October 12, 2022
How To Create An App Like iHerb
iHerb is one of America’s largest retailers of nutritional supplements, health foods, and personal care products. Located in Pasadena, CA, it is particularly popular among international customers in Japan and Russia. It sells over 30,000 natural products across 1,200 popular brands. It ships to over 185 countries and has 34 localized payment options in 74 currencies.
Its Android app has over ten million downloads. Creating such a huge online platform is no cakewalk. True. But advanced technology has made it easier to create apps without the need to write thousands of lines of code. In fact, the no-code app builder Swipecart lets you create ready-to-launch apps without writing a single line of code. Join us in creating an app like iHerb on Swipecart. By the end of this tutorial, you would have studied how to create apps on Swipecart for your online store.
Watch this video tutorial to know about creating an app for your e-commerce store:
Now that we have taught you how to create apps using the drag-and-drop app builder Swipecart, act on it and start building one for your online store. Your business needs an app and Swipecart is the best possible solution for it.
Steps to create an app like iherb
install Swipecart. But remember, it is not a standalone app builder. It requires an e-commerce site to create an app. You can access it from the Shopify app store and WordPress plugincenter. Once installed, activate it, and sign up.
Creating a layout on Swipecart
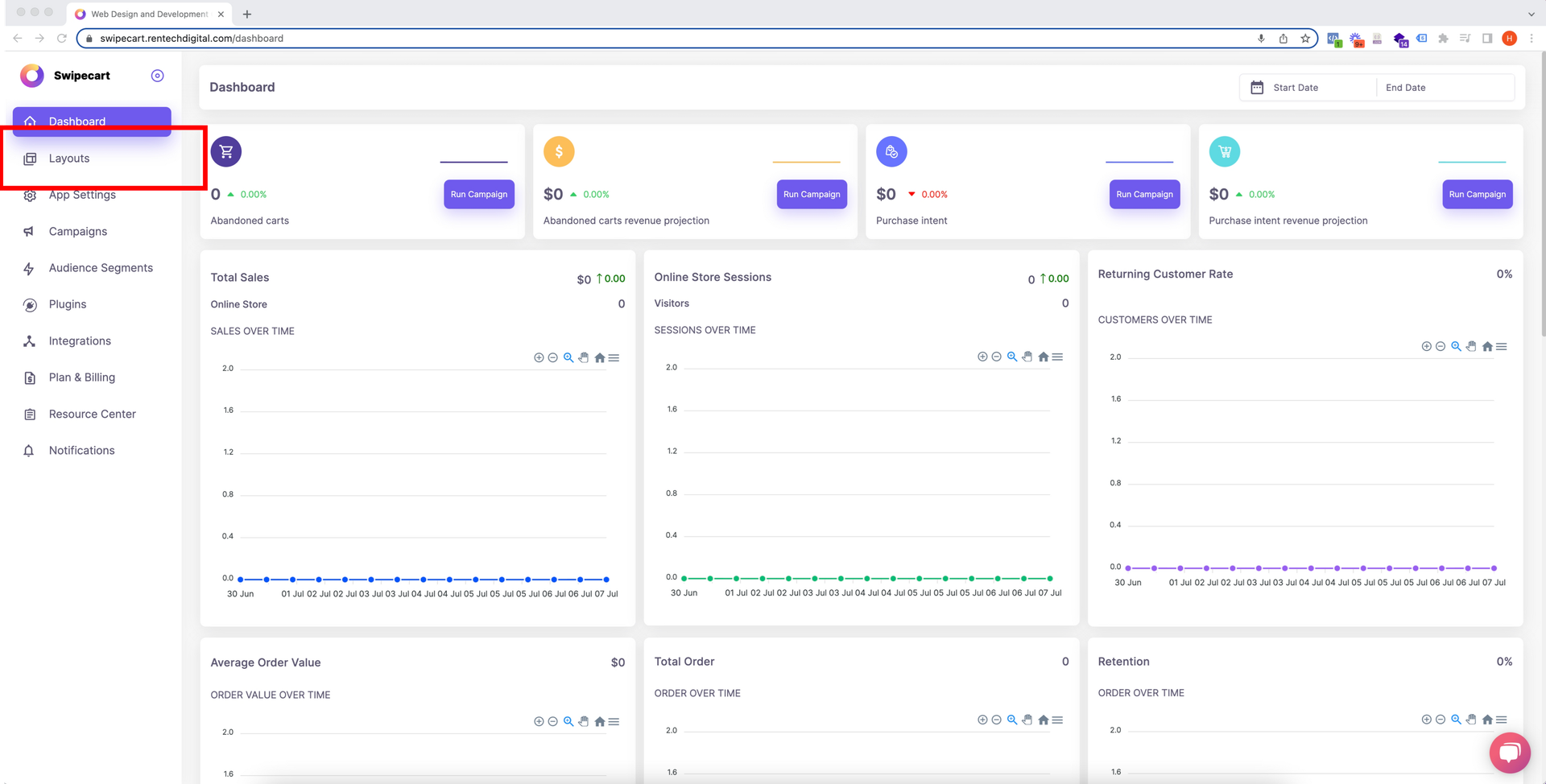
On your Swipecart dashboard, click on “Layouts” in the left menu.

