September 14, 2022
How to create an app like N11
N11 is Turkey’s e-commerce platform that sells anything from clothing and electronics, to kitchen appliances like Amazon. Its platform gets around 25 million monthly visits. The app is famous for offering heavily discounted coupons on various products. Today, we thought about creating an app like N11. And we aren’t going through the challenge of writing lengthy codes for this app. We’ll keep it very simple without writing any code. Is it possible, you may ask? Yes, it is!
We use Swipecart, a no-code app builder, to create an app like N11. As you guessed, we don’t have to code but your app is ready within minutes. Let’s start building an N11-like app with Swipecart. We’ll guide you through it, step-by-step.
To know more about creating apps with Swipecart, watch this video.
Swipecart, the best no-code app builder is your go-to solution to create apps easily and fast. So, when are you planning to build an app for your e-commerce store with Swipecart?
How to create an app like N11:
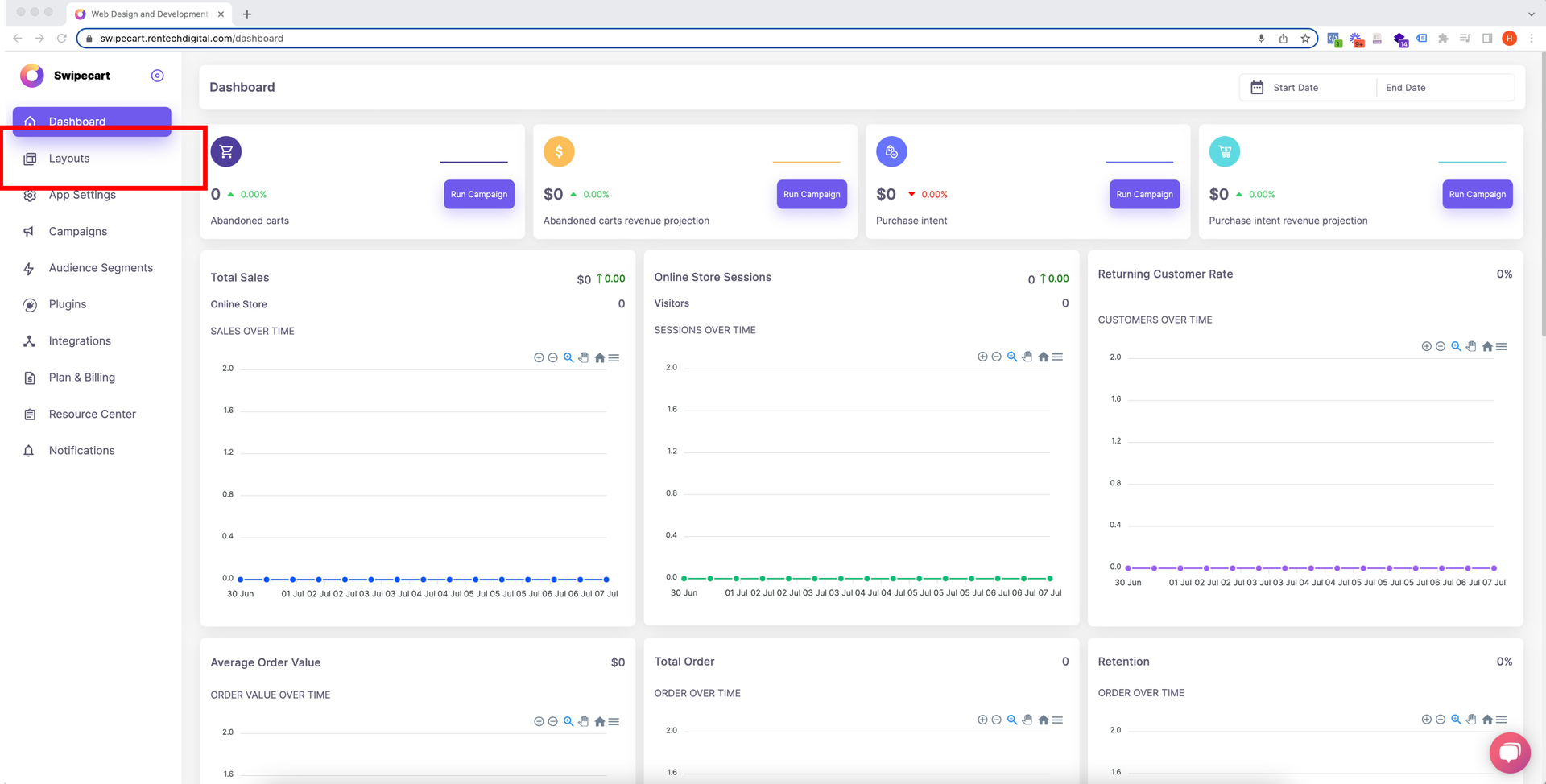
If your store is on Shopify, install Swipecart from the Shopify app store. It’s also available as a WordPress plugin if you have built your e-commerce store using WooCommerce. Once you activate and sign up for Swipecart, you’re taken to the dashboard.
The first step is to create an app layout for N11. Click on "Layouts" in the left menu of your Swipecart dashboard.

