September 23, 2022
How to create an app like Youla
Not all online classified services can work everywhere. Though eBay is quite popular in the West, many emerging markets have their versions of online classifieds. Knowledge of the local market, customer behavior, compliance with local laws, and many other factors make online classifieds a great business idea that could help you compete with multinationals.
In Russia, Youla has risen to become one of the most famous online classifieds websites. Youla lets users sell almost anything under the sun- apparel, car parts, electronics, jobs, and even real estate- a part of the VK group. Let’s see how you could make an app like Youla using our no-code app builder Swipecart.
Here’s a detailed video tutorial for creating your mobile app with Swipecart.
This SaaS platform has been developed to save time, money, and effort. With the drag-and-drop app builder Swipecart, you can now tap a wider audience through your mobile app.
Steps to create an app like Youla:
To create an app like Youla, Swipecart requires you to have a Shopify or WordPress-based e-commerce website. Download and install Swipecart application on the Shopify app store and WordPress plugincenter.
-
Sign Up and activate the Swipecart app.
-
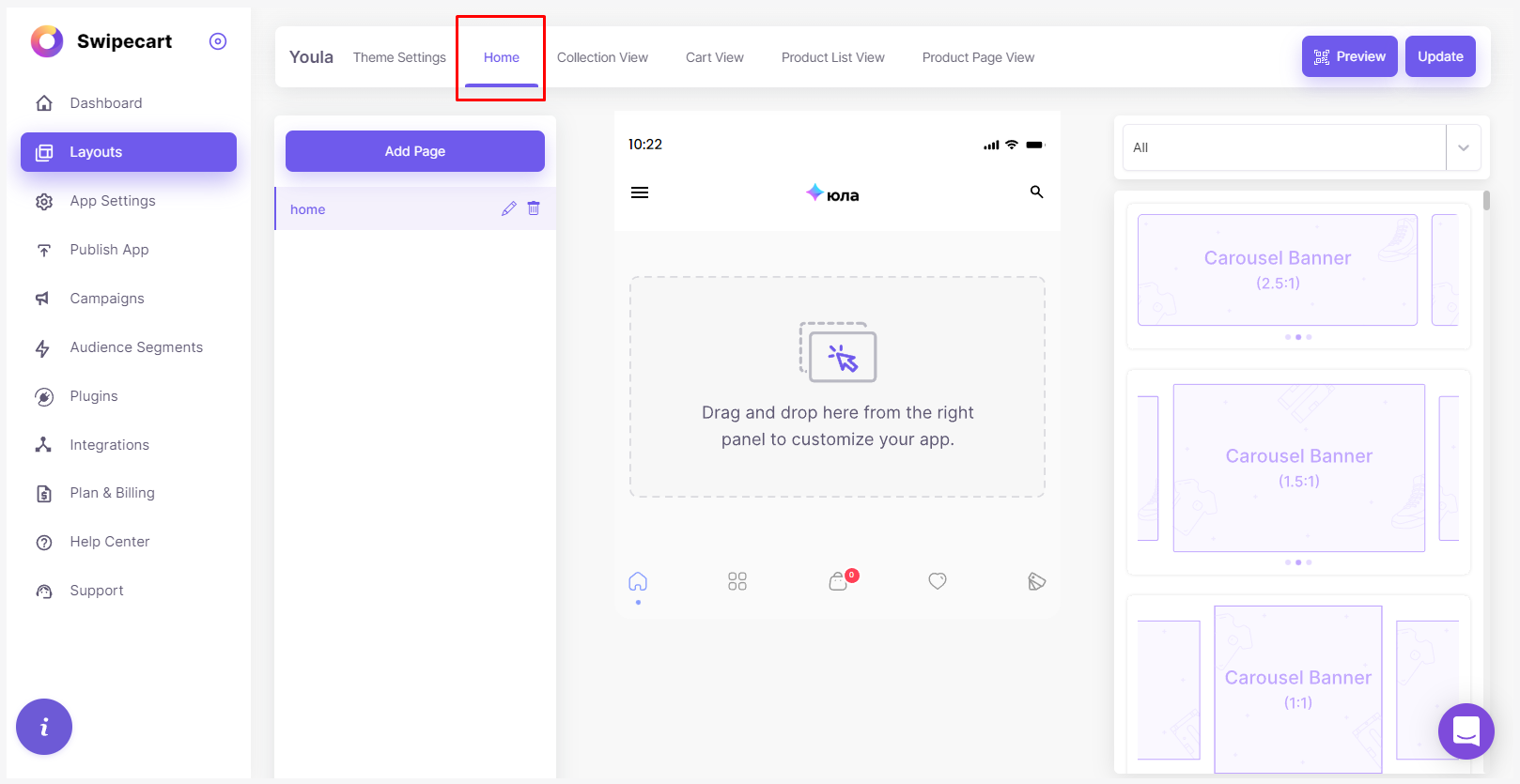
On the Swipecart dashboard, click on ‘Layouts’ on the left menu.

