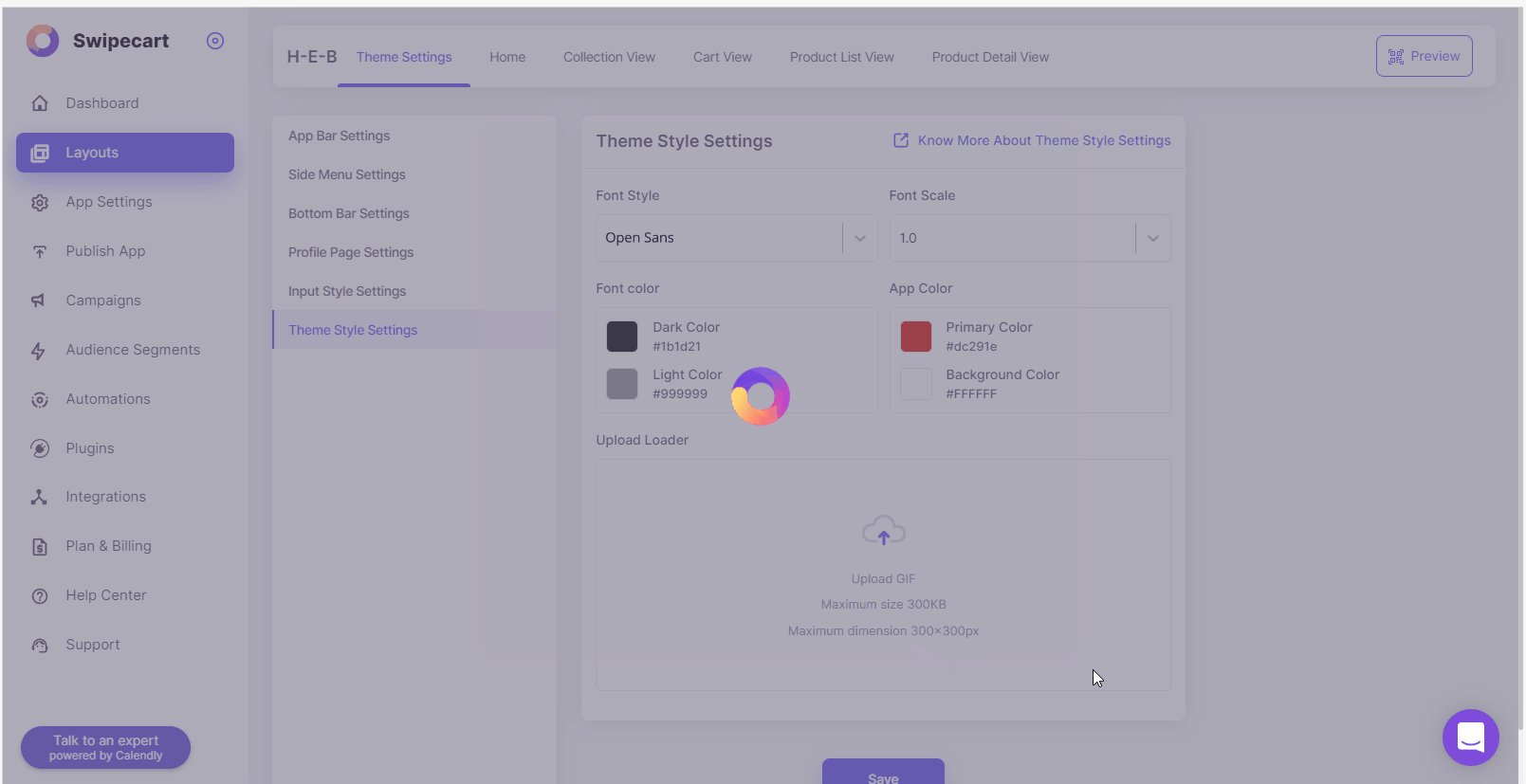
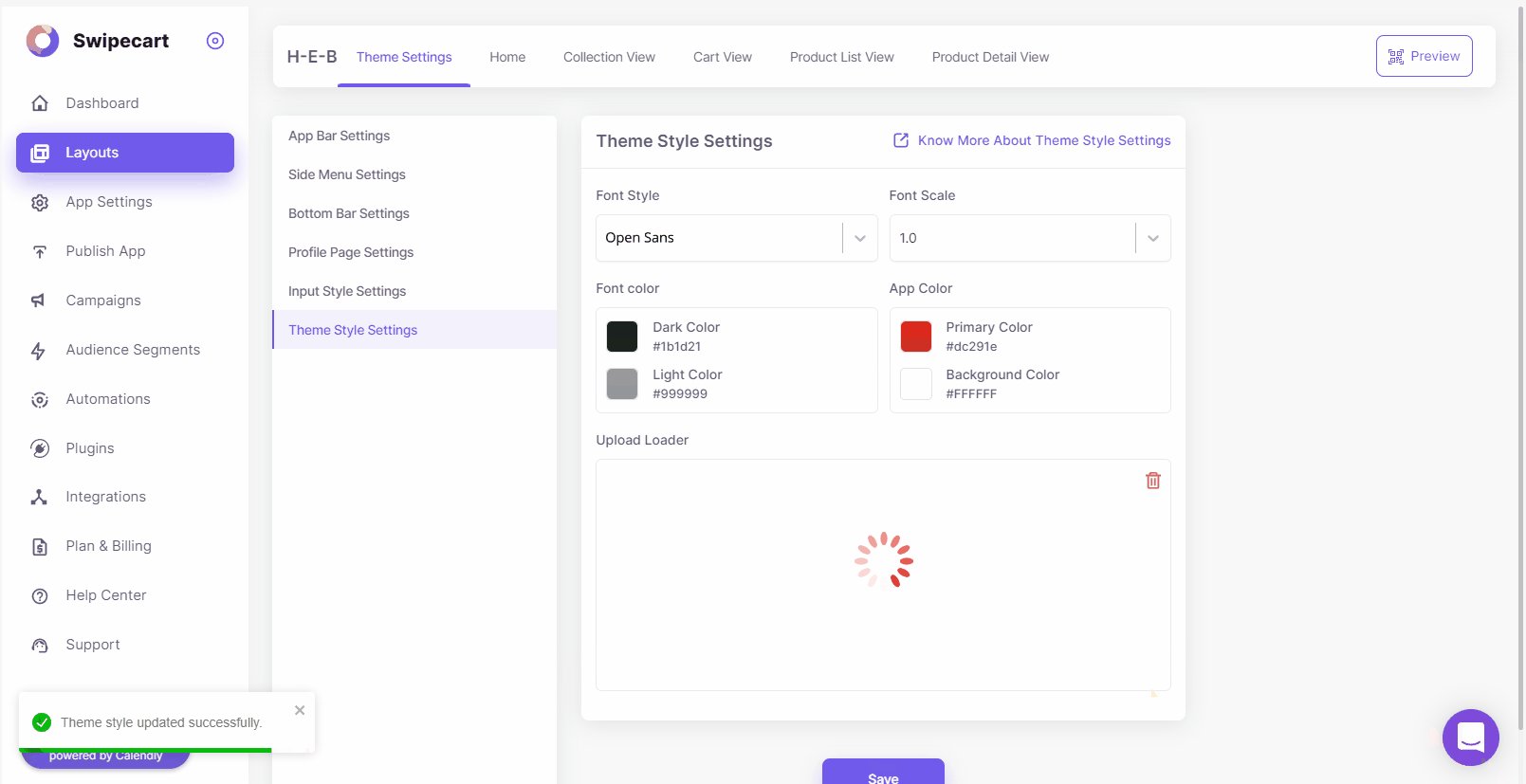
Theme Style SettingsHere, you can manage and edit the app loader icon, fonts, and colors for the entire app. To understand how you could make these changes, click here.

-
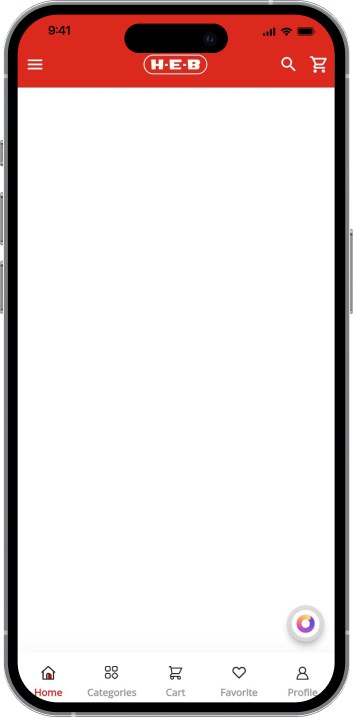
Here's a Mobile Preview with the app bar and overall theme of the app.