-
Click on the “Create Layout” icon to create a new layout.

-
Clicking on “Create Layout” will open a popup. Give a name for the layout you are about to create.

-
Let's name our layout N11. Type the name and click on "Create".

-
Choose A "Blank Layout". Click on "Create Layout". A blank or empty N11 layout is created. You also have the option to select one from among the various ready default layouts. But since we have to customize the layout to make it look like the N11 app, we select a blank layout.

-
You’ll be taken to your layout dashboard with the default tab as “Theme Settings”. The primary function of “Theme Settings” is to customize the app's look. It has multiple options to set branding elements for your app.
-
In the "Theme Settings", click on "App Bar Settings" on the left menu.

-
Let's start customizing the app bar of our app. Here, change the app bar color, font color, bottom radius, and elevation. Enable/disable the visibility of the cart, favorite, notification, and search icons on the app bar. For our N11 app, we have kept the search icon visible. Upload the logo image or title text. Align its position on the app bar. Save the changes once you are done customizing your app bar.
Note: The app bar logo size should meet the given requirements.

-
Next, customize the look of the side menu, bottom bar, user profile page, and input (welcome/sign-in page). It is simple. You have to select an option from different styles and update it to the app.
-
Finally, we come to "Theme Style Settings" in the left menu. Here, we can edit some of the theme settings such as font style, scale, and color. You can even set the app's primary color and background color from the color picker. Upload the loader GIF and when you are done with customizing the theme, save and update.

-
Here's the mobile preview of the N11 app with the app bar and the bottom bar.

-
The next task is to customize the home screen of the app. Click on the “Home” tab next to "Theme Settings" and we are ready to customize the home screen of our N11 app.
-
When you click on the "Home" tab, an empty home screen of your app is displayed with the app bar and bottom bar. Let's start adding content inside the home screen.

-
Swipecart has UI components in a visual form called widgets. Users can easily select any variant in the widget from the picklist and drag and drop it into the N11 Store's home screen layout. We'll guide you about adding widgets further in this tutorial.
-
Locate a drop-down box at the top-right next to the home screen layout. Click on the drop-down icon and all the widgets are displayed in a list format. Let's start by adding a collection slider to the home screen. Select "Collection Slider" from the list. Different styles of collection sliders are displayed below the drop-down box.
-
Select one from among the variants. We have selected the "square collection slider with title and radius". Drag and drop it into the home screen.

-
To add collection images to the collection slider widget, hover the mouse pointer over the widget. Immediately, you spot an "Add/Edit Content" option. Click on it to open a "Collection Slider" popup. Give a name to the widget. Click on the drop-down menu in the collection tab. Select the collection you want to link to the image. Next, click on the upload icon. Open and add a relevant image for that specific collection category to the slider. Repeat this process by adding images for the collection categories you want to be displayed in the slider. After you have completed adding images, save the changes.
-
To customize the style of the slider, hover the mouse over the widget. This time, spot the "Edit Style" option just below "Add/Edit Content". Click on it to open the "Edit Style" popup. Here, customize the slider padding, radius, and other features. You can adjust the position of images inside the slider container. You can add a background or image for the container. To add a background color for the slider box, choose it from the color picker. Save the changes and update.

-
Here, is the mobile preview of our app with a collection slider added at the top just below the app bar.