-
As we’re making an app from scratch, click on ‘Create Layout’ to make a new app interface like Youla.

-
A popup to name the layout would appear. Let’s name the app ‘Youla’.
-
Click on the ‘Create’ button. You can now start creating your app.

-
A popup will appear with a blank layout and pre-made layout templates. Select ‘blank layout’ as we’re creating an app like Youla from scratch.
Click here if you want to refer to details with editing/creating a design for your app.

-
Click on ‘Create Layout’. This will take you to your layout dashboard. Now, let's start creating our online classified app.
Theme Settings
-
By default, you’ll see the ‘Theme Settings’ tab on your layout dashboard. Here, you can customize your app’s look and set branding elements to it. To start with, click ‘App Bar Settings’ on the left of your layout dashboard.

-
App Bar Settings - Here, we can manage the navigation icons and branding on the app bar that remains constant wherever you are on the app. Need more details. Click here.

-
Theme Style Settings- Here, we manage/edit the colors, fonts, and app loader for a uniform app usage experience. Need more details. Click here.

-
Here's how the draft app would look like with these changes.

Designing the Home page
To design the home screen layout, Swipecart allows you to do so using easy-to-use widgets which you can drag and drop to the draft home page layout. After doing so, you can upload your images and link them to any page you desire.
With an app like Youla, the app's home page would consist mostly of classified listings and categories. Let's see how we could design the app easily and quickly using Swipecart.

-
Carousel banner- To start with, let’s add a set of 3 carousel banners under the App bar. On the widget library, choose the Carousel banner from the drop-down list. Select the Carousel banner style and drop it to the home page layout. Need more details? Click here.

-
In the popup, upload your images and link them to the pages you want. Click here to understand how you can use the ‘Add/Edit Content’ option effectively. Don’t forget to click on ‘Save’ when you’re done uploading your images or links.
-
Once you’re done uploading and linking your carousel banners, you will find the ‘Edit Style’ option when you hover over the Carousel. Here, you could customize the carousel’s features as per your requirement(Need more details? Click here). Don’t forget to check the preview in the popup before you hit ‘Save’.

-
Here's what the Carousel banner widget would look like.

-
Product Grid- As this is an online classified website, you can choose to edit/select/remove the product categories you’d want on your home page. On the widget library, select the product grid from the drop-down list. Choose the product grid style you’d want and drop it to the desired position on the home page layout. Need more details? Click here.
-
Similar to what we did on the Carousel banner, select the Add/Edit Content option to find the Product grid content upload popup. See this post to know how to upload/add/edit categories as required. Click ‘Save’ when done.

-
Once you’re done uploading and linking your product categories, you will find the ‘Edit Style’ option when you hover over the product grid. Here, you could customize the grid’s features as per your requirement. Don’t forget to check the preview in the popup before you hit ‘Save’.
Click here to know more about how to style widgets on Swipecart.

-
Here's a mobile preview, after you've added the above widgets.

Additional features you could use - You could add additional carousel banners or product grids as and when needed. Besides this, you could add other widgets like Banner Slider, Collection Grid, Product List, Product Slider, Search, Single Banner, and Timer. Upon hovering on the widgets in the home page layout, you will see a ‘Copy Block’ option below Edit Style. Here, you can duplicate the widget and make changes to it as needed.
Don’t you think this was easy? With Swipecart, you can make an online classifieds app without spending through your nose for a variety of expenses like mobile app development, testing, and other development charges. Building a no-code app on Swipecart will give you the same features you could get if you hired a team for app development. If you need to know more or need any kind of help, feel free to Contact us.