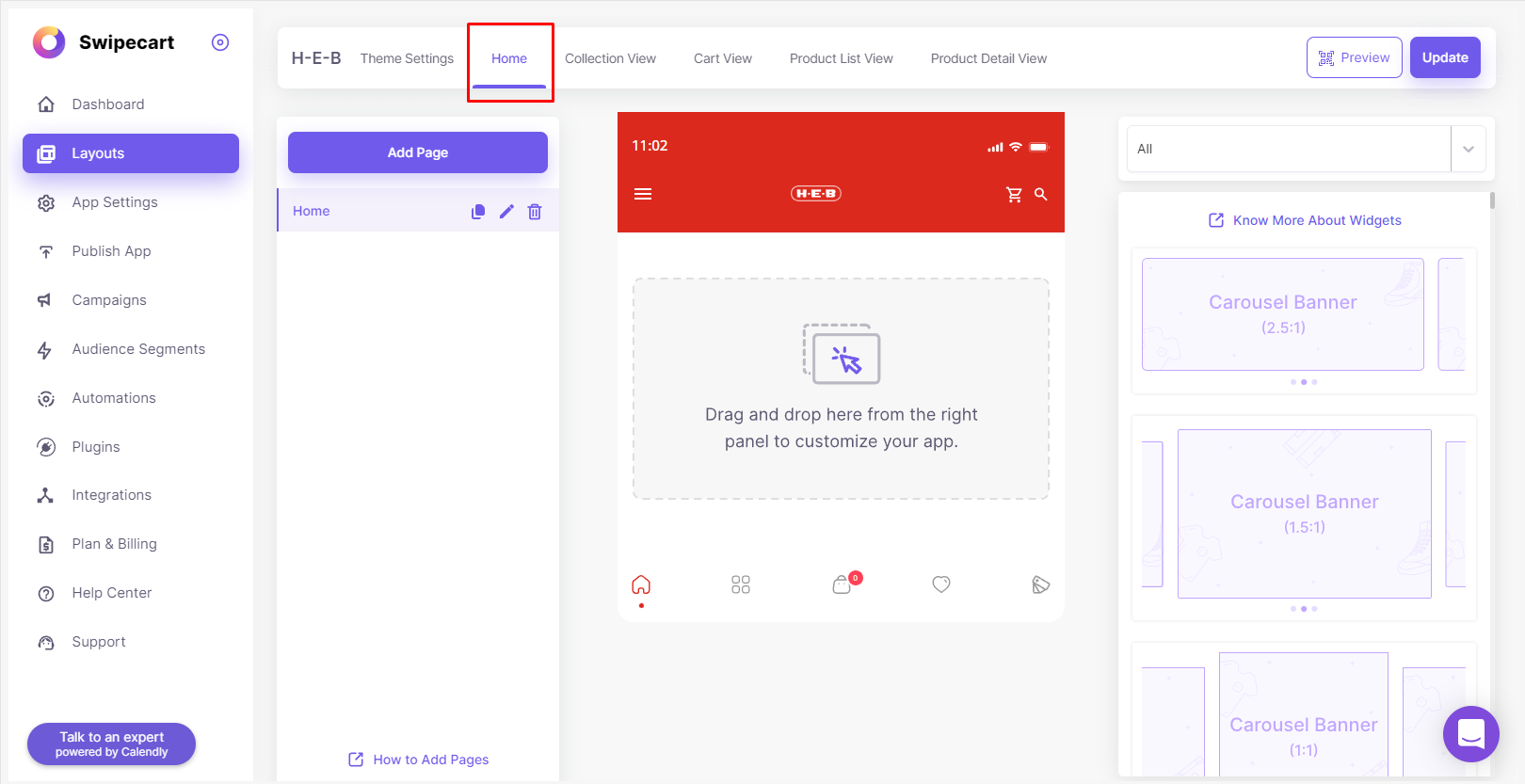
Designing the home page
-
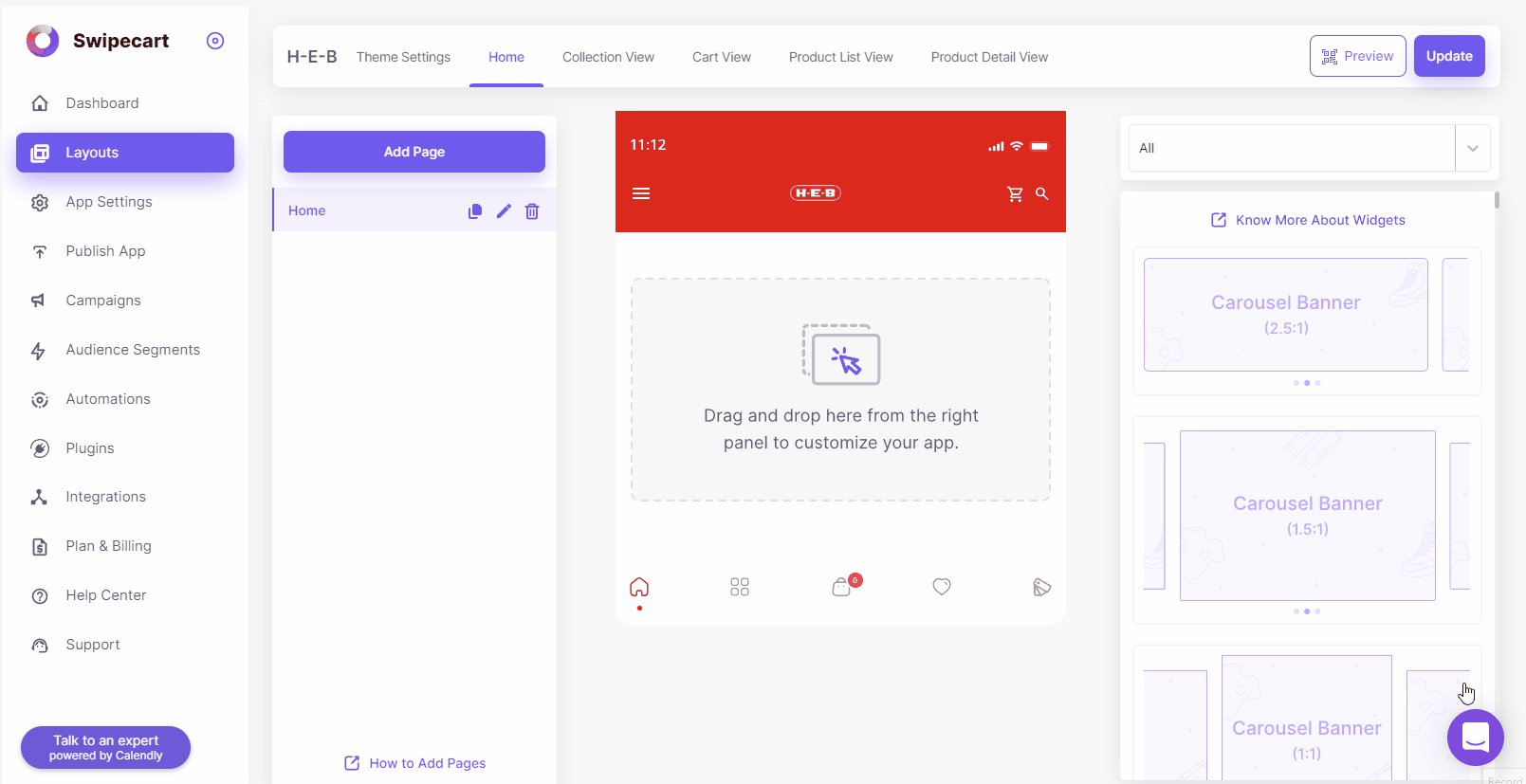
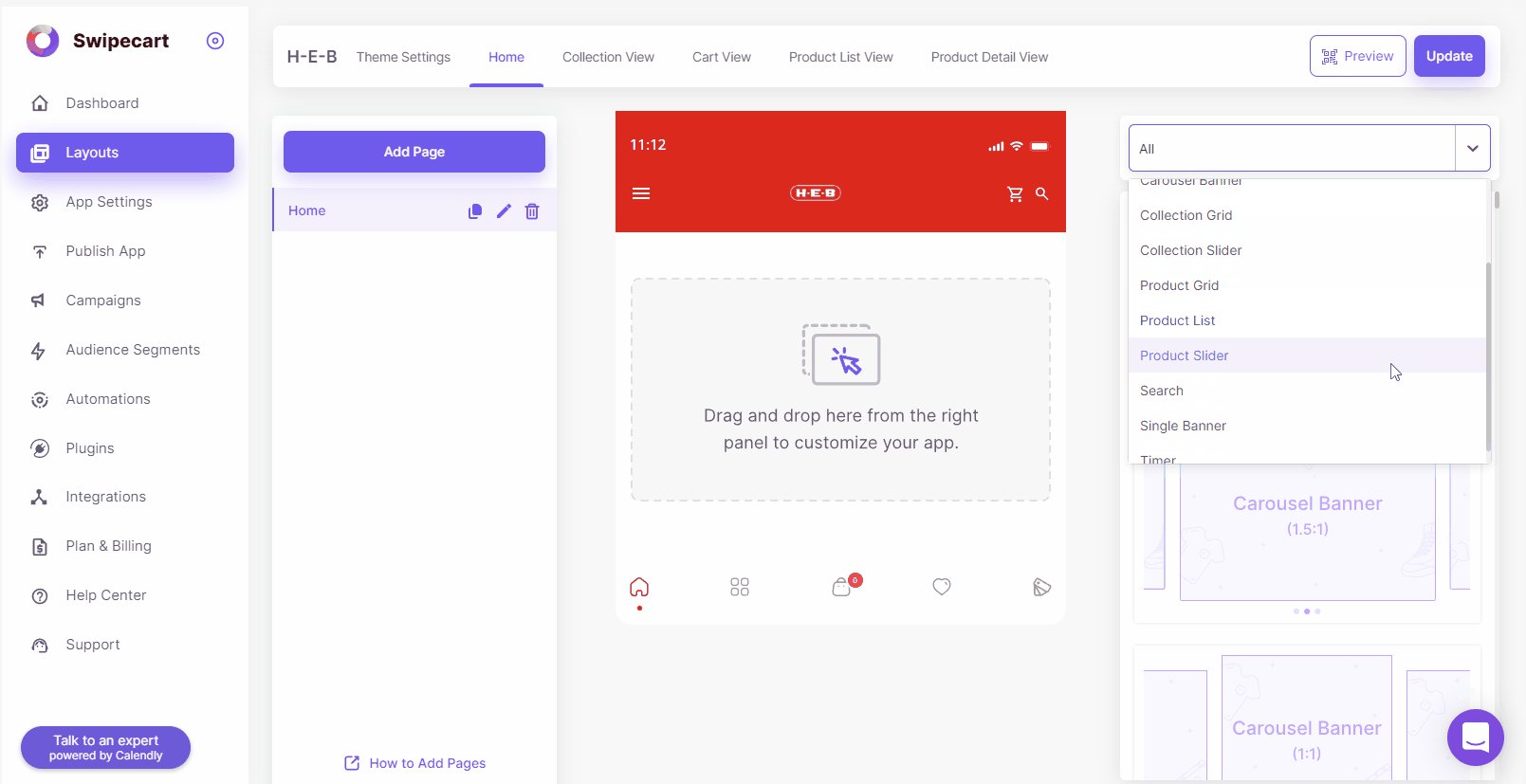
Once you are done with the theme settings, you can start designing your app with the help of drag-and-drop widgets on your home page. First, we need to add a single banner to our draft H-E-B app

-
Single Banner- You can use a Single banner whenever you’d want to showcase a promotional campaign or discount offer.
-
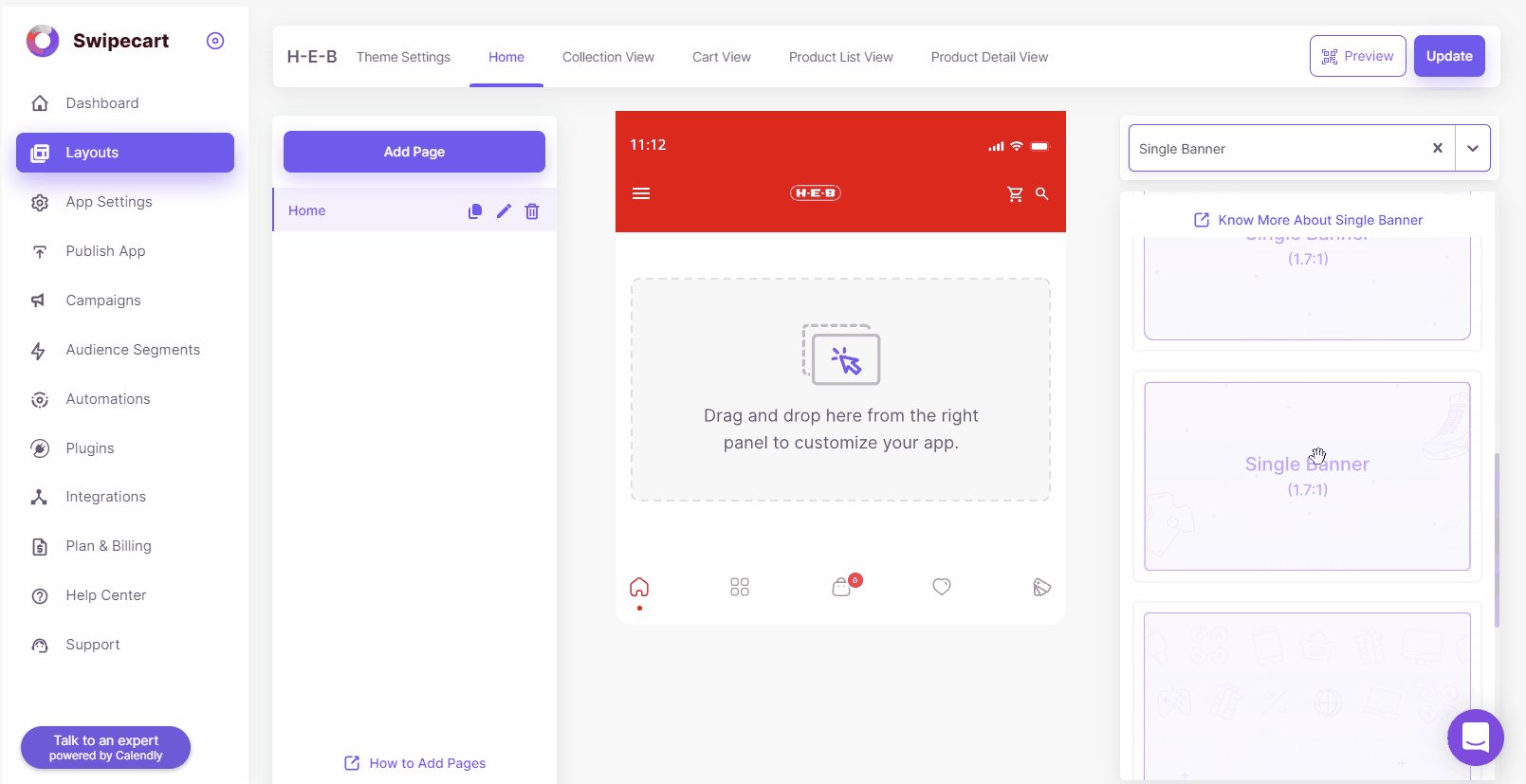