-
Click on the "Create Layout" icon to create a new layout.

-
Clicking on “Create Layout” will open a popup. Type the layout name as "iHerb" for now.

-
Next, you choose a layout. The default layouts are ready-to-use themes. But let's create the iHerb app layout from scratch. Select "Blank Layout" and click on "Create Layout". The iHerb layout is now ready. Click here for information on how to create layouts on Swipecart.

Theme Settings
-
You’ll be taken to your iHerb layout dashboard with the default tab as “Theme Settings” and the sub-tab as "App Bar Settings". We start setting the theme of the app now.

-
App bar settings - Swipecart allows you to customize content inside the app bar by changing the app bar and font colors. We also manage the displaying of icons on it including uploading the brand logo. click here for information on App Bar Settings.

-
Now, we select the side menu, bottom bar, profile page, and input styles for our app from the different style variants provided. Save them to your app.
-
Theme style settings- This is basically to set the styling parameters for the app's theme from font style to its scale and color. Similarly, we set the app's primary and background colors, including uploading the loader here. For more details on Theme Settings, click here.

-
Here's the mobile preview of the iHerb app with the customized theme settings.

Designing the app home screen
-
The next task is to customize the home screen of the app. Click on the “Home” tab next to "Theme Settings" to edit the home page layout.
-
Populating the home screen with collection sliders, product grids, and banners is a straightforward task on Swipecart. These have been converted into widgets and we have to pick one and drag and drop it into the home screen layout.

-
Single Banner: Locate a drop-down box to your right next to the home screen layout. Select "Single Banner" from the widget list. From among the displayed variants, pick one and place it inside the layout below the app bar. Click here for information on the Single Banner widget.

-
Let's add an image to the single banner. Hover the mouse pointer over the dropped widget. Click on the ‘Add/Edit Content’ option. In the popup that opens, add an image to the banner and link it to a relevant product or collection category. click here for more information on how to add or edit content in widgets.
-
To customize the style of the widget, hover the mouse over it and click on ‘Edit Style’. In the popup that opens, you can customize different styling parameters. click here for more information on how to edit the style of widgets on Swipecart.

-
Here's the app preview with the single banner on the home screen.

-
Product Slider: Next, we get into adding products to the home screen in a slider format. Select "Product Slider" from the drop-down widget. Select one from among the different style variants and place it on the home screen layout. To know more about Product Sliders, click here.

-
Again, to add content, click on "Add/Edit Content". Add a title to the widget. Add products to the slider.
-
To customize the style of the widget, hover the mouse over it and click on "Edit Style". In the popup that opens, you can customize different styling parameters.
Note: Click on "Save" before you exit any popup. Click on "Update" on the dashboard to update the saved changes to the app..

-
Have a look at the iHerb app with the product slider on it.

-
We continue adding product sliders to the home screen to complete designing the app. Similarly, you can use other widgets such as a Carousel Banners, Collection Slider, single banner, banner grid Timer and Search bar.
-
Have a look at the final iHerb app we have designed using the no-code app builder Swipecart.
Businesses need a mobile app to build customer engagement and loyalty. They shy away from building apps because they don't have the skills to do it. No more with Swipecart. Create an app for your online store and see your business grow.
Contact us for queries regarding building apps on Swipecart.