-
Next, let's add a carouse banner to the app's home screen. Select "Carousel Banner" from the drop-down widget list. Select one from among the various style formats. Drag and drop it into the home screen below the collection slider.

-
To add content to the carousel banner, click on "Add/Edit Content". Give a name to the banner. Check your internal linking and click on the collection drop-down list. Select the collection category you want to be linked to the banner image. Then click on the upload icon. Select and open the banner image and click on "Add". The image now gets linked to that collection category. Similarly, keep adding images to the banner and linking them to the relevant collection categories. Save after the task is completed.
-
To edit the style, click on the "Edit Style" option. Adjust the container padding, radius, and image orientation. Enable/disable the box shadow. Save the changes. Add an image or color to the banner background.
Click on this link to know more about the "Edit Style" option.

-
Here is the mobile preview of the N11 app with the added carousel banner.

-
Now that we are done with the carousel banner, let's add a collection grid to the home screen. Click on the drop-down icon and access the widget list. Select "Collection Grid" and various options will be displayed below the drop-down box. We'll select a "Square Collection Grid 4x4" and place it on the home screen.

-
To add content to the collection grid, click on "Add/Edit Content". Click on the collection drop-down box. Select the category that you want to be displayed on the grid. Click on "Add". Follow the same pattern to add more categories to the grid. Save when done.
-
Hover over the collection grid and click on "Edit Style". Adjust the styling parameters for the grid and image position inside the grid. Add a background color for the grid from the color picker or add a background image. Save the changes and update them to the app.

-
The N11 app with the collection grid now looks as in the image below.

-
Now, we'll add a single banner below the collection grid. Select "Single Banner" from the widget drop-down list. We have selected a 1:1 aspect ratio single banner. We drag and drop it into place inside the home screen layout.

-
Let's add an image to the banner. To do this, click on "Add/Edit Content". Select a collection category from the drop-down list. Click on the upload icon. Select the banner image and click on "Add". The banner gets internally linked to the selected collection category now. Save and update the change.
-
Customize the single banner by clicking on the "Edit Style" option. Make changes to the radius, padding, and container padding. Adjust the image position inside the container. Save and update the changes to the app.

-
Here's the single banner look on the N11 app

-
It's time to add a product slider to the home screen. Select "Product Slider" from the drop-down list. We now drag and drop one from among the variants into the layout.

-
Let's start to add products to the slider. Click on "Add/Edit Content". In the popup screen, give any attractive name to the slider. Click on the product drop-down list and from the list, click on the product whose image will be displayed on the grid. Click on "Add". Repeat the process till you have added relevant products to the grid. Save and exit.
-
Let's customize the grid styling. Hover over the product grid widget and click on the "Edit Style" option. Make adjustments to the container padding and radius. Add an image or background color to the grid container. Here, we have added a background color using the color picker. Adjust the image position inside the grid container. Make the favorite, add-to-cart, product title, and product price details appear or not on the product image. Finally, save the changes.

-
Here is the preview of the N11 app with the product slider.

-
Let's now add a collection slider to the home screen. Select "Collection Slider" from the widget list accessible from the drop-down box. The slider variants in different styles are displayed below the drop-down box. Here, we have selected a round collection slider. Drag and place it below the product slider.

-
Let's add collection categories to the slider. Hover over the widget and click on "Add/Edit Content". Give a name to the slider widget and proceed with adding images to the slider. Access the images by clicking on the collection drop-down list from the popup and adding them to the slider. Click on "Save" when done.
-
Click on "Edit Style" to customize the look of the slider. Adjust the container padding. Add background image or color, if necessary. You can adjust the title alignment as well as the font color. Finally, save before you exit from the popup.

-
Here is the look of the N11 app after adding the collection slider.

-
Continue to add single banners, product sliders, and collection sliders. You'll have a fair idea of which widget to use when you see the N11 app. To know more about widgets available on Swipecart, click here.
-
Here's the final look at our N11 app. We hope you enjoyed this tutorial on how to create an app like N11.
We haven't written a single line of code, yet we have built an app like N11. Swipecart is undoubtedly the best drag-and-drop app builder to build an app for your e-commerce store easily and fast.