Choose a single banner from the widget library and drop it into the desired position. To know more about the single banner, Click here.

-
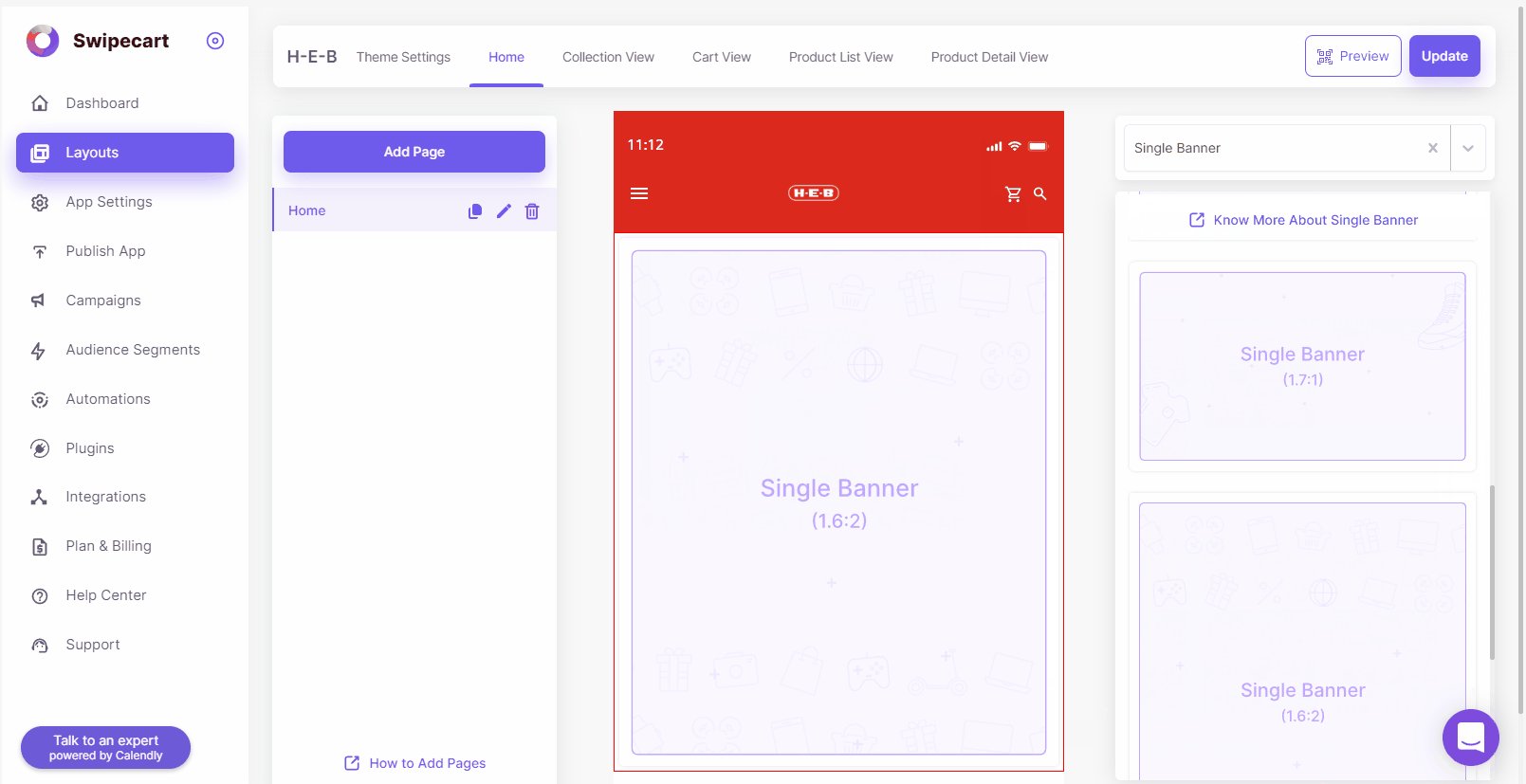
You can then choose to add the banner image via the "Add/Edit Content" option. Click here to know more about it.
-
Once done, customize your banner design and formatting with the "Edit Style" option later. Click here to know more about how to style widgets.

-
Here's what the draft app would look like with the single banner.

-
Banner Slider- Here, you can display multiple banners in a slider format and add links to them as necessary. You can add links to products, collections, pages, or outside URLs
-
For more information, please click here.

-
Use the Add/Edit Content option to upload your image and link.
-
After doing so, use the Edit Style option to customize the banner slider’s look.

-
Here's a mobile preview of the Banner Slider.

-
Product Slider- To display specific products on the home screen, select "Product Slider" from the widget list. Place one among the style variants inside the home screen.
-
Click here for information about product sliders on Swipecart.

-
Add products to the slider from the product slider through the "Add/Edit Content" option.
-
Set the styling elements for the slider through the "Edit Style" option.

-
Here's a preview of the app with all the widgets.

-
After this, add another single banner, banner slider, and product slider to complete the app.
-
Besides this, you could add other widgets like Banner Grid , Collection Slider, Product List, Search, and Timer.
-
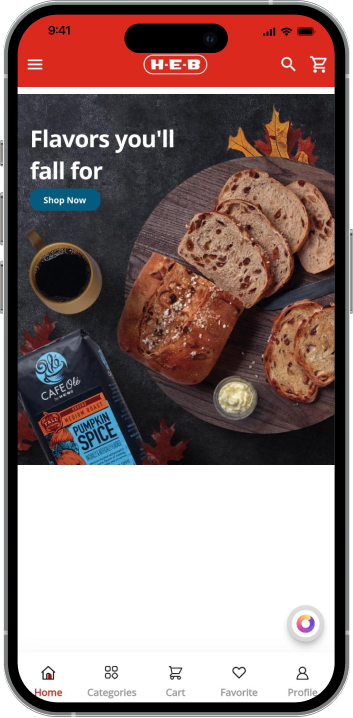
Here is what the completed H-E-B app would look like.
I bet you found this quite simple. With Swipecart, you can create a mobile app yourself easily and quickly. No need to hire a dozen of app developers and other professionals to create your app. Swipecart allows you to create an app yourself in just a few hours.
If you need to know more, please feel free toContact Us.